
ヴァイスシュヴァルツ記事の書き方 その2【雑記】
こんにちは初めまして"しむ"と言います。そうでない方は再び私の記事を読んでいただきありがとうございます。
ヴァイスシュヴァルツの記事が増加傾向にあることは喜ばしいのですが、構築やプレイングみたいにもっと他の人を参考にして欲しいなと感じことが稀にあります。
というわけで、今回はnoteの仕様や小ネタを挟みつつ見やすい記事の書き方についてです。とりあえず記事を始めてみたい人は↓↓↓の画像のリンク先を真似すれば、それっぽい物が書けます。

では、本題へ
←まずここです。文章の書き出しの段落を一つ下げることです。私もそうですが、記事を書くときに文語より口語の表現を使用しています。ですが、文章であることには変わりないので、段落は下げた方が自然です。
文章を転じる時に下げてあった方が、視覚的に読む側に伝わりやすく、ズラズラと続いている感じも受けさせません。
また無闇な改行もやめたがいいです。見た目を整えるために改行を使用すると
このように違う媒体で読むと変に段落が変わっている場合があります。
文章はなるべく一般的な作文のルールに則って書くことが、読みやすい記事の第一歩だと思います。
目次について
たまに文章や箇条書きを使用し目次を自作されている方がいますが、noteの機能で目次を作成した方が手間もかからず便利です。
自動で「大見出し」と「小見出し」のリンクが生成されるので、まさに目次となります。設定は公開する際に、下の方にチェックを入れるだけです。上手く活用しましょう。
大見出し
これは良く使用されている機能ですが念のため記載しておきます。前述した通り見出し設定する毎に目次の部分に追加されていきます。
またこのように「大見出し」と「小見出し」の間にも文書を入れられるので、1行でも何か書いておいた方が読み易くなります。
小見出し1
説明1:目次の欄を見ていただければ一目瞭然ですが、「小見出し」は「大見出し」よりひと段落下がります。なので、ただ文字の大きさが違うというだけではありません。
小見出し2
説明2:またこのように何も考えず続けられるので、ヴァイス記事ではレベルなどを「小見出し」にすると伝わりやすいことが多い気がします。
箇条書き
箇条書きと言いつつ、個人的にはかなり違う方法で使っている機能です。
1項目
箇条書きという名称の機能ではありますが、このように「・」の間に文章入れられるので、目次を増やさずに使える見出しのような使い方をしています。2項目
箇条書きを使用すると、通常の文章よりも段落が下がるので、項目部分にカード名・文章部分に解説を書き込むと紹介したいカードの説明だと伝わりやすくなります。カード名
カード解説。
小技として「・」の部分の文字は太文字にすると見栄えがいいと思います。
また以下のように箇条書きの下に更に下の項目を追加することもできます
項目
文章第1下位項目
文章第2下位項目
文章
項目
番号付きリストも同様です。項目
同様に文章を入れることもできます。項目
項目
ただしこの文章のあとに、上の層の項目を同じ段落の文章を続けることはできません。ここで終わるor次の項目の設定になります。
項目
このような感じです
この「箇条書きリスト」や「番号付きリスト」の設定方法を完全には理解していません。そのため上手く設定できない時もあり、そういう時は過去の記事からコピペして使うことが多々あります。
※注意:この「箇条書きリスト」や「番号付きリスト」は文章の間に入れることができませんので、必ずブロック単位で使用することになります。
挿入画像
基本記事は縦スクロールで読むため、縦長の画像を使用してしまうと画面が画像で埋まってしまい、次の文章までたどり着けなくなります。
【よく見る画像】
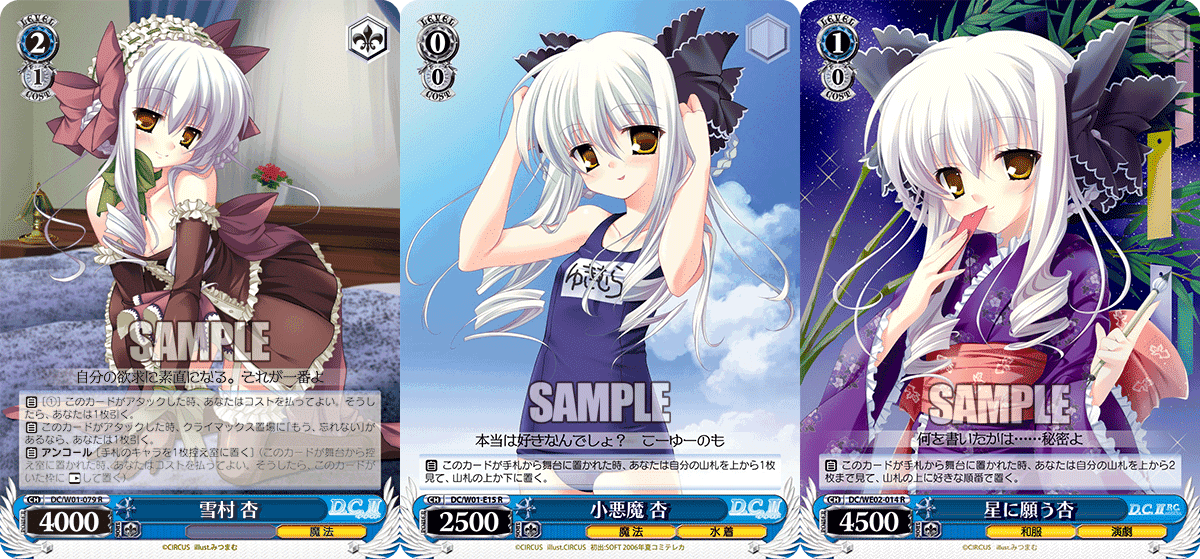
特にカードを紹介する際によく1枚ずつ貼ることが多く、当然縦長の画像であるため文章にたどり着けません。

【横並び画像】
なので、以下のように複数枚を1枚の画像とすることで、縦幅が短くなり画像と同時に文章に行くことができます。仮に横幅がnoteの文章幅を超えていたとしても、自動調節されるので問題ありません。

この横並び画像の作成方法については↓↓↓の画像がリンクなのでどうぞ

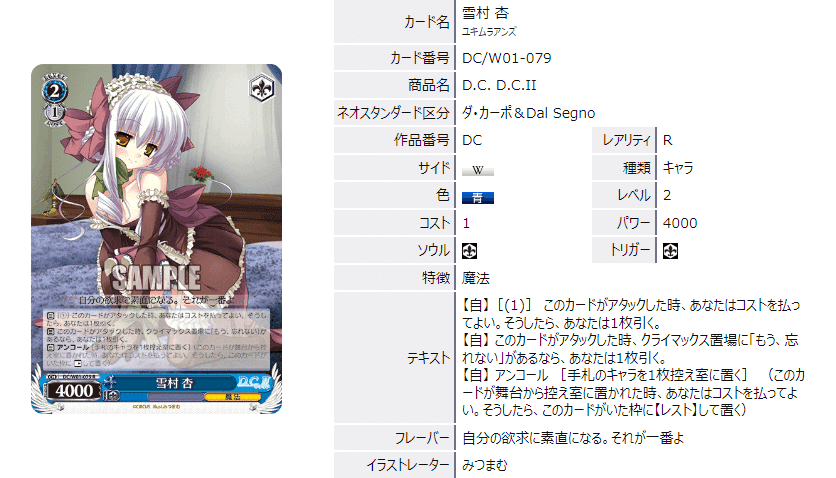
【効果付き画像】
また1枚ずつ解説する方が見やすい方がいるのも知っています。その場合は、カードリストなどの効果が記載されている画像を使うという手があります。
そうすることで効果の説明を省きつつ、効果と解説を見比べることや多少の専門用語も伝わるようになります。

雪村 杏(DC/W01-079)
しかも画像が横長になるので、この解説部分と同一画面で見られます。
1種類ずつ解説するにしても、コチラの方カード画像1枚貼るより見やすいかと思います。
画像のまとめとしては簡単で伝わりやすい横長画像がオススメです。
コード
極稀に見出し代わりに「コード」を使用される方がいますが、個人的にはオススメしません。
項目 上の項目は「コード」を使用して作成しましたが、携帯で見る場合には背景が黒になっているだけかと思います。
しかしパソコンで見ると以下の画像のように見えています。

黒により誇張されるどころか、白い文字が小さく表示されるだけであり、また横幅いっぱいには表示されません。なので「コード」を使用される際には、しっかりと用途通りに使用をした方がいいと考えています。
リンク
【画像内リンク】
余程でない限り、画像にリンクは持たせない方が個人的にはいいと考えています。全て記事の内容はその記事内で完結すること一番だとが思うので、デッキレシピなどの画像は拡大して見られるようにリンクは避けています。

デッキコード:○○○○
それでもデッキログなどへのリンクはあった方が流石に親切なので、画像やデッキコードの邪魔にならないキャプション部分などにしています。
【動画リンクなど】
これに関しては完全に主観です。動画やSNSを「埋め込み」でリンクを貼ると直接見られるような仕様のため記事自体が重くなり、読み込みなどによりテンポが悪くなってしまいます。
なので、可能であればサムネイルやアイコンなどの画像を使用しその中にリンクを埋め込む方がテンポがいい気がします。また画像によっては、この方法の方が映えます。「画像内リンクと書いていることが反対」ですって?聞かなかったことにします。
下書き保存
恐らく記事を一度に書き上げる方は殆どいないと思います。なので途中まで書いたら「下書き保存」を行い閉じます。
その際に殆どないとは思いますが誤投稿を防ぐために、タイトルは最後に入力することをオススメします。noteの仕様として「タイトル」+「本文」が無いと公開設定に進むことができません。なのでタイトルさえ入力しなければ公開はされません。
それでも良さそうなタイトルを思いついた場合は、記事に保存したいと考えると思いますので、私は本文の1行目に↓のような感じで書いています。
題名:ヴァイスシュヴァルツ記事の書き方 その2【雑記】
あとは公開直前にこれをタイトル欄にコピペするだけとなります。
参考
最後に私が見やすいと感じたヴァイス記事のリンクです。1つは私の記事ですが、話を聞きつつ出力したため、普段と大部毛色が違うため掲載させていただきました。
最後に
今回の大会からヴァイスシュヴァルツの記事を始めた方や執筆に興味を持った方が増えた気がするので、見やすい表現だったりnoteの仕様なんかの記事でした。
私自身の記事もまだまだだと思っているので、ヴァイスに括らず色んな分野から表現方法などを取り入れて記事を書きたいと考えています。
図解・解説してほしい構築やカードがあればコメントください。可能な範囲で答えたいと思います。構築ネタのカードなども待ってます。
最後まで読んでいただきありがとうございました。もしこの記事が面白いと思いましたら、励みになりますのでスキやツイート等々よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
