
【 Colorable 】 色のコントラストの評価を調べられる便利ツール 投資家のFIREへの旅路 第305回
WEBデザイン時の色のコントラストの評価を調べることがWEBサービス!
Colorable(コロラブル)をご紹介します。
このツールを使って、見やすい色の組み合わせを調べることができます。
【 Colorable 】

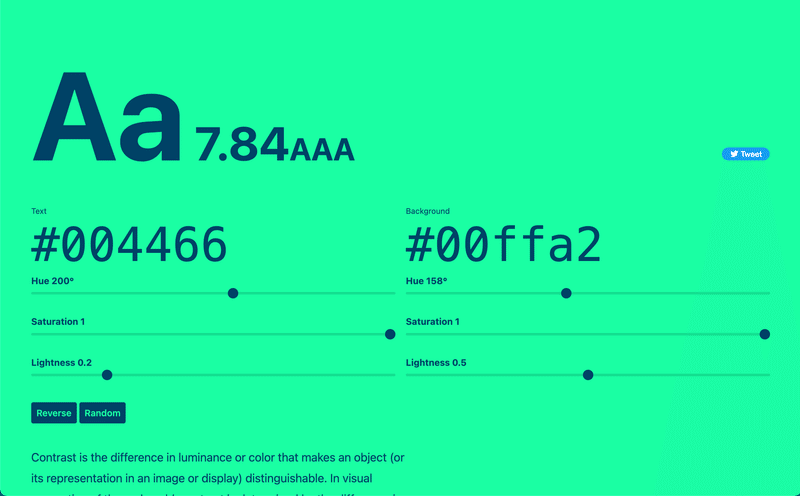
サイトにアクセスするとこの画面になります。
左の#004466が、文字字の色(Text)
右の#00ffa2が、背景の色です(Background)
例えば、
文字色を黒
背景を白
にすると・・・・
〈 白と黒の組み合わせ 〉

こうなります。
#ffffffが白の色コードです。
#000000が黒の色コードです。
この色の組み合わせのコントラストの評価は、
21.00AAA となっています。
この数字が高いほど、見やすいということです。
AAAはトリプルA評価ということです。
では、色を変えてみましょう!
〈 白とグレーの組み合わせ 〉

#ffffffが白の色コード
#808080がグレーの色コード
です。
背景がグレーで、白の文字は、見にくいことが想像できますよね。
評価は、
3.95 AA Large となりました。
先程の黒と白の評価は、
21.00AAA でしたので、
あきらかに、変わりました!
21.00 → 3.95
AAA → AA
Largeの表示
まず、数字が下がったということで、見にくいことがわかります。
トリプルAからダブルAに評価が下がりました。
Largeの文字は、文字のサイズが大きければ見やすくなるということを意味します。
では、
背景のグレーの色合いをさらに白に近い色にしてみます。
〈 白と明るいグレー 〉

背景のグレーをさらに明るくすると、
白の文字の見やすさは、さらに低下します。
評価は、
2.85 Fail
となりました。
3以下になると、Failとなります。
見てわかるように、見にくい色の組み合わせであるということですね。
このように、視認性の高い色の組み合わせを探して、
ユーザーが使いやすい色の配置をするのに役立てましょう!!
【カラーコード】
カラーコードの一覧がこちらで見られます。
【 まとめ 】
今回は、Colorableを紹介しました!!
デザインには、センスが必要だって思ちゃうのですが、
それよりも、こういったツールを知っていて使っているかどうかで、差が出ると思います!
どんどん活用していきましょう!
この記事が気に入ったらサポートをしてみませんか?
