
#00 情報設計とは何なのか?
ここではゆっくりとウェブ制作における「情報設計」の意義や実際の仕事について改めて整理してみようと思います。
情報設計する人に求められるもの
情報設計は誰にでもできるものだと思います。
そして、会社によってまちまちですがディレクターの仕事であることが多いです。
多くのウェブディレクターは、クライアントとの折衝はじめ、進行管理、見積作成、企画・提案など幅広い業務をこなしています。そして、設計はそのうちのひとつ。だから本来は、設計のやり方さえ確立していれば、その枠に当てはめていけば、ある程度使い回していけるものだと思うのです。
プロジェクトにおける立ち位置
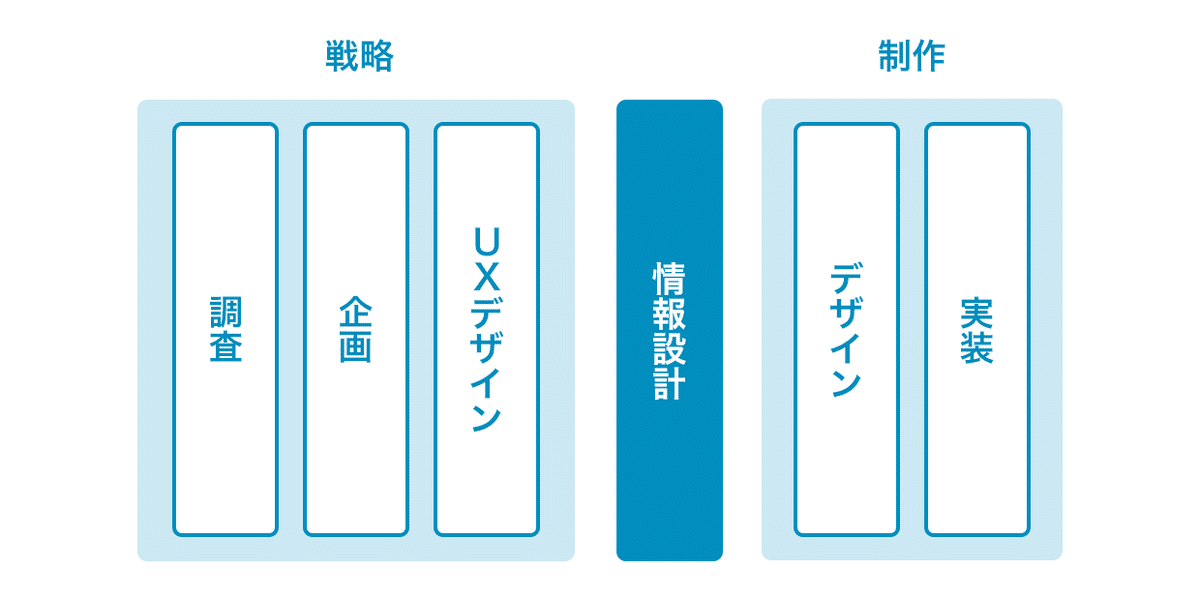
ウェブ制作における情報設計の立ち位置は、戦略と制作をつなぐ中間地点にあたります。

そのため、戦略フェーズを踏まえた情報設計を行い、制作フェーズを担当するデザイナーやエンジニアにスムーズに受け渡すことが課題のひとつ。
また、制作担当に渡して終わりではなく、デザイナーやエンジニアからのフィードバックや課題をチームメンバーとともに解決し、使いやすいサイトを目指すことが主な仕事です。
成果物からみる、情報設計のしごと
私たちは、次フェーズで待つデザイナーには画面構成を、エンジニアにはそれに加えて機能仕様や要望を伝えていく必要があります。
クライアントともサイト構造をはじめ、コンテンツの表示位置や優先順位、機能仕様のすり合わせを行いますので、関係者が共同で閲覧・編集できるアウトプットが望ましいと思っています。
以下は、わたしが実際にIA業務で制作する成果物です。
コンテンツリスト(コンテンツインベントリ)
コンテンツを見える化した資料。残すべきコンテンツはどれか、グルーピングは変更すべきか、新しいコンテンツはどこに追加するかを考えるために使います。リストを作ったあとの分析と再構成が主な仕事。前フェーズまでの、企画意図や現状課題、ターゲット、ユーザーのニーズ&ウォンツなどを頭にぐいっと詰め込み、これらを根拠として作業を行います。
◎対象:IA、クライアント
◎使用ツール:Google スプレッドシート
サイトストラクチャ
ウェブサイトの全体像をツリー図で表現した資料です。サイトストラクチャには「階層型分類構造」「ファセット型構造」「Web型構造」「ハブ&スポークス型構造」「直線型構造」の5パターンがあり、それぞれ用途に応じて使い分けます。
◎対象:クライアント
◎使用ツール:Adobe XD
ディレクトリファイルリスト(DFL)
サイト内のディレクトリを階層構造がわかるように一覧化した資料。ページ名、URL、タイトルなどのメタ要素、CMSを利用する場合テンプレート化するページはどこかなどメモしながら作成します。できあがった後は要件定義書とともに制作チームへ共有する資料となります。
◎対象:クライアント、チーム
◎使用ツール:Google スプレッドシート
ワイヤーフレーム
画面単位の設計書です。主要ページと特別なレイアウトのページ、シナリオにおいて重要な役割を果たすページを優先的に作成します。ここでプロトタイプレビューをしても良いなと思うこともあるのですが、そこまで求められていないケースが多いのが現実でしょうか。
◎対象:IA
◎使用ツール:Adobe XD
要件定義書
画面設計であるワイヤーフレームを並べ、設計意図や機能要件・非機能要件を書き足して要件定義書とします。この資料をもとに、問題点を見つけ出したり、議論をしたりします。
◎対象:クライアント、チーム
◎使用ツール:Microsoft PowerPoint
ここまで書いてみて、各資料を「誰に向けて」「どれくらいの粒度で伝えるのか」というさじ加減がIAスキルなのかもしれないなと思いました。
おまけ
UXDojyoの連載が面白いです。
この記事が気に入ったらサポートをしてみませんか?
