
「割らなくなった」デザイン
東村アキコ先生の「偽装不倫」という漫画を読んだ。
万が一知らない方のために、東村アキコ先生は「東京タラレバ娘」「海月姫」などヒット作連発の売れっ子漫画家で、デビューが1999年ということなので、商業誌デビュー19年!すごい、好きです。
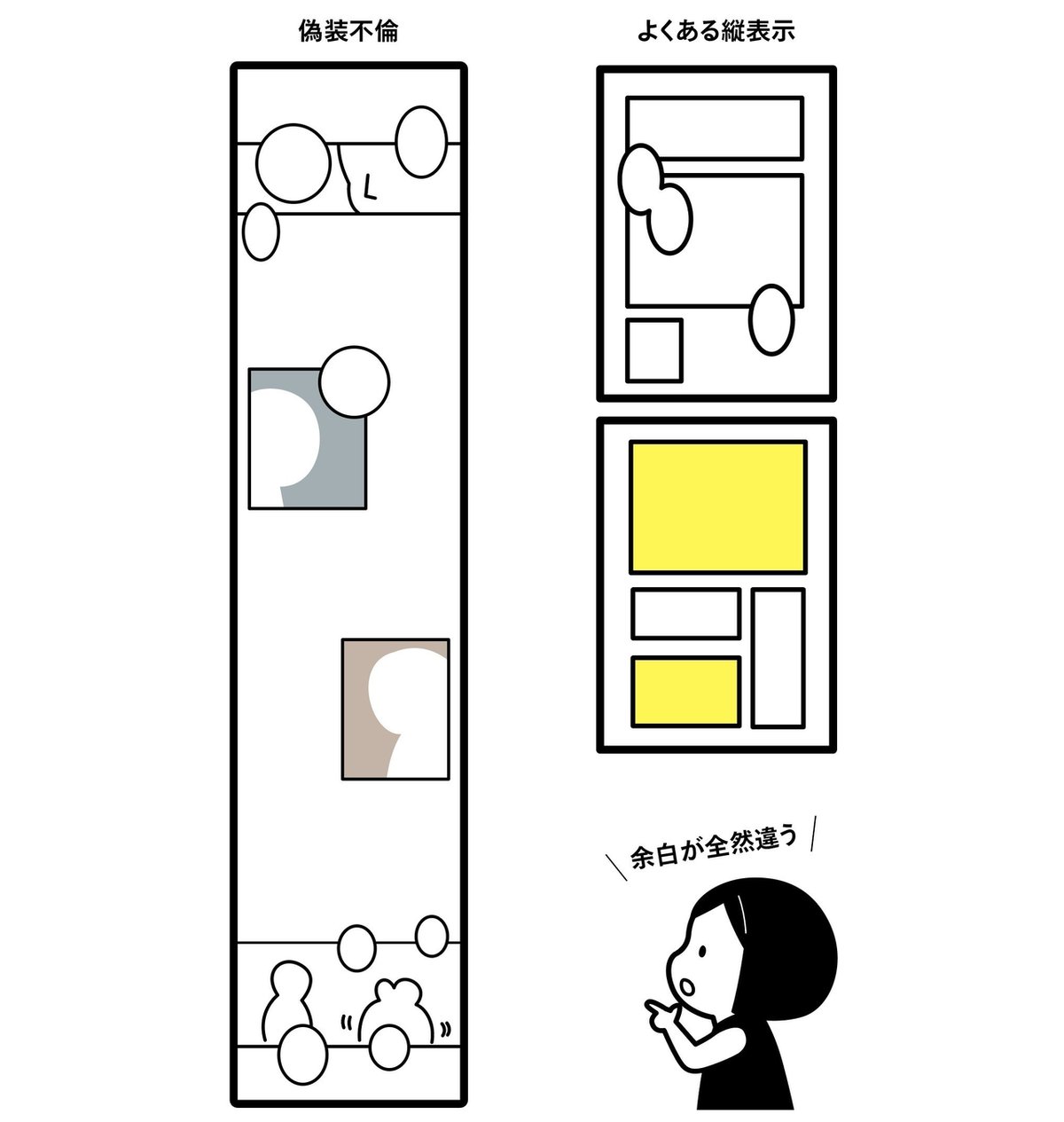
そんな東村先生の「偽装不倫」を読んで、あまりにもショックを受けました。レイアウトが、普通の、漫画じゃない!!!!
レイアウトは「割る」ものだった時代

漫画のレイアウトを「コマ割り」というように、これまでのレイアウトは、
・ページ送りという概念と総ページ数
・「1:√2」のサイズの見開き2ページの紙面
これらを割って作られるもの。これは漫画だけでなく、本や紙のデザイン全般に言えることで、紙面のレイアウトの基本となる「大小のメリハリ」も「文字のジャンプ率」も「断ち切りの表現」も、ページと紙を基本として、優先順位を持って紙面を「割る」ものでした。
Kindleのように、ページ送りを保って本の見せ方をそのままデジタルデバイスに移行したものは、この「割る」概念がまだ生きていますが、画面サイズがあまりに小さいスマートフォンとは相性が悪い。
このことから考えると、先の「偽装不倫」のような余白たっぷりの「スマートフォンで読むことだけに特化した漫画」が生まれるのも納得です。サイズやページ数の概念がある紙では真似できません。

しかしこの余白たっぷりのレイアウト、どこかで見たなと思ったら、最近スマートフォンのWebサイトデザインでもこういうレイアウトありますよね…?ああ、同じ悩みを抱えているんだ!と気がつきました。
Webサイトも「割る」時代があった

かつてWebサイトの閲覧のほとんどがパソコンだった時代、紙面のような「割る」デザインはWebデザインでも多く見られました。かつては「ファーストビュー」の存在が大きく、ページを開いて最初に表示される横800px×縦560px程度の領域が最も大事で、「そこをどう割るか」というのがWebデザインのレイアウトの見せ所でした。

しかしモバイルファーストの時代、画面が小さいデバイスで、レイアウトを要素の大小のメリハリや文字のジャンプ率で「割る」のは難しくなりました。幅の最大サイズはあっても縦の最大サイズはないWebデザインで、ゾーニングとしての余白が大きく取られる傾向になり、余白によって「リズム」を感じさせ、かつ「退屈させない見せ方」が模索されています。このアプローチを先の「偽装不倫」のような、Web漫画が辿ってきているのがおもしろいところです。
Web漫画はこれからどうなる?
とはいえ、Webデザインには縦だけでなく、左右の表現軸があります。これを利用したWeb漫画はまだ見たことがありません。Web漫画は「単行本化する」前提を捨てればまだまだ表現が広がると感じました。本の「コマ割り」の漫画もバンバン連載中の東村先生がこれを描いているところもすごい。これが完結したらどうなるのか、ちょっと楽しみです。
ところで、この「余白たっぷりのレイアウト」にはもうひとつ既視感がありました。なんだろう…と考え思い出したのが

デザインにはトレンドがあります。そのトレンドは「対象者がこれまでに見てきたもの」の影響は小さくありません。これまでたくさん読まれてきた、余白多めの芸能人ブログがデザインのトレンドに影響したのかしないのか。芸能人ブログも漫画も、みんな大好きなものなので、この流れがどこにいくのかちょっと注目したいなと思います。
サポートより、どこかでお会いしたらぜひ話しかけてくださいね
