
【Shopifyサイト事例】ペット商材編
皆さんこんにちは!こんばんは!
Shopifyサブスクアプリ「Mikawaya Subscription」の広報・CS担当Mihoです!
本日はShopifyサイト導入事例〈ペット商材編〉となります!2ストアをご紹介いたします!
是非最後までご覧ください😊
■ECサイトペット商材編
〈CITUDOG〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) May 18, 2022
CITUDOGhttps://t.co/bfSt8Pbva7
ドッググッズブランド『CITYDOG』のオンラインストア🐩キャリーバッグ・首輪・リード・ホームグッツなどを販売されています!
久しぶりにインスタ連携アプリ「Instafeed」を活用しているストアを発見しました💡 pic.twitter.com/rnDWSlZv48
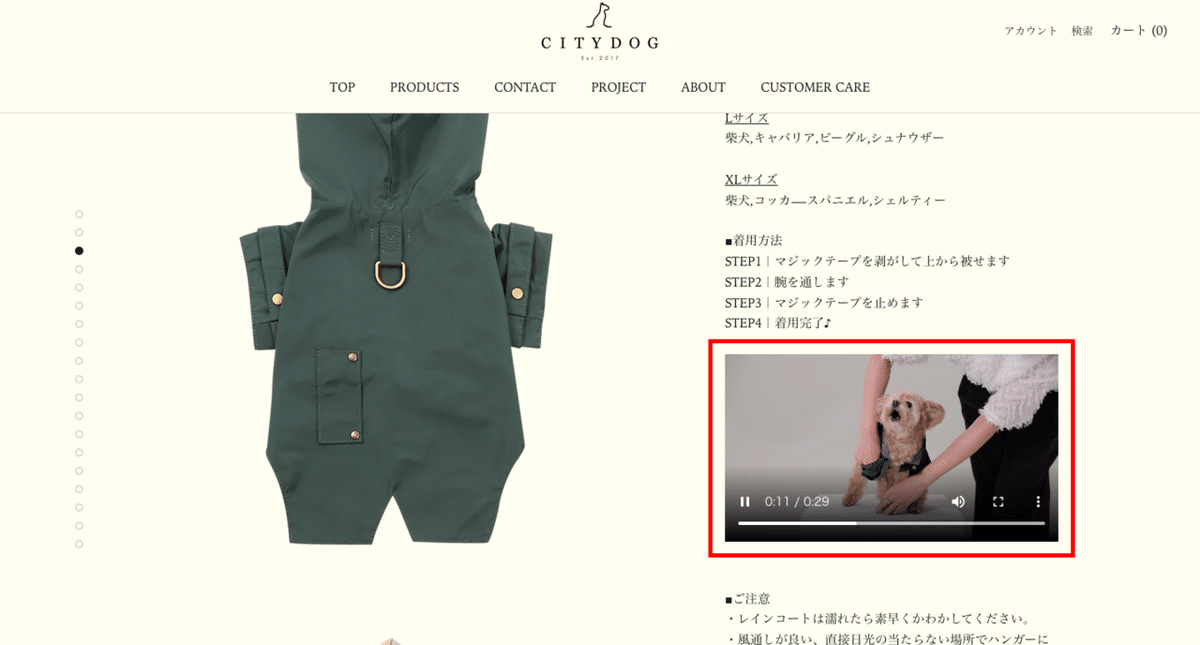
既に多くのストアで利用されている、Instagramのフィード投稿を連携できるShopifyアプリ「Instafeed」ですが、CITUDOGストアではフィード投稿に動画もアップされていたため、Shopifyサイト上で動画も見れるようになっていました!

「Instafeed」を活用することで、無駄な遷移を減らしてお客様に商品の情報を伝えることができます◎また、SNSの宣伝効果にも繋がりますね!
その他、商品ページにはサイズガイドが設けられていました!

商品によって「サイズガイドが別ページで作られている」「商品ページにそのまま書かれている」パターンがありました!

動画で着用方法を解説しているのも、購入前に商品のイメージが掴みやすいので良いな〜と思いました🙌

【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) June 10, 2022
FETCHING FIELDShttps://t.co/deXxoCMdbn
オーガニックペットフードを主に販売しているサイト。
ペットフードとは思えない商品パッケージデザインで、商品ページの画像も綺麗だなと感じました!
また、「Accessibility Options」という機能も導入されていました! pic.twitter.com/eMSWorLumm
「Accessibility Options」はフォントサイズ変更やコントラスト変更などが出来るもので、サイトトップや商品ページなどサイト内ほぼ全てに人形マークが表示されていました!

人形マークをクリックすると以下のような表示になります。

以下のように、複数の項目をクリックして組み合わせすることも可能でした。

見るお客様によって色の見え方やフォントのサイズ感などは異なるので、自分にあった設定で商品を選んだりできるのは素晴らしいと感じました!
多くのShopifyサイトを見ていますが「Accessibility Options」を導入されているストアは少ないので、今後サイト構築を検討している方は是非参考にしてみてください!また、一度サイト内でこちらの機能を実際にお試しください!
その他、レビューやヘルプページへの動線が分かりやすかったです💡

ヘルプページの左側は目次になっていて、目次をクリックするとすぐに該当箇所に遷移します!全部スクロールしないといけないヘルプページも多いので、細かいですがこういった部分も使いやすいな〜と感じました!
■まとめ
今回はShopifyサイト導入事例〈ペット商材編〉を紹介いたしました!次回もお楽しみに⭐️
■最後に...
私は「Mikawaya Subscription」というShopifyのサブスクリプションアプリの広報/CS担当をしています!
MikawayaBlogではShopify×サブスクリプション導入事例やShopifyアプリについての記事が沢山載っていますので、是非ご覧ください!
MikawayaBlogの中にはMikawayaのアプリの機能についてまとめた記事もございます!
アプリについてのお問い合わせはヘルプページ右下のチャット、またはTwitterDMにてご連絡ください✨
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
