
AE/3分で出来るバウンスィングボール

上のGIF画像と同じものが3分で出来ます。初心者の方におススメです。
難しい事は置いておき、まずは作ってみて何故こうなるのかフォーカスを当てていきます。
メリット
観察力の向上
エディタに少し詳しくなれる
アニメーションの自由度が高くなる
はじめ!

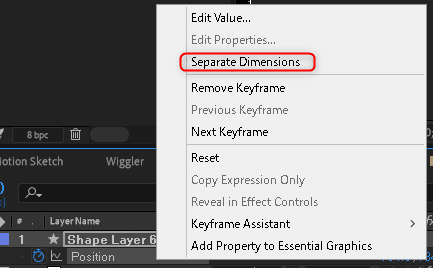
シェイプで円を書き、ポジションに合わせて右クリック。事前準備として「次元の分割」をします。

横移動 X軸 左から右に移動するように適当にキーを打ちます。
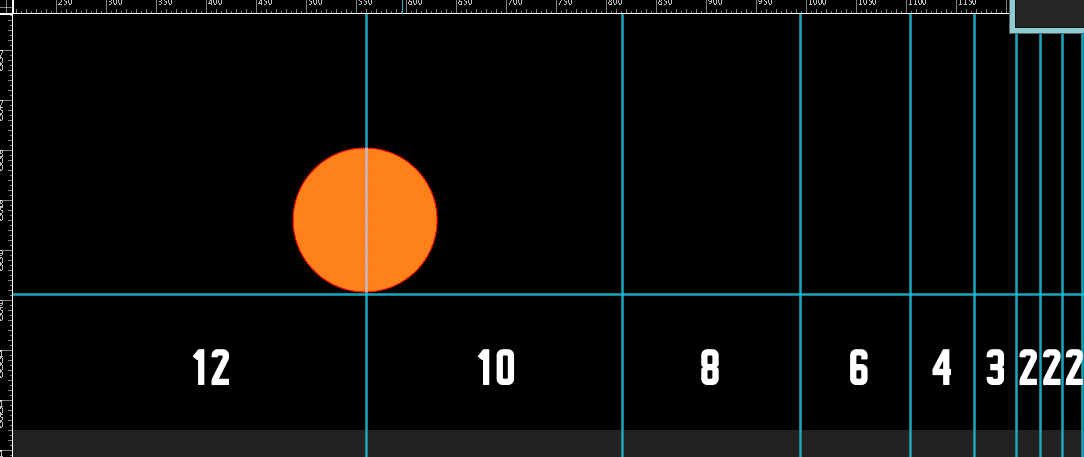
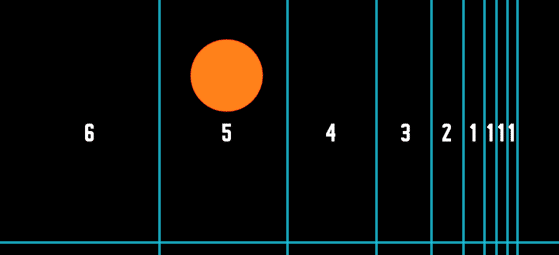
先に着地点決め Y軸(高さ)のキーを画像の数字のように間隔を開けて打っていきます。これらの数字は1バウンドに使うフレーム数です。

上はXの横移動,下はYの着地点。0から12、そこから10...

次は頂点。1バウンドに使うフレームの半分を頂点とし、高さが徐々に下がるようにキーを打ちます。12フレームなら間の6です。次は10の間の5。

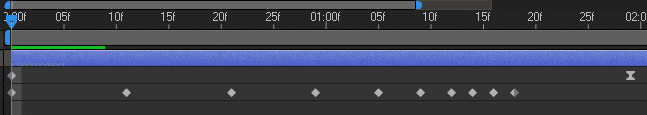
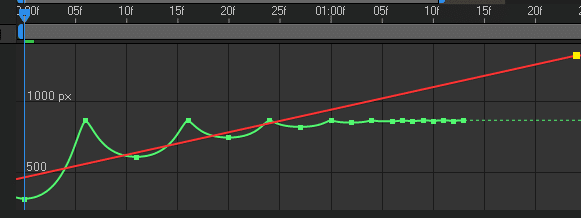
シーケンスは現在こんな感じです。(※画像はイーズ後)

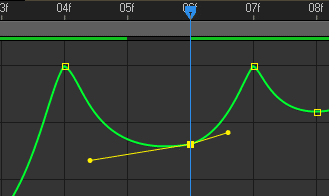
エディタはこんな状態。ctrl+左クリックで全ての頂点を選択します。※エディタを開かなくてもできますが、線の形を確認してください。

ctrl+shift+k でこの画面を出し、70%70%でOKを押します。数値は後で好みに変えて試してください。

現在の状況。この時点でイイ感じに動きますが、次は横移動。

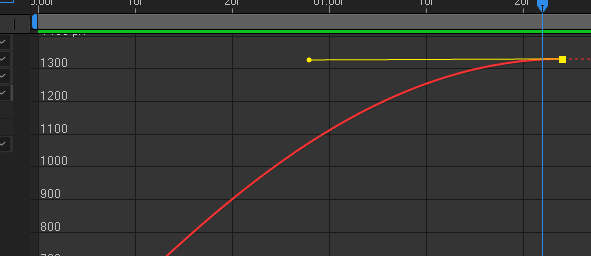
X軸調整。最後のキー選択後にF9(イーズ)を押して、接線を左へ伸ばします。これで徐々に減速するようになりました。

味付け。10フレーム後に少し数値を下げたキーを打ちます。これで戻るアニメーションが付きました。

着地から始まるので最初の6フレームは消して下さい。同じような動きが出来ましたでしょうか?
※今回の方法は簡単に作れる&後の要点を伝えるような作り方です。リアルな動きであり、カートゥーン調の動きとは少し違います(役には立ちます)。
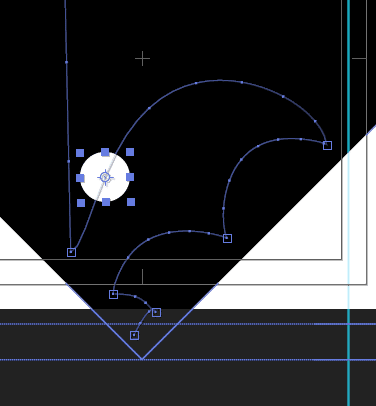
グラフエディタの線を見てみる

ポイントは3つ。
①着地時はリニア
ボールは落ちる時、一定の速度なので着地する時にイーズが掛かると不自然になります。跳ねあがりも同様です。
②左右対称の曲線運動。70%70%は左右対称にするため。非対称だと何かに当たったような不自然さが生じます。
③頂点は必ず中間であり、バウンス時間は徐々に間隔が狭まる。高さは頂点に近づくほど重力に引っ張られ速度減少→無重力→少しづつ加速→最高速度、こういった動きになります。

3フレームの頂点が気になった方がいるかもしれませんが、奇数の場合は接線で調節します。最初に次元の分割をしましたが、これをしないと接線が出ません。

使いこなせれば、こういった曲線を描きながら動かせるようになるはずです。また、不必要なキーを打たなくて済みます。はじめて跳ねるボールを作る方の参考になれば幸いです。
他にも説明したい事がありますが、長くなるの今回はこのへんで!
たまに役に立ちそうなこと書いていこうと思います!
読んで頂きありがとうございました~!
by そんじょ (ツイッター)
この記事が気に入ったらサポートをしてみませんか?
