
【Shopifyサイト事例】まとめ/飲食編㉚
noteをご覧いただきありがとうございます!株式会社フロアスタンダード、Shopifyサブスクアプリ「Mikawaya Subscription」のCS/広報担当をしていますMihoと申します!
いつもはTwitterでShopifyサイト事例を呟いているのでよろしければTwitterも見ていただけると嬉しいです😊
私は #Shopify の導入事例を日々ツイートしています💡
— Miho🌏社会人ライバー (@sns_seawalk) February 22, 2022
飲食・アパレル・スキンケアなど、様々なジャンルの事例を随時更新中です◎たまにサブスク事例などもご紹介しています!
また、過去のツイートはnoteにまとめていますのでご興味のある方は是非ご覧ください📕https://t.co/nMndlWy7tg
今回のnoteでは飲食編のShopifyサイトを3つご紹介します!
■ECサイト飲食編㉚
〈ベーカリーシェフ〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) December 6, 2022
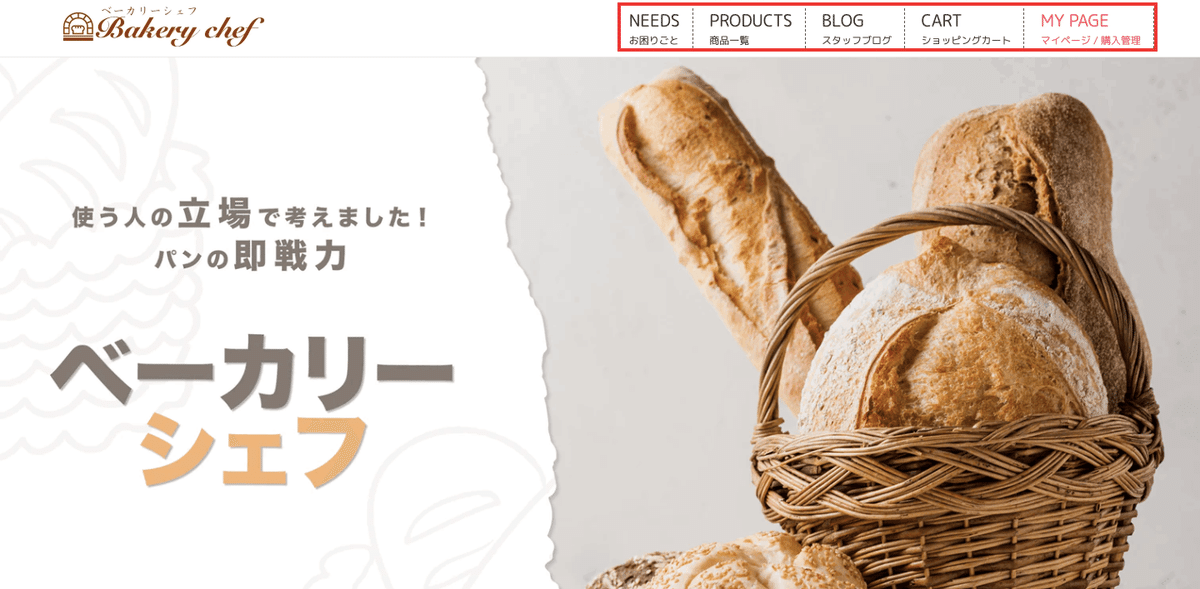
ベーカリーシェフhttps://t.co/yOa4TQ5h4W
冷凍パンを販売しているサイト。ホテルやレストランなどでもご利用いただけるよう、多めの個数(90個入・180個入)なども用意されています。
ShopifyのDebutテーマをカスタマイズして構築されています💡 pic.twitter.com/Vc6OfUL6bn
Twitterでも記載しましたが、こちらのストアではShopify無料テーマDebutをカスタマイズして構築されているようです✍️右上にあるメニューバーは、通常のShopifyデザインの場合アイコンのみなのですが、テキストが付いていて分かりやすいです✨

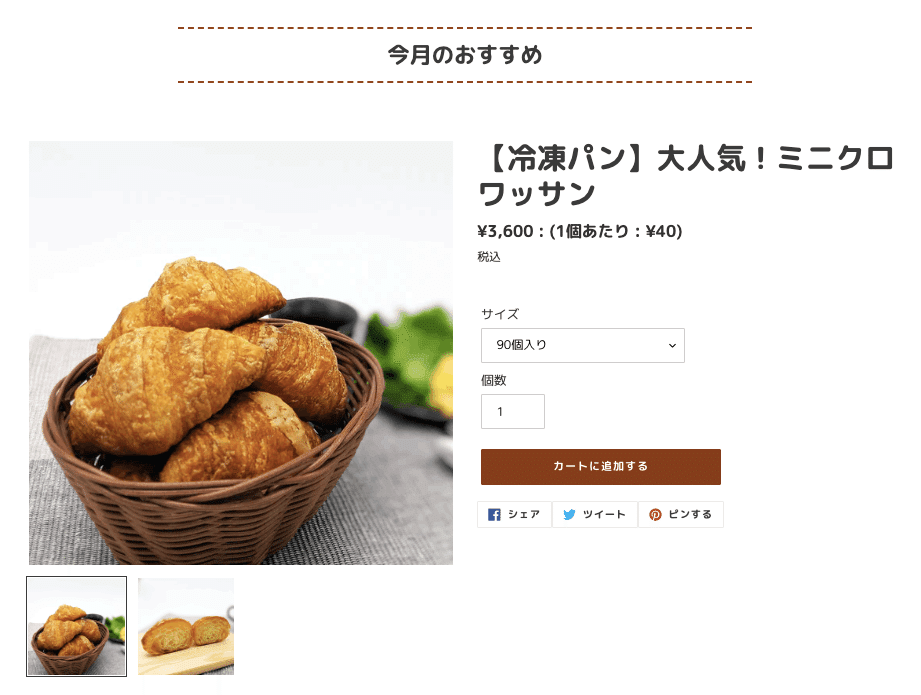
また、サイトをスクロールすると「今月のおすすめ」が表示されます!商品ページに移動しなくても商品をカートに追加できます🛒

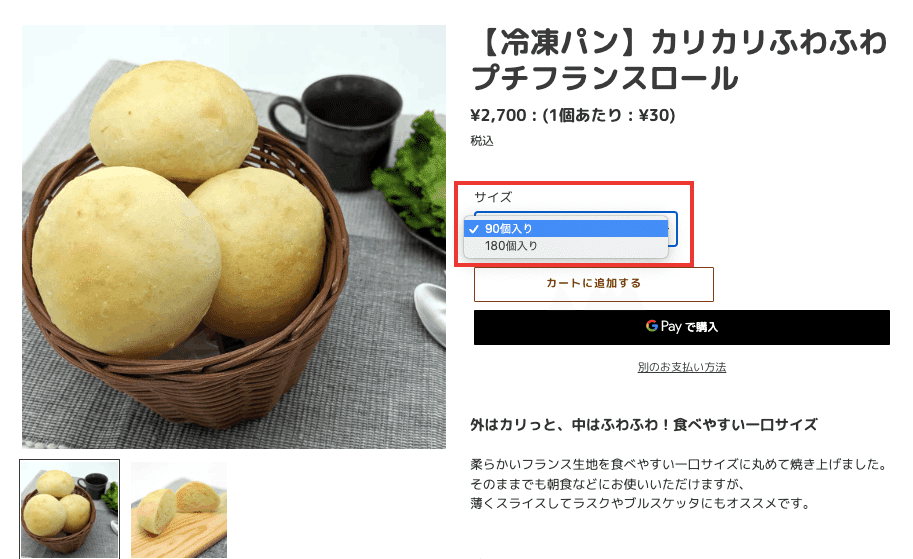
Shopify商品管理で設定できるバリエーション・オプション機能も活用されています👀オプション機能を実装できるShopifyアプリも多いのですが、個人的にはShopifyのデフォルト機能でも十分見やすいと思っています💡

〈ネクストミーツ〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) December 13, 2022
ネクストミーツhttps://t.co/ctqGXiF0g2
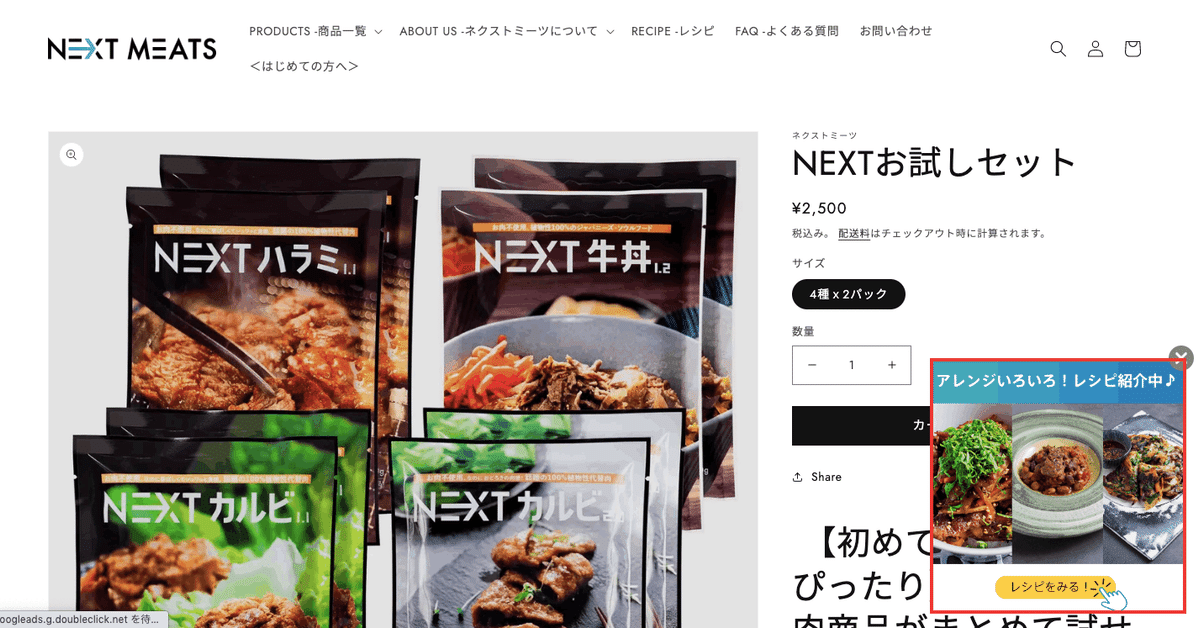
すべて100%植物性・動物性不使用の代替肉製品(大豆ミート)などを販売されているストア。
レシピが充実していてとても参考になります💡 pic.twitter.com/d8K4x27rUu
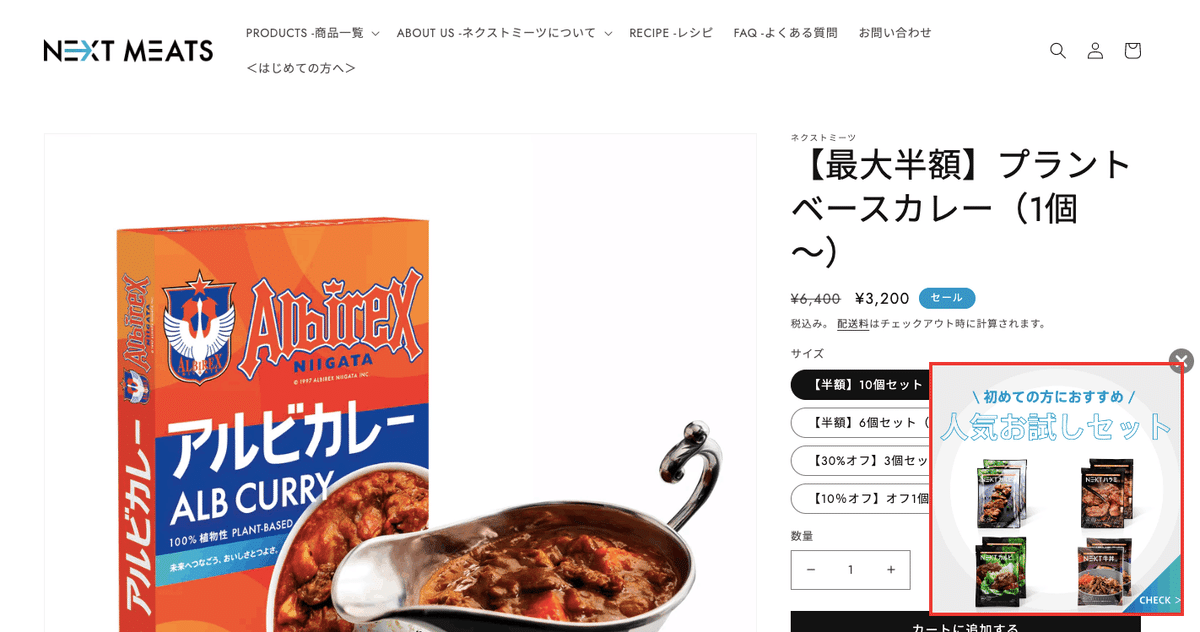
こちらのストアではサイトに入ったタイミングで、右下にポップアップが表示されるようになっていました!「詳しく見る」をクリックすると商品ページに遷移します🖱

商品ページに遷移するとまた別のポップアップが表示されました!私は初めてポップアップをクリックしたユーザーなので、対象ユーザーがクリックすると別のポップアップを表示させるといったルールを組んでいるのかもしれません🤔


「人気お試しセット」のポップアップをクリックしたら、次はレシピのポップアップが表示されました!どんなアクション(行動)を行うかによって、表示させるポップアップが異なるようです!
また、サイト内のレシピも充実しています💡
〈にくがとどけ〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) December 19, 2022
にくがとどけhttps://t.co/94wKHLBWP8
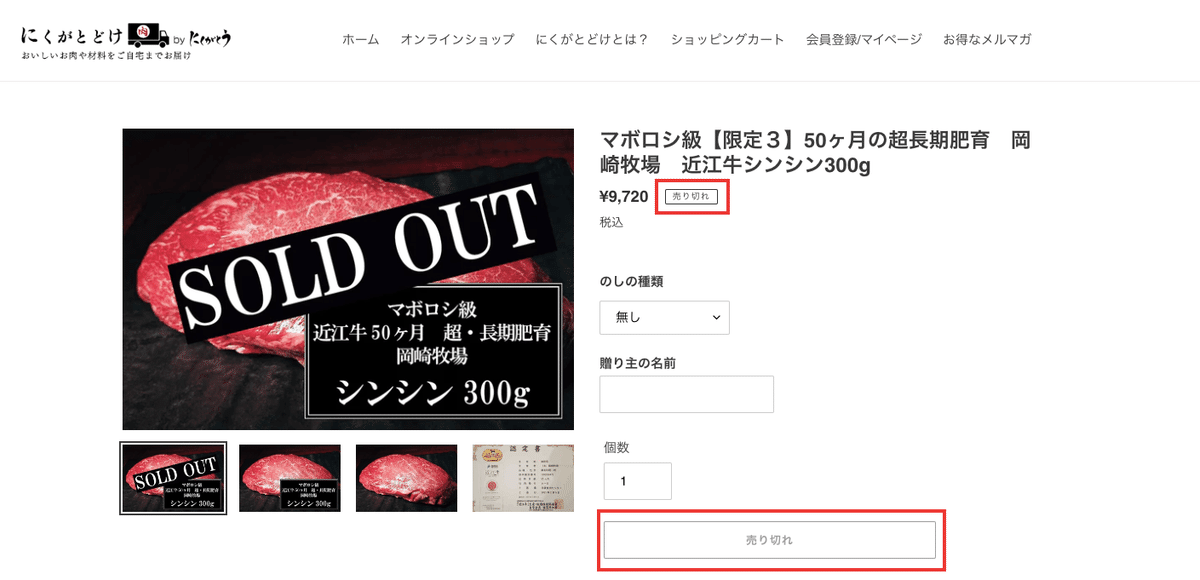
6年前に人形町で始まった赤身肉を中心とする焼肉店「焼肉にくがとう」が手がけるお肉を販売しているストア。
「60分タク配EXPRESS」という面白いサービスも導入されていました🚕※一部の地域限定 pic.twitter.com/XJjESjudkX
こちらのストアは売り切れ商品の画像に「SOLD OUT」というテキストが追加されていました!Shopifyでは商品ページに「売り切れ」といった表記は出るのですが、商品ページに遷移する前に売り切れであることを確認できるのはユーザー目線でとても良いなと感じました✨


その他にも、LINE連携や商品ページのオプション機能を活用されていました!

■まとめ
今回はShopifyのECサイト「飲食編㉚」を紹介しました!次回もお楽しみに🎶
■最後に…
Shopifyサブスクリプションアプリ「Mikawaya Subscription」ではTwitterやBlogもやっています!Twitterでは最新機能アップデート情報も更新していますので是非ご覧ください✨
【新機能アップデート①】ボックスページから直接チェックアウトに遷移できるようになりました!
— 【公式】Mikawaya Subscription@Shopifyアプリ (@Mikawaya9) January 19, 2023
今回のアップデートにより、カート遷移有り or 直接チェックアウト遷移の選択が可能になりました✨
詳細はこちら↓https://t.co/drhXECGpGz pic.twitter.com/dyt3QpDxct
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
