
【Shopifyサイト事例】まとめ/飲食編㉙
皆様こんにちは🌞こんばんは🌝
株式会社フロアスタンダード、Shopifyサブスクアプリ「Mikawaya Subscription」のCS/広報担当をしていますMihoと申します!
今回は飲食編のShopifyサイトを3つご紹介します!
■ECサイト飲食編㉙
〈京蔵〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) November 29, 2022
京蔵https://t.co/bDdhwBC9Ns
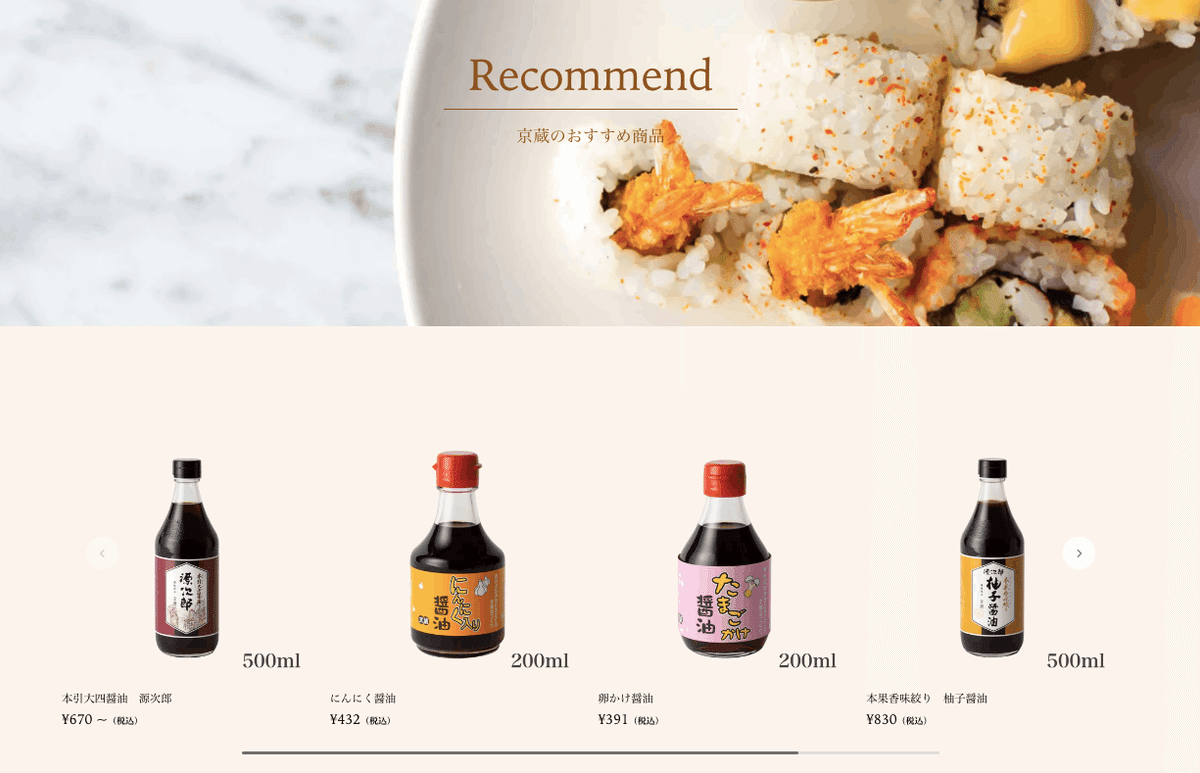
瀬戸内海産のいりこ(カタクチイワシ)を使った出汁醤油などをメインで販売しているサイト。
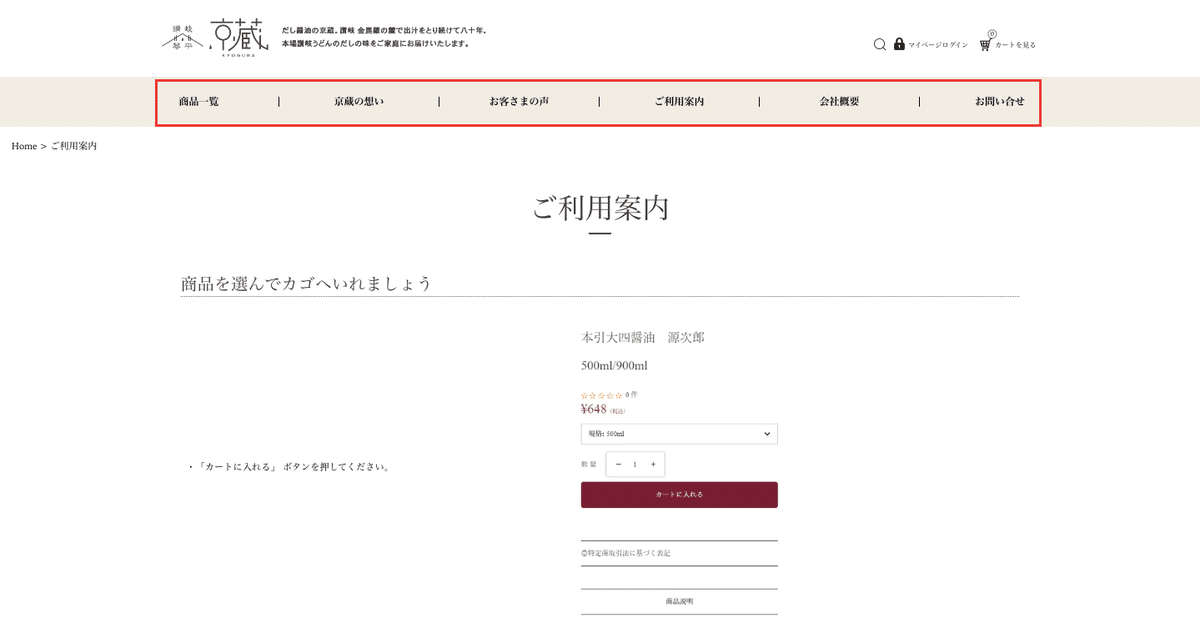
ご利用案内やラッピング案内ページも用意されていて、どの年代の方でも購入しやすい設計となっていました👀 pic.twitter.com/oDsnoMXkCM
こちらのストアはパッと見Shopifyではないようなレイアウト(カスタマイズ)をされています👀テーマは「Showcase」をカスタマイズしているようです。スクロールするたびに画面に動きが出てとても良いですね!
レコメンド商品(おすすめ商品)やランキングも見れるので、どの商品を買うか迷っているお客様へもアプローチできますね🎶


その他にも、ご利用案内ページが用意されているので、初めてのお客様にも安心してご利用いただけるようになっていました。ご利用案内をどこに載せるのかもECサイトでは重要となりますが、基本的にはサイトを開いてすぐ見える位置に設置するのがおすすめです✍️

〈モグモグフクオカ〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) November 30, 2022
モグモグフクオカhttps://t.co/jKRF3R9VYK
「福岡」の美味しい料理を販売しているサイト。お鍋・お肉・海の幸など多くの商品を販売しています!
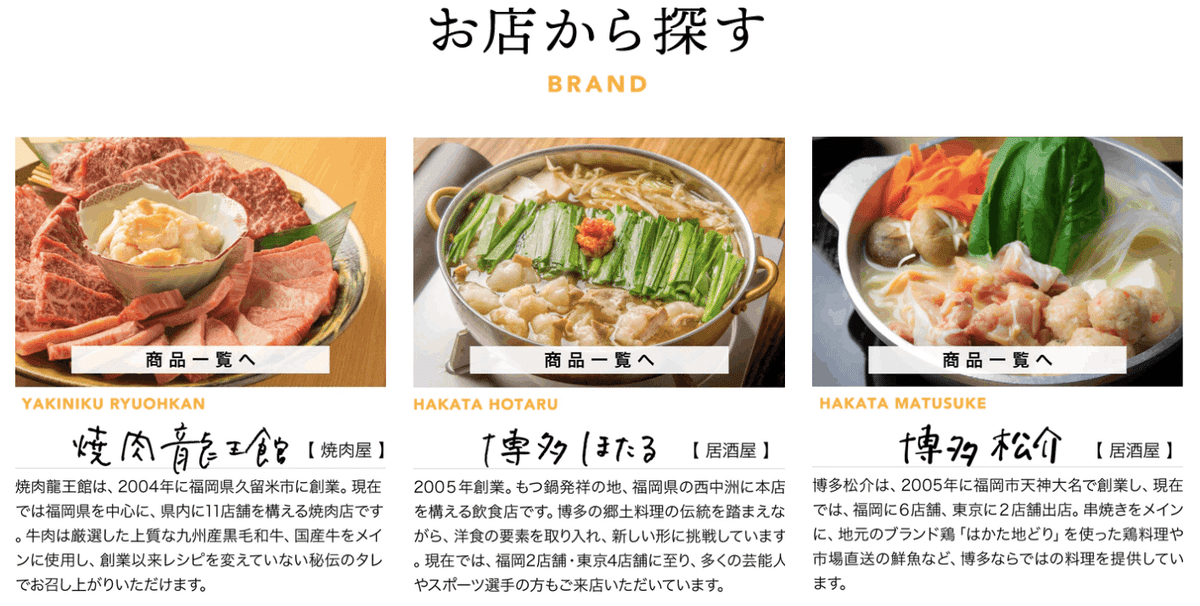
商品カテゴリーやお店から対象商品を絞り込むことができるのが良いなと感じました👀 pic.twitter.com/imKfisXd4I
こちらのストアでは、Shopifyテーマ「Pacific」をカスタマイズして利用されているようです✨私は初めて見たテーマでした!
サイト内にはカテゴリーやお店から商品を探せるようになっていました。


商品SKUが多いストア様の場合特にカテゴリー分けはとても重要です!(商品一覧だけだと自分が欲しい商品をすぐに見つけるのが大変なため)
カテゴリー分けをしていないストア様がいらっしゃいましたら、お客様の買い物をサポートしてくれる手段として導入してみてはいかがでしょうか👌
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) December 5, 2022
きんこ芋工房上田商店https://t.co/6sJEiX0fPa
ほし芋農家が手がけるお芋専門カフェ。無添加&国産のお芋を使ったスイーツやお菓子が販売されています。
LINEアカウントと連携されているので、商品に対する質問をLINEで送ることが可能です! pic.twitter.com/BDKUAB3dm5
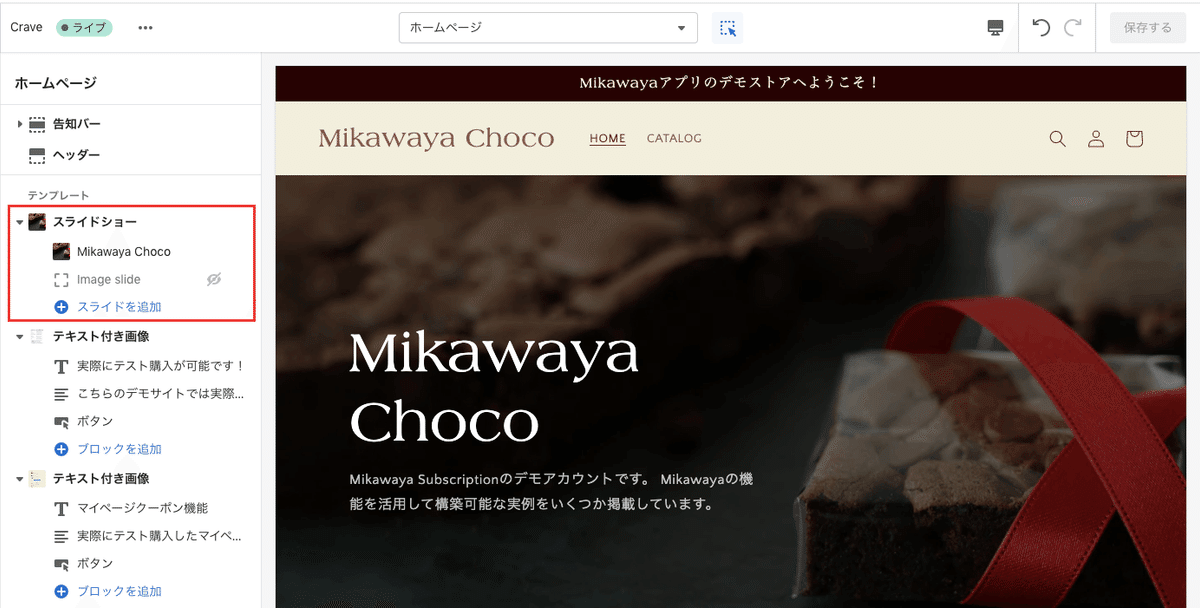
こちらのストアでは、トップページにスライドショーを導入していました。スライドショーとは複数の写真を設定して一定時間(例えば3秒ごと)に自動で切り替えができるものです。
サイトに入ったタイミングで写真が切り替えのでとてもインパクトがあり、多くの人を惹きつける役割にも繋がりますね💡
設定はテーマカスタマイズ画面で出来ます!(Mikawayaアプリのデモストアではスライドショーに1枚の画像だけ設定しているので動きません)

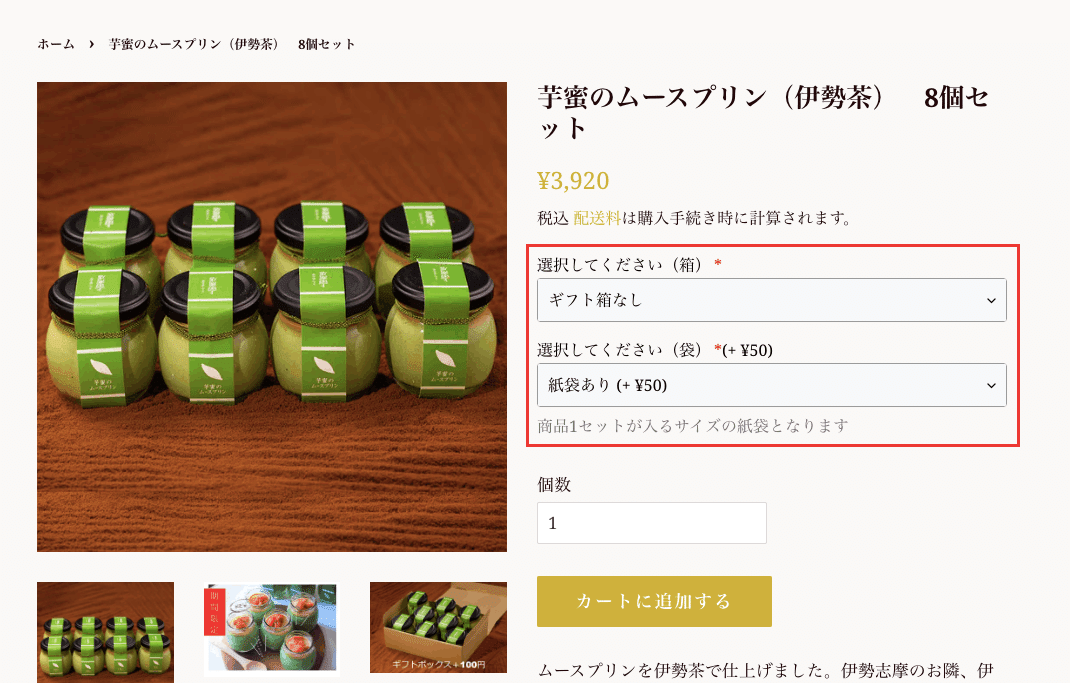
商品詳細ページでは[オプション]が用意されていて、ギフトや紙袋の選択ができるようになっていました!

最近のECサイトは、紙袋専用の商品SKUを作っていることも多いのですが、商品詳細ページ内で紙袋を選択できたほうが購入導線がスムーズだと私自身は感じています!
商品詳細ページにオプション項目があることで「ギフトを選択したから必ず紙袋は付いているものだと思っていた…」といったお問い合わせを防ぐこともできますね👀
■まとめ
今回はShopifyのECサイト「飲食編」を紹介しました!次回もお楽しみに!
■最後に…
私は普段「Mikawaya Subscription」というShopifyサブスクリプションアプリのCS/広報をしています!
先日Mikawayaでは4つの機能をアップデートいたしました。今回は前回noteでご案内出来ていなかった1つをご紹介します。
【新機能アップデート④】ボックス経由のマイページ商品変更🎁
— 【公式】Mikawaya Subscription@Shopifyアプリ (@Mikawaya9) January 25, 2023
①1つの変更ボタンからボックスの商品中身を変更することが可能
②最低選択数と最大選択数が表示
③ボックスの合計価格が表示…など
お客様側で簡単&自由に商品ラインナップを変えられます🎉
▼詳細はこちらhttps://t.co/12erXm3RYT pic.twitter.com/zq9TJyWA9D
何かご不明点がございましたらお気軽にお問い合わせください👌
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
