
【Webサイト分析のモヤモヤを解消!】Eraserを使ったフローチャート作成ガイド
「サイト分析しなきゃ…でも、どこから手をつければいいか分からない…」
そんな悩みを抱えているあなたへ。
フローチャート作成ツールEraserを使えば、サイトの構成や問題点を可視化し、分析をスムーズに進めることができます。
本記事では、Eraserを使ったWebサイト分析の手順を具体的に解説します。
あのさとりさんがオススメしていました!
頭の中が整理されている人は全員Eraserを使った方が良い。Eraserを使ってフローチャートを簡単に作れるようになると生産性が10倍になる。頭の中が整理されていないADHDタイプの人はEraserを使うことで頭が一気に整理されて作業漏れや見落としが減って社内での評価が10倍良くなる。
— さとり (@satori_sz9) June 5, 2024
1. Webサイトの情報をテキスト化
まずは、分析対象のWebサイトの情報をテキストデータ化しましょう。
おすすめの方法として2つご紹介します。
まず1つ目:GeminiなどのAI音声入力ツールを活用することです。
サイトを見ながら、構成要素やコンテンツ内容を口頭で説明するように話すと、Geminiが自動でテキスト化してくれます。
ポイント:
サイト全体の構成を大まかに説明する
各ページの役割や目的を明確に伝える
気になった点や改善点があれば、あわせて記録する
次に2つ目:サイトのフルサイズスクリーンショットを撮って、文字起こしすることです。
Chromeの開発者ツール(F12を押すと出ます)を表示します。
そこでショートカットキーを使います。Windowsなら「Ctrl+Shift+P」、Macなら「command+shift+P」を同時に押してください。


これでフルスクリーンショットが撮れます
2. Eraserでフローチャートを作成
Geminiで作成したテキストデータをもとに、Eraserでフローチャートを作成していきます。
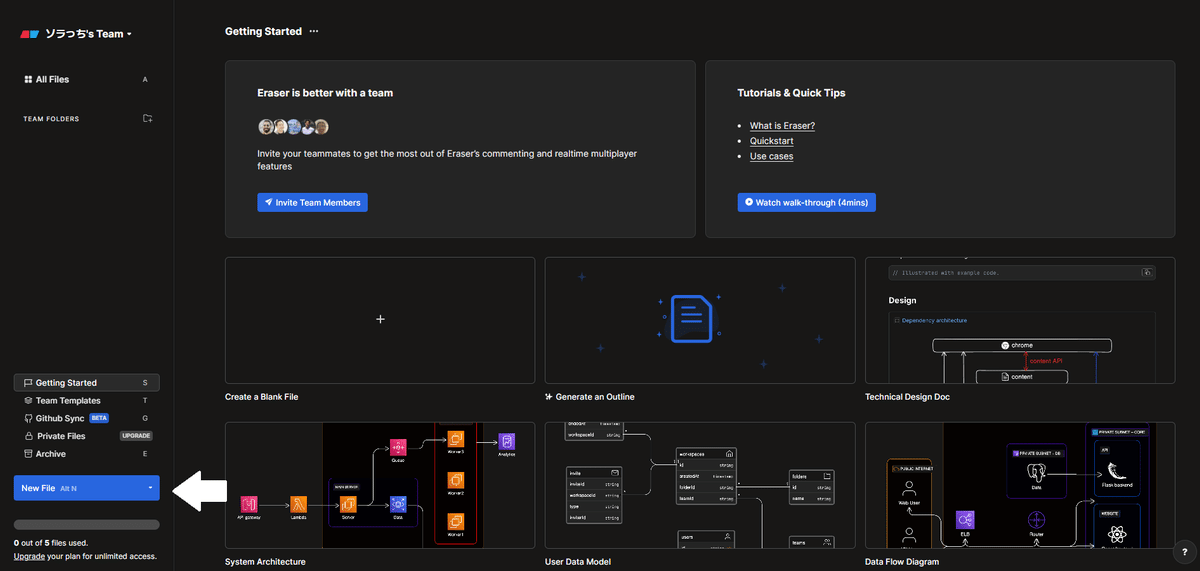
Eraserにアクセスし、新規ファイルを作成
AI Diagramを選択
テキストデータを入力
AIが自動でフローチャートを作成(必要に応じて追加の指示をしてください。)


ポイント:
最初はシンプルな構成で作成し、徐々に詳細化していく
図形の色や線の種類を使い分け、視覚的に分かりやすくする
チームで共有する場合は、コメント機能を活用する

3. フローチャートを分析
完成したフローチャートを参考にしながら、Webサイトの構成や問題点を分析していきます。
着眼点例:
ユーザーにとって分かりやすい導線になっているか?
各ページの役割が明確になっているか?
コンテンツの量や質は適切か?
改善が必要な箇所はないか?
Eraserで作成したフローチャートは、自由に編集・追記が可能です。分析を進める中で新たな発見があれば、フローチャートに反映させましょう。
まとめ|EraserでWebサイト分析をもっとスムーズに!
Eraserを活用することで、Webサイトの構成を視覚的に把握し、分析作業を効率化することができます。
最初は戸惑うかもしれませんが、使いこなせるようになれば、強力なWebサイト分析ツールとなるでしょう。
ぜひ、Eraserを使って、Webサイトの改善に取り組んでみてください。
