
STUDIOの登録とプロジェクトの作成方法
皆さんこんにちは、クリエイティブ系Vtuberの創美ささです。
以前に公開しました上記の記事の続編としまして、今回はSTUDIOの登録やプロジェクトの作成方法などの基本事項についてお話していきたいと思います。
注意) STUDIOでのサイト制作はPCのGoogle Chromeからのみ可能です。
また、STUDIOで作成されたWEBサイトの観覧推奨ブラウザはChrome, Safari, Firefox となっています。詳細は以下のSTUDIO公式ガイドをご覧ください。
エディタの動作環境
STUDIOで作成されたWebサイトの閲覧環境
YoutubeでSTUDIOの解説動画を投稿していますので、是非そちらも合わせてご覧ください。
【#1 STUDIOの登録, ツールの使い方】ノーコードでwebサイトが作れるSTUDIO講座【STUDIO】
◇登録方法
1. Google Chromeで「studio」と検索すると、ノーコードでWebサイトを作成 - STUDIOというページが一番上にヒットします。こちらのリンクをクリックしてください。

2. リンクをクリックすると以下の画像のようなページが開きます。真ん中、もしくは右上にある無料で始めるボタンをクリックしてください。

新規登録画面が開きますので、指示に従いGoogleアカウント、もしくはFacebookアカウントで新規登録を行ってください。

これでSTUDIOの登録(アカウントの作成)が完了しました。
◇チュートリアル
登録が完了するとそのままチュートリアルに突入します。

こちらのチュートリアルでは簡単なテキストや画像の配置、加工、レイアウト手法の説明を受けることができます。指示にしたがって操作の確認を行いましょう。

◇新規プロジェクトの作成
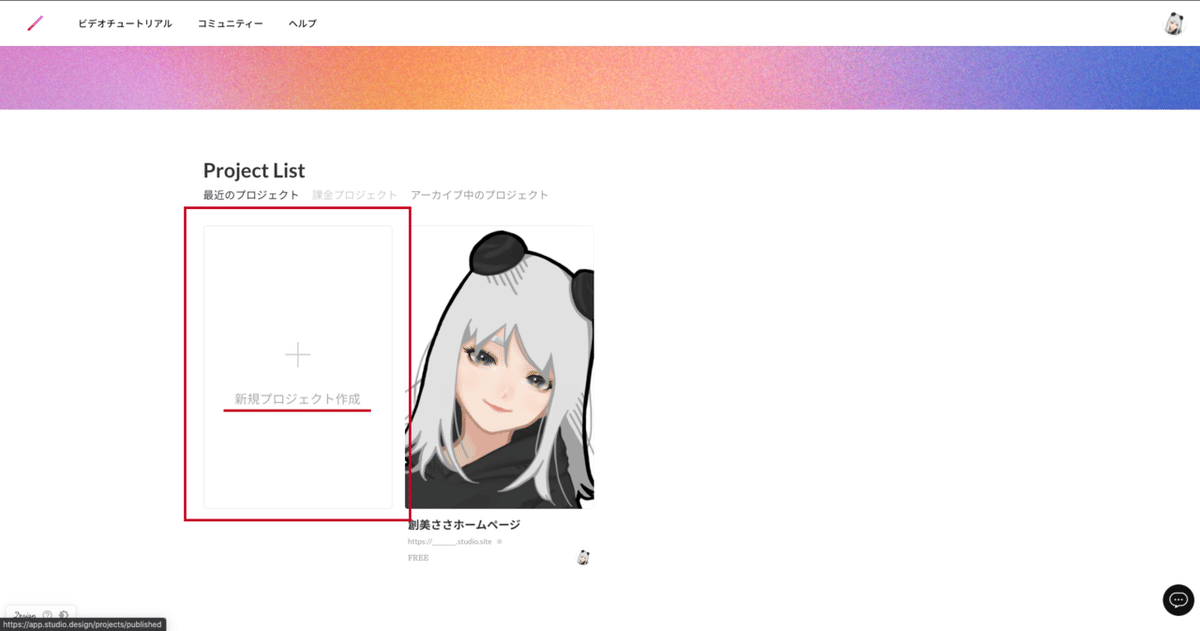
チュートリアルを終了するとホーム画面に戻ります。ホーム画面にはプロジェクトリストが表示され、ここで自分が作成したプロジェクト(サイト)を管理することができます。
新たにプロジェクトを作成する場合は、左にある新規プロジェクト作成と書かれた場所をクリックします。

新規プロジェクト作成をクリックするとどのようにサイトを作成するか選択するための画面が表示されます。
作成方法は白紙から作成とテンプレートから作成の2種類があります。
それぞれどのようなものか次項で説明していきます。
・白紙から作成

白紙から作成にはBlank SiteとCMS Basicの2つがあります。
Blank Siteは文字通り空のサイトを白紙の状態から自分でデザインするものです。
もう1つのCMS Basicですが、こちらではCMS機能を使用したサイトを制作することができます。
CMSとはContents Management System(コンテンツ・マネジメント・システム)の略です。STUDIOではページのモデルがいくつかあり、CMSを使用し画像やテキスト、テンプレートなどのコンテンツをモデルに当てはめることでサイトを作成することができます。
STUDIOのCMSシステムについて下記の記事がわかりやすく解説されていますのでオススメです。
・テンプレートから作成

テンプレートから作成ではプロのデザイナーの方がデザインしたサイトを元にWEBサイトを作成することができます。
ジャンルとしてブログ、ポートフォリオ、ランディングページ、ビジネス、イベントが用意されていて種類も豊富です。
画像やテキストを変更するだけでスピーディにサイトを制作できるので、本制作に使うだけでなくオリジナルでデザインを作る前のSTUDIOの練習としても使用することができます。
☆テンプレートとCMS Basicに関しては選択する前にプレビューを確認することができます。どのようなサイトが制作できるのか事前にチェックしてみましょう。

どれでサイトを制作するかが決定したら選択するものにカーソルを合わせてクリックしてください。
選択するとプロジェクト名の入力画面が出てきます。
プロジェクト名を入力しましたら、作成完了です。

◇最後に
次回記事ではSTUDIOの基本操作やツールの使い方についてお話していきます。
最後までお読みいただきありがとうございました!
▽前記事はこちら
各種リンク
Youtube: 主な活動場所です。現在はノーコードでwebサイトを作成できる"STUDIO"の解説動画を中心にゲーム実況なども投稿しています💻
Twitter(@somi_sasa): 動画投稿などの活動に関するお知らせなど総合的に発信
Instagram(@somi__sasa): #ささtips というタグでデザインのtipsを投稿しています。その他活動に関するお知らせなどもストーリーで行います
マシュマロ: 匿名のメッセージを受け付けています!
質問, 動画のリクエスト, 感想などなんでも送ってください🐼🌿
この記事が気に入ったらサポートをしてみませんか?
