
アニメーションでのテクスチャ切替が少し楽になる?
パラパラ漫画を1画像に描けばアニメーションで再生速度可変になるから、UVスクロールとかGIFより柔軟なんじゃないかこれ
— そめか (@someka_vrc) September 25, 2024
What's this?
テクスチャ画像をアニメーションの Int パラメータで切り替えられるようにする方法の提案です。
// すでにあるかも知れないけど、初心者すぎて技名がわからずググれないので作った。どこかにすでにあるなら教えて下さい
背景
複数のテクスチャをまとめた1枚の画像から一部を切り出すには Tiling/Offset を使用しますが、Offset は 0~1 のFloat 2つからなる2次元座標であり、四則演算できないアニメーションから操作するのは少し大変なので、Int ひとつで切り替えられるシェーダーをUnlitShader をベースに実装しました。
メリット
当初の目的はほっぺに切替可能なタトゥーを付ける際に設定をシンプルにすることでした。枚数分のマテリアルを用意したりそれぞれにOffsetを計算して入れたりの手間がなくなりスッキリしました。
しかし考えてみると切り替えの制御だけでなく、パラパラ漫画的なアニメーションでの再生時間/速度の制御などもしやすく、他の機能(UVスクロール、GIF、距離フェード)から置き換える利点がありそうな気がしました。
コード
Shader "Unlit/UnlitTileShader"
{
Properties
{
[NoScaleOffset] _MainTex ("Texture", 2D) = "white" {}
_TileX ("TileX", Int) = 1
_TileY ("TileY", Int) = 1
_TileIndex ("TileIndex", Int) = 0
}
SubShader
{
Tags { "Queue"="AlphaTest" "RenderType"="TransparentCutout" "IgnoreProjector"="True" }
LOD 100
Blend SrcAlpha OneMinusSrcAlpha
AlphaToMask On
Cull off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
uint _TileX;
uint _TileY;
uint _TileIndex;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
float2 tiling = float2(1.0f/(float)_TileX, 1.0f/(float)_TileY);
int row = _TileIndex / _TileY;
int col = _TileIndex % _TileX;
float2 offset = float2(tiling.x * col, tiling.y * row);
o.uv = v.uv.xy * tiling + offset;
//o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
マテリアルのインスペクタで指定するシェーダー名はコードの1行目に書いてあるものになります(変えてもOK)。
透過つき画像の想定であるため、多分カットアウト前提で書かれていますが、よくわかりません。透過したくないなら画像の方を不透明にすればいいしレンダーキューをいい感じにすればいいじゃん(急に態度悪い)
Unity 上で Asset フォルダ内の適当なところで右クリ>Create>Shader>Unlit Shader で適当な名前で作成してください。それをダブルクリックして Visual Studio で開くか、またはメモ帳で開いて上記コードに書き換えて保存してください。
使い方
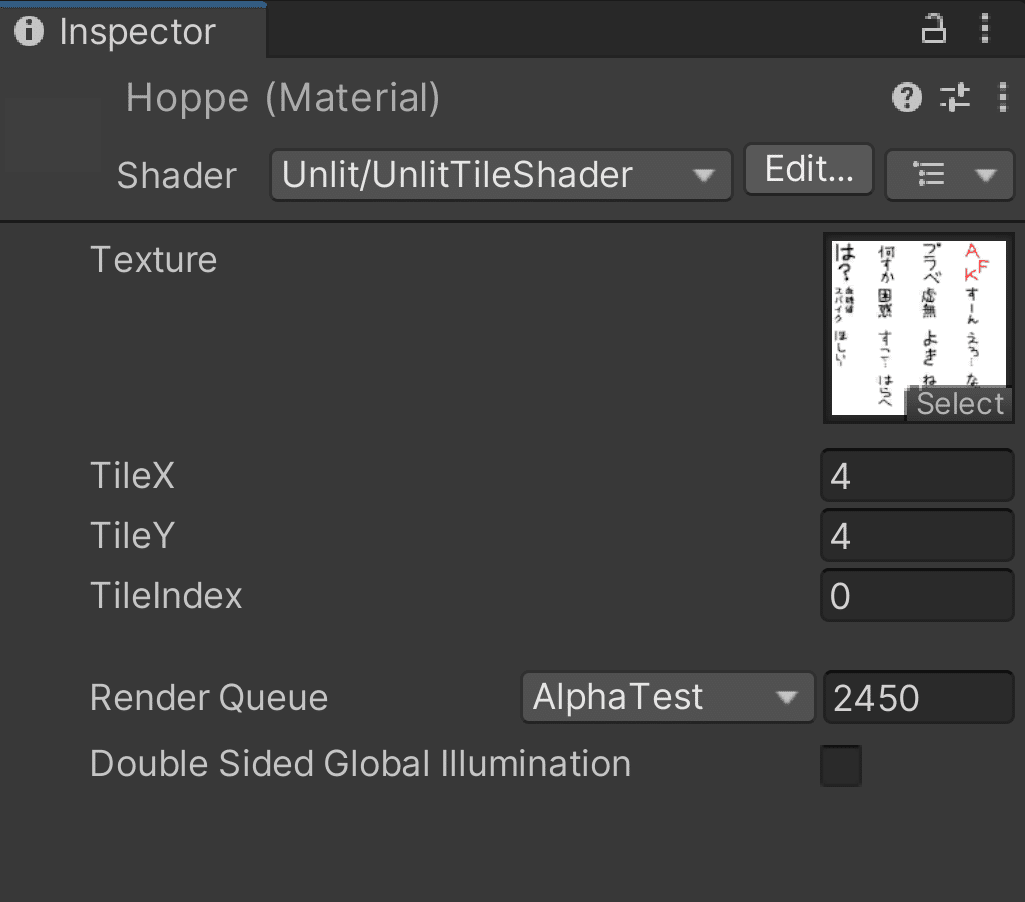
マテリアルにこのシェーダーを指定すると、こんなインスペクタが出ます。

Texture:複数のテクスチャが並んだ画像を指定してください。
TileX:横に何分割しているかを入力してください。
TileY:縦に何分割しているかを入力してください。
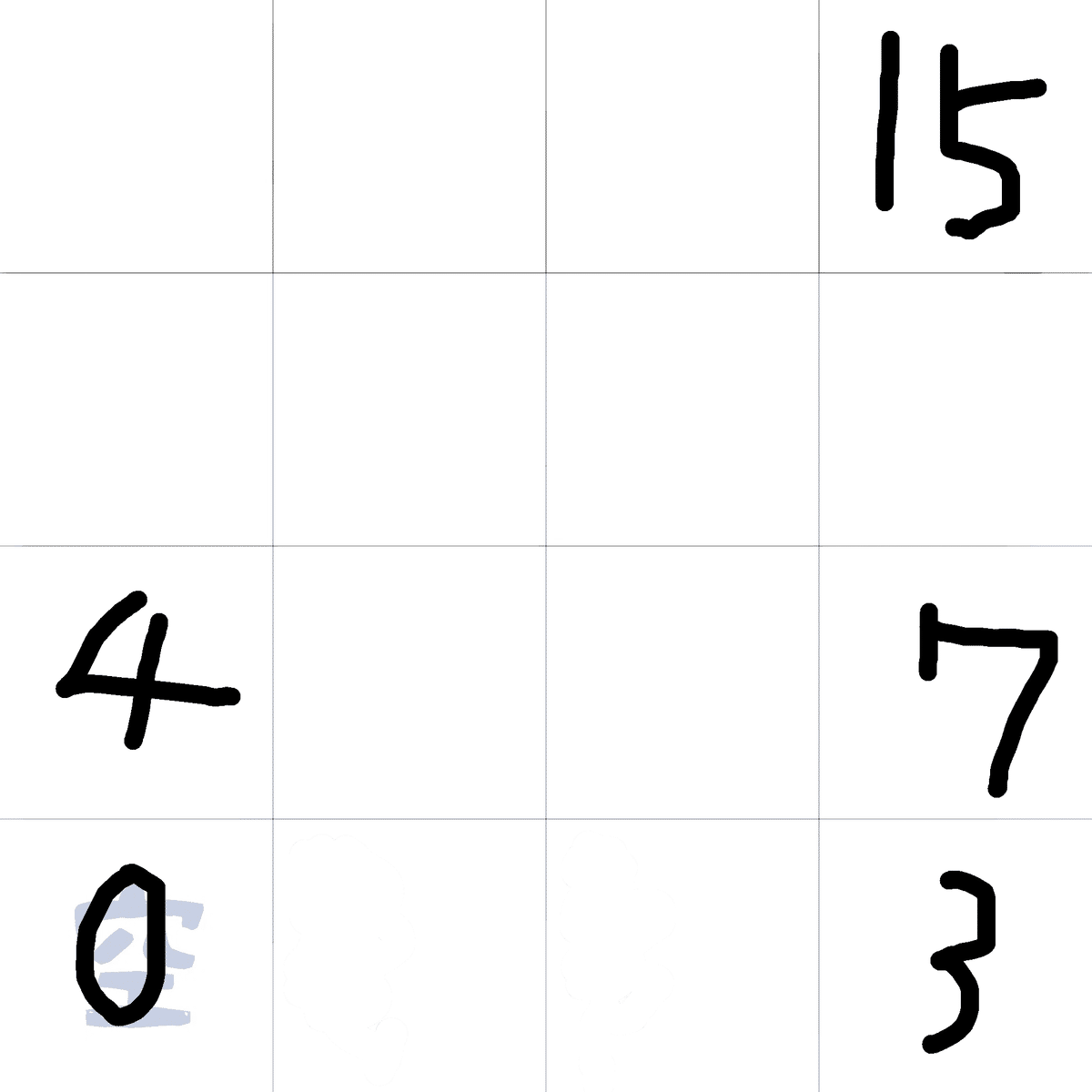
TileIndex:0 始まりで左下から何番目のコマ(下図参照)を表示するかを入力してください。アニメーションでここを変えることで、見た目を切り替えたりパラパラ漫画をしたりできます。
※縦×横 = 256 分割まで対応しています(Int が0~255 のため)。

この記事が気に入ったらサポートをしてみませんか?
