
生成AI画像からデプスをとって3D化して楽しむやつを試してみた記録
なんとなく生成した画像を3D化するのってどうやるんだろう~と思いいろいろやり方を調べてざっくり作ってみた記録です🌳
参考にさせていただいたのはmieki256's Homepageさんのこの記事です。
すごくわかりやすく書いてあって素晴らしい記事です!ありがたや〜!
まずはAI生成から
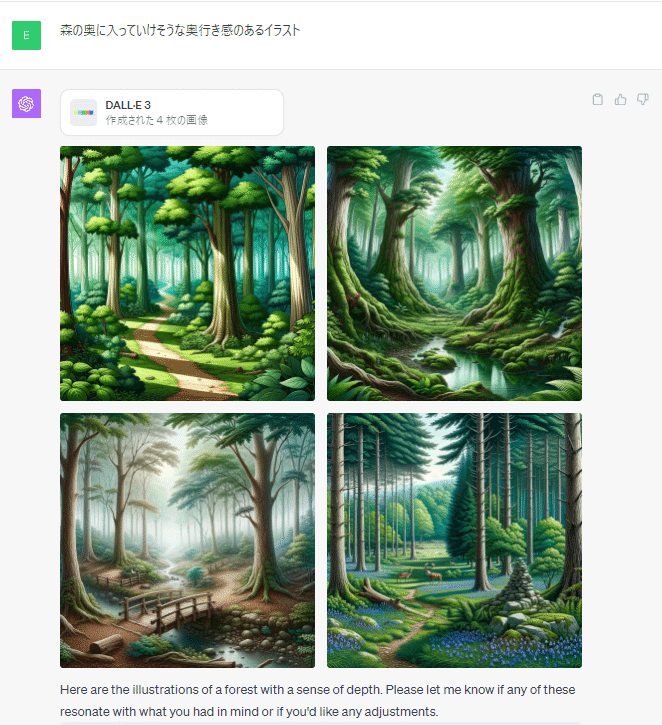
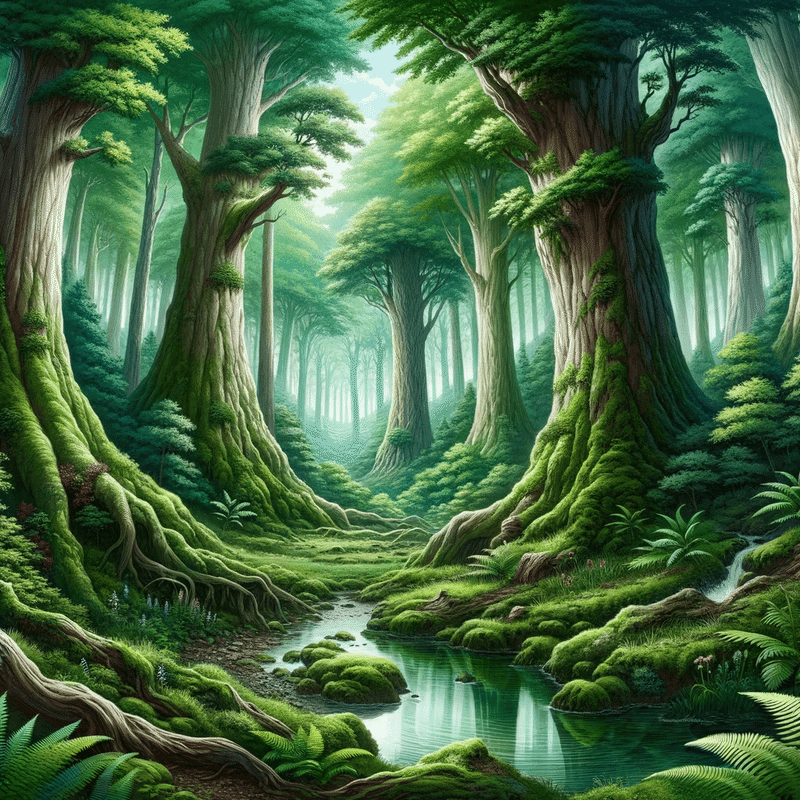
とりあえずイラストを用意しようかということで、chatGPTのDALL-E3さんにいい感じの森の画像を作ってもらいました。


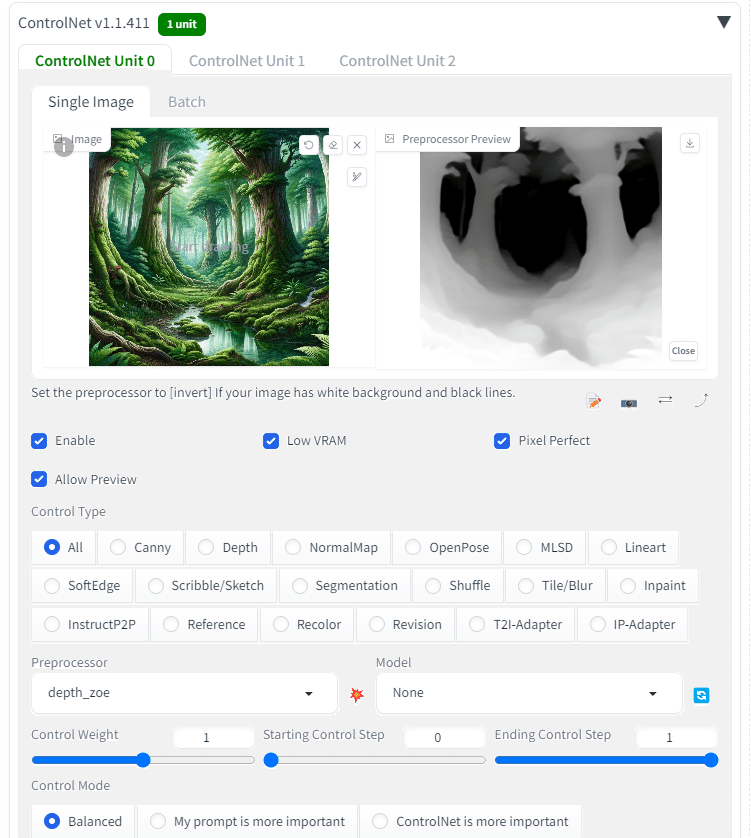
記事に従い、出来上がった画像をA1111のControlNetに入れてdepthを生成。


次はblender
ここからはblenderの出番です。
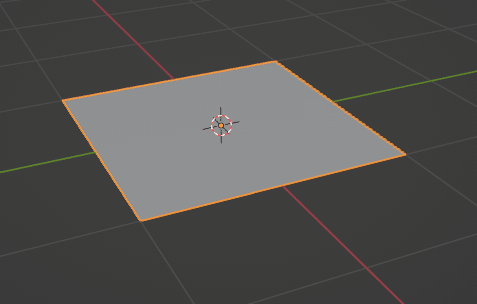
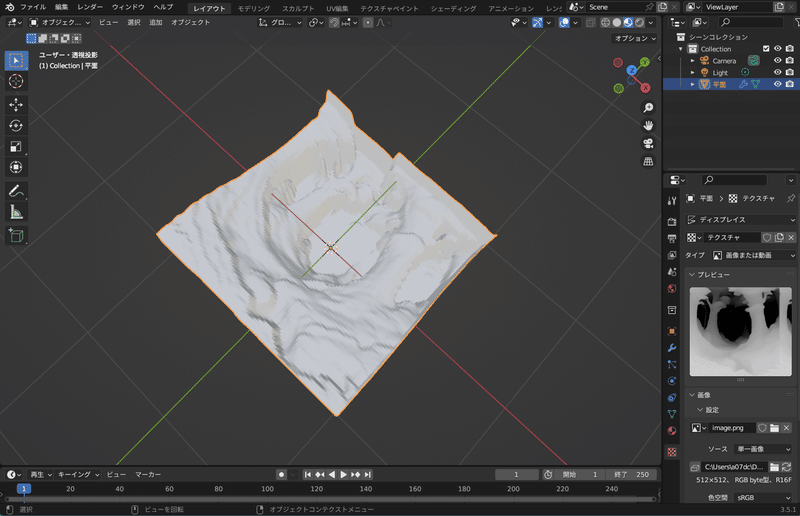
まずは平面を作成してめちゃくちゃ細分化するとのこと。


ディスプレイスでモディファイアを追加し、テクスチャを先ほどのデプス画像にすると…

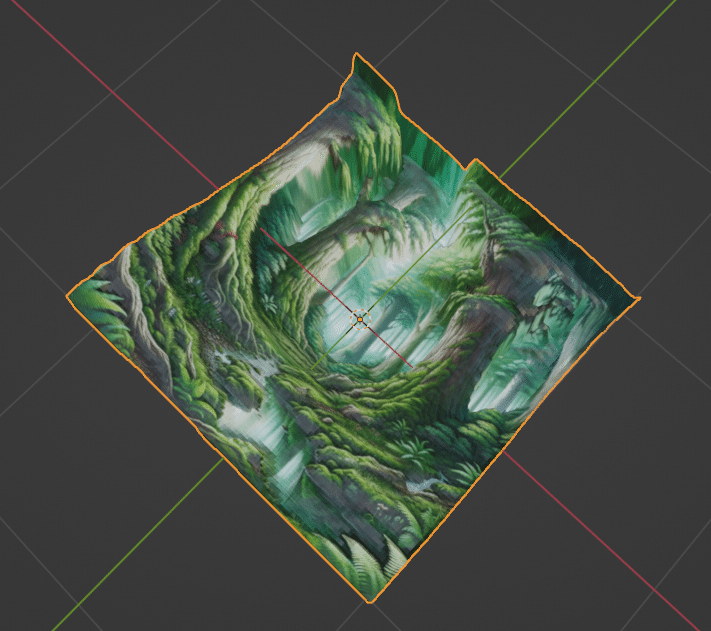
そのあとはテクスチャ適用して、3Dビューのシェーディング設定を変更してテクスチャだけが表示される状態にすれば、はい出来上がり!

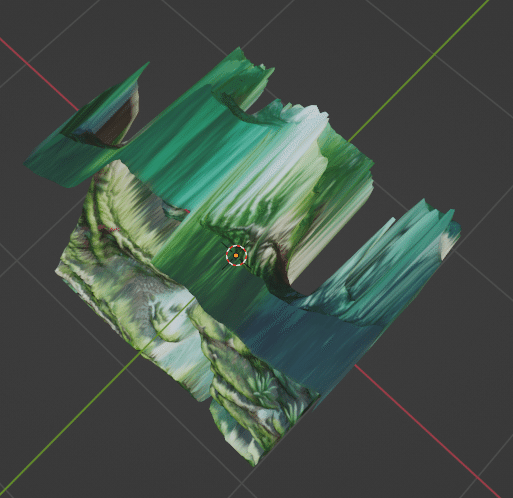
横から見るとこんな感じです。

出来上がり!
大体できました~!この森の感じは奥行きがちょうどよく良い画像でした!
生成AI画像からデプスをとって3D化するのを試し中。洞窟とか森とか人工物が少ないもののほうが破綻が少なくて良い感じ🌳#AIart #DALLE3 #SDXL pic.twitter.com/DUJlopClTB
— ST💡AI研究 (@st_e_ai) October 22, 2023
ハードル高そうって思ってたけど、やってみると意外と簡単だし楽しい😊
追加Extensionsでもっとデプスをきれいに取る
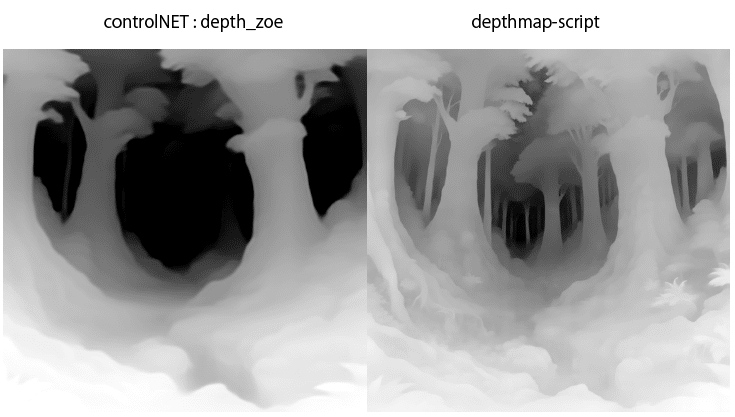
ちなみに今回は記事通りに1番手軽なControlNetでデプスをとりましたが、Extensionsのstable-diffusion-webui-depthmap-scriptでも簡単にデプスをとることができます。
専用なだけあって、こちらのほうがデプスのとりかたはきれい。
こだわるならdepthmap-scriptでやったほうが良いかもですね。

ちなみにこれはすごいことにデプスを作る過程で3Dも一緒に作れてobjもDLできる仕様になってます。

でもちょっと調整が難しい感じがあったので、やるならやっぱり3D化はblender使ったほうがきれいだな~という印象。
こういった3D化でもうちょっと面白いやり方ないかいろいろ探ってみたいと思いました。
【追記】SHINTAROさんからご助言いただき追加で生成を試してみました!
GPT使っているのであれば、1024の立方体の空間座標を指定させて作った方が破綻しないかもです!GPT嫌がりますが、DALLE3でやってくれます笑
— SHINTARO (@Shintar98306319) October 22, 2023
こんな感じでどうでしょう? pic.twitter.com/x2YLhZyGfn
— SHINTARO (@Shintar98306319) October 22, 2023
素敵なテスト用イラストまで用意してくださったのでレッツトライ!!
試させていただきました!いい感じの立体になったように感じます😊いろいろな可能性を感じますね。@Shintar98306319 ありがとうございました~!#AIart #3dart pic.twitter.com/Z5liCNEBKI
— ST💡AI研究 (@st_e_ai) October 22, 2023
とってもいい感じですね~!!イラストが良いからほんとに破綻も少なく立体視できました!感謝!
なお、こちらのデプスは先ほどのstable-diffusion-webui-depthmap-scriptを使用したものになります。
今後もいろいろな表現を試してみたいと思います。夢が広がりますね!!
この記事が気に入ったらサポートをしてみませんか?
