
【 METALLIC RATIO 】 貴金属比計算ツール FirE♯593
WEBデザインにおいて、黄金比や白銀比を使ってレイアウトを組んでいく必要があります。
その際に便利なWEBアプリを紹介します。
【 METALLIC RATIO 】
こちらのWEBアプリは、数値を入力するだけで、黄金比や白銀比に応じたピクセル数値を表示してくれます。
『METALLIC RATIO』とは貴金属比という意味です。2つの数値の比において、美しいとされる比率というものが存在しており、特に有名なものが黄金比=1:1.618というもので、数多くの美術品や建造物、デザイン等の構成の中にこの比率を見ることができます。
黄金比の他にも白銀比、白金比、青銅比と呼ばれるものもあり、それらを総称して『貴金属比』と呼ばれています。
■ 黄金比 1:1.618

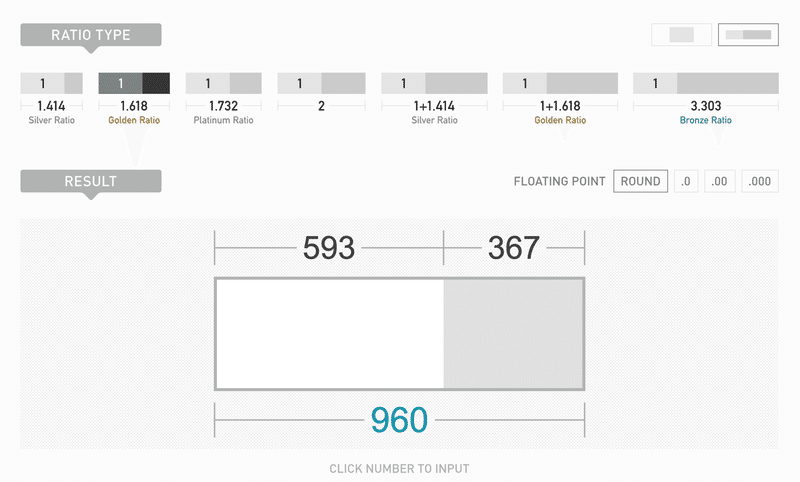
黄金比を調べる場合は、上部の [RATIO TYPE] で Golden Ratio を選択。
青文字の数値を入力すると、その数値に応じ黄金比を計算します。
横幅960pxのWEBサイトを、 2カラムのレイアウトにする場合、
593pxと367pxが、黄金比となります。
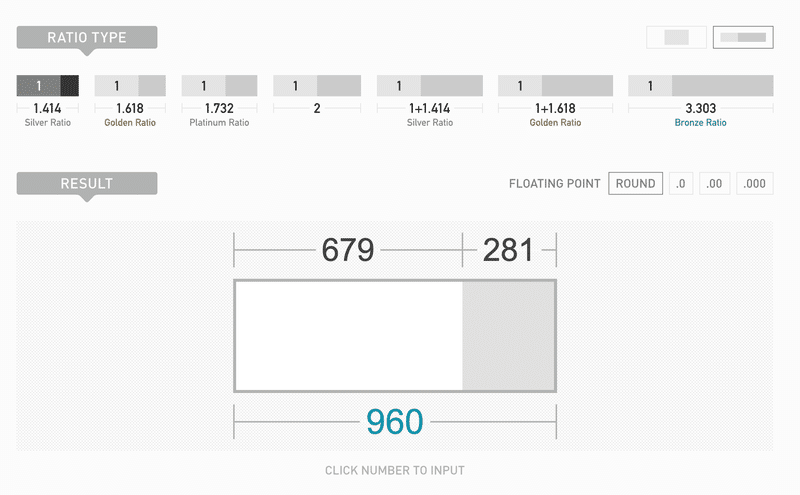
■ 白銀比 1:1.414

黄金比を調べる場合は、上部の [RATIO TYPE] で Silver Ratio を選択。
あとは同じですね。
作るサイトのwidthに合わせて入力しましょう。
【 まとめ 】
貴金属比の計算ツールを紹介しました。
デザインは科学でって感じですね。
なんか気持ちいいには理由があるということですね。
この記事が気に入ったらサポートをしてみませんか?
