
【Illustrator】イラレで立ち絵に境界線付ける方法(サムネとか作る人向け)
始めましてイラレ初心者です。
イラレでサムネを作ってみようと思い、まずは自分にど定番の境界線をつけようと調べて挑戦したら、


なんでだよ。
フォトショなら5秒で出来るのに...
WEBとかyoutubeとかめちゃ調べたが、こういう人物みたいな複雑な形のオブジェクトに沿って境界線を付ける方法が見つからず大苦戦し、まずはの段階でサムネづくりを諦めました。
しかしイラレを諦めきれず再挑戦。試行錯誤の結果ついに自分に沿って境界線をつけることに成功したので、メモとして置いときます。
(試行錯誤しすぎて何がどうなってできたのか分からずイラレ強い友達に手順化を手伝ってもらいましたありがとう)
初心者の手探りなのでもっと簡単な方法知ってる人いたら教えて下さい。
あとバージョン違ってできない場合は分かりません。
--------------------------------------------------------------------------------------
⛏必要なもの⛏
・Adobe Illustration(僕のバージョンはCCで26.0.2です)
・最低限境界線つけれそうな余白がある透過画像(余白は大体でいいですがでかすぎると邪魔です)

--------------------------------------------------------------------------------------
㊗やり方㊗
1、画像をぶっ込む
とりあえず背景作ったらその上に画像をドーン。
バッテンついたオブジェクトになります。

2、境界線をつける
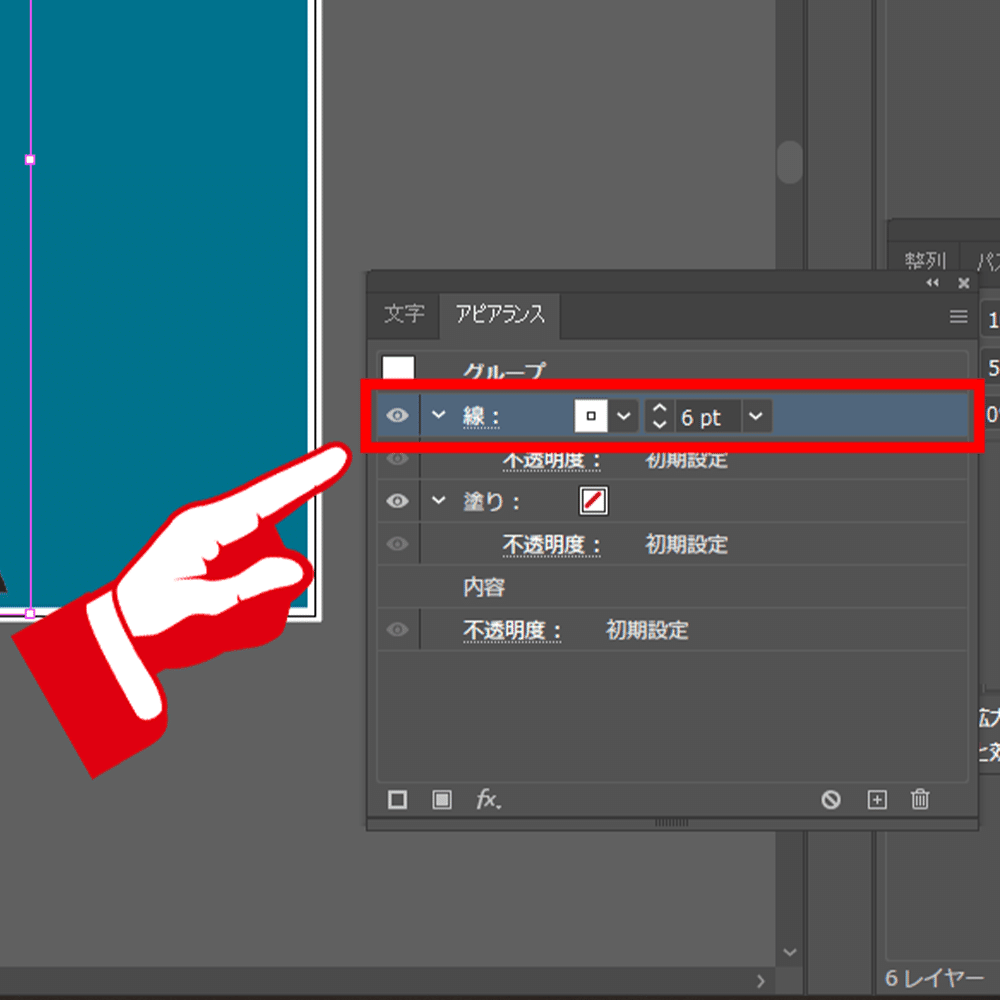
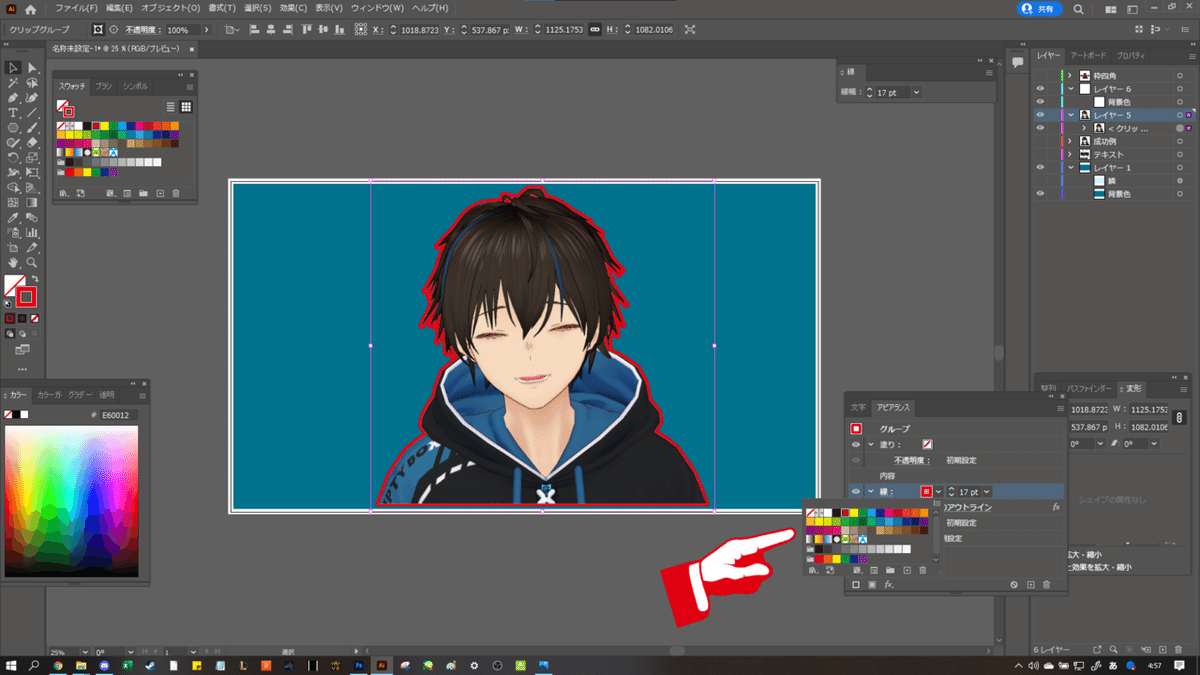
アピアランスパネル左下の【新規線を追加】を押します。
※実際のアピアランスパネルは【グループ】ではなく【リンクファイル】になっています。アピアランスパネルがない人は画面上の【ウィンドウ(W)】から【アピアランス】にチェック入れるとどこかに出てきます。

線が追加されました。まだ線は我々の目には見えませんが、とりあえず好きな色と6pxくらいの太さにしときます。色と太さは後で調整できます。(塗りも追加されますが無視で)

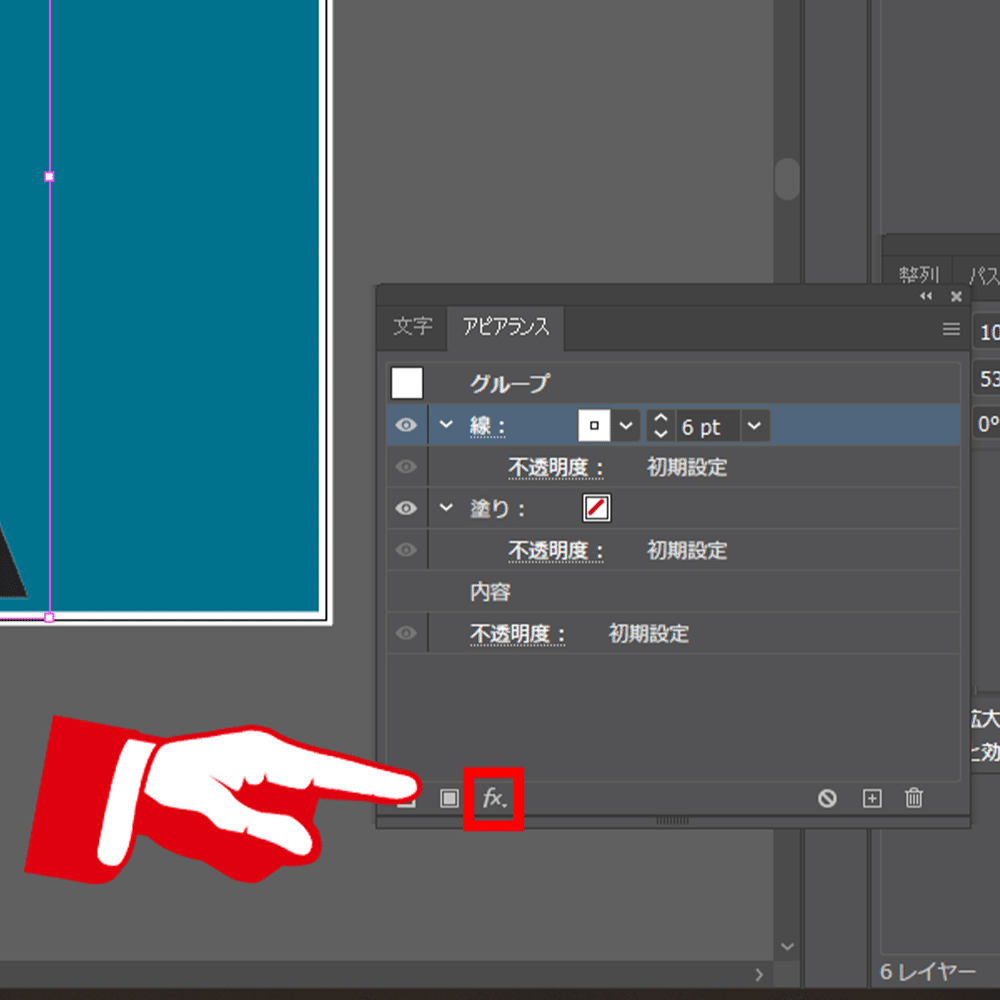
この【線】の項目が選択されている状態で下の【fx】を押します

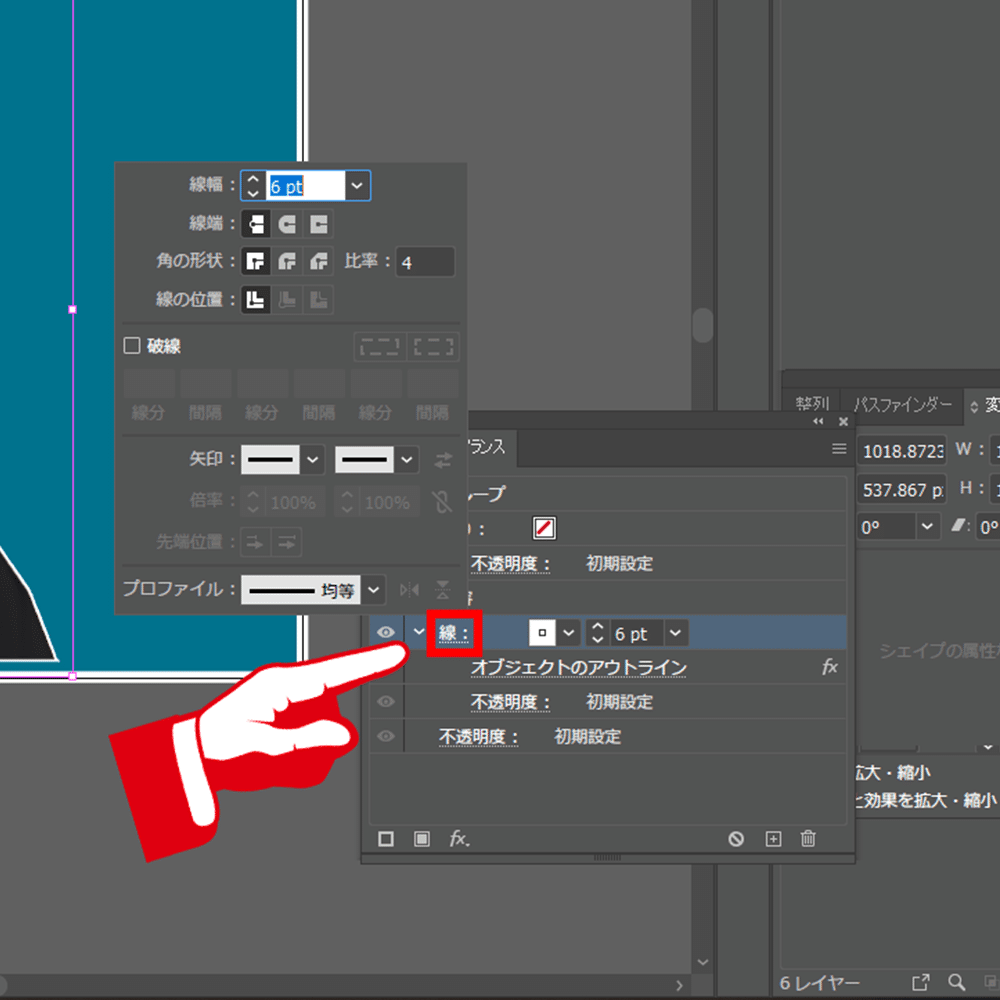
【パス】→【オブジェクトのアウトライン】

線が姿を現します。

でもこのままだと線が画像よりも上にいる上に、なんかギザギザしてます。

というわけで、まずアピアランスパネルの【線】をドラッグアンドドロップで【内容】の下に持っていきます。

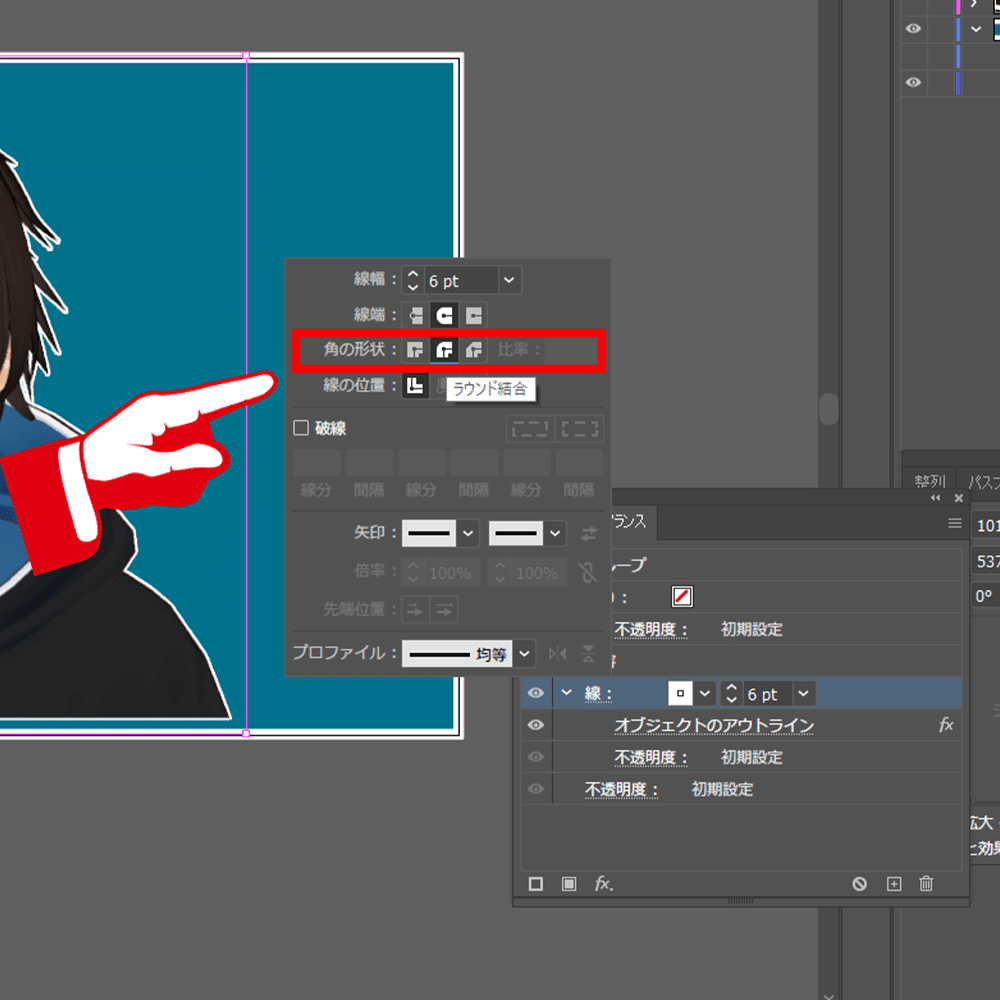
からの【線】の文字をクリック。

【角の形状】を真ん中の【ラウンド結合】にします。(基本一周してるから必要ないけど一応【線端】も真ん中の【丸形線端】にしとくともしかしたら良いかも)

これできれいな境界線できたはずなので後は太さとか色を好きにしたらOK。

こんな感じです。
ちなみにこの機能、友達曰く「ワンチャンバグ、修正入ってできなくなる可能性ある」らしいです。
--------------------------------------------------------------------------------------
❓オマケ❓
オマケですが、余白の無い透過画像を使うと

こうなります。

余白の無い部分は境界線が消える。なんでだよ。
--------------------------------------------------------------------------------------
🔰あとがき的な🔰
あと複数の立ち絵にまとめて境界線かけるみたいなこともできます。
複数のオブジェクトをグループ化、グループに同じ手順で境界線をつけられます。
上記の方法でできない場合、一旦ちゃんとオブジェクトや正しい項目(線とか)が選択されているかを確認して、それでもダメなら諦めの境地です。
フォトショで慣れた自分にとってイラレマジで意味分からんやつですが、アピアランスの概念を理解したら少し仲良くなれました。
嘘だよ何も分からん。
一応やれることはやりたい派なので他にも調べても出てこない小技知ってる人は是非教えて下さい喜びます。
とりあえずしばらくは勉強して使いこなせるようになりたい所存。
以上、お疲れさまでした。
--------------------------------------------------------------------------------------
🎞動画版🎞
この記事が気に入ったらサポートをしてみませんか?
