アジャイルに強いFigmaデザインファイルを考える - Page Componentの活用とその是非
こんにちは、Manabie International Plt LtdというEdTechスタートアップでデザイナーをしています、三上蒼太(@sota_mikami)です。
この記事は Figma Tips Advent Calendar 2022 の18日目の記事です。
アジャイル開発とデザインファイル
UIデザインを進める際、決まった仕様を受け取りその情報をもとに100%の完成度までデザインを仕上げる.. なんてことはほとんどありません。
過去関わったプロジェクトにおいて、要件がまだ煮詰まりきる前から議論に参加することがほとんどでした。時にはリサーチやアイデアスケッチを通じて解決法の模索を行い、PMの意思決定をサポートあるいは提案あるいはファシリテートし、作るべきものを言語化, 見える化するのがデザインの役割の一つだと思っています。
これはほとんどのアジャイル開発組織において言えることかと理解しています。
仕様の変更はもちろんどんどんWelcomeです。より良いものを作れるのであれば拒む理由なんてありません。心からWelcomeなんですが、それに伴ってデザインファイルの微調整を大量にしないといけないことは正直非常にめんどくさいです。
どう面倒なのか

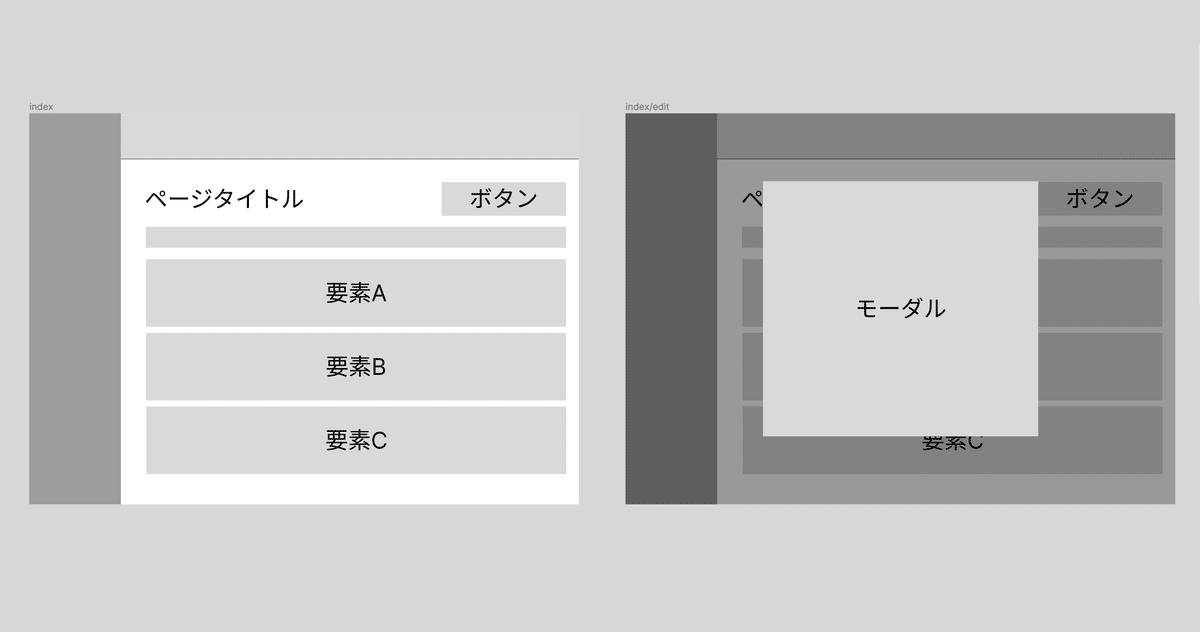
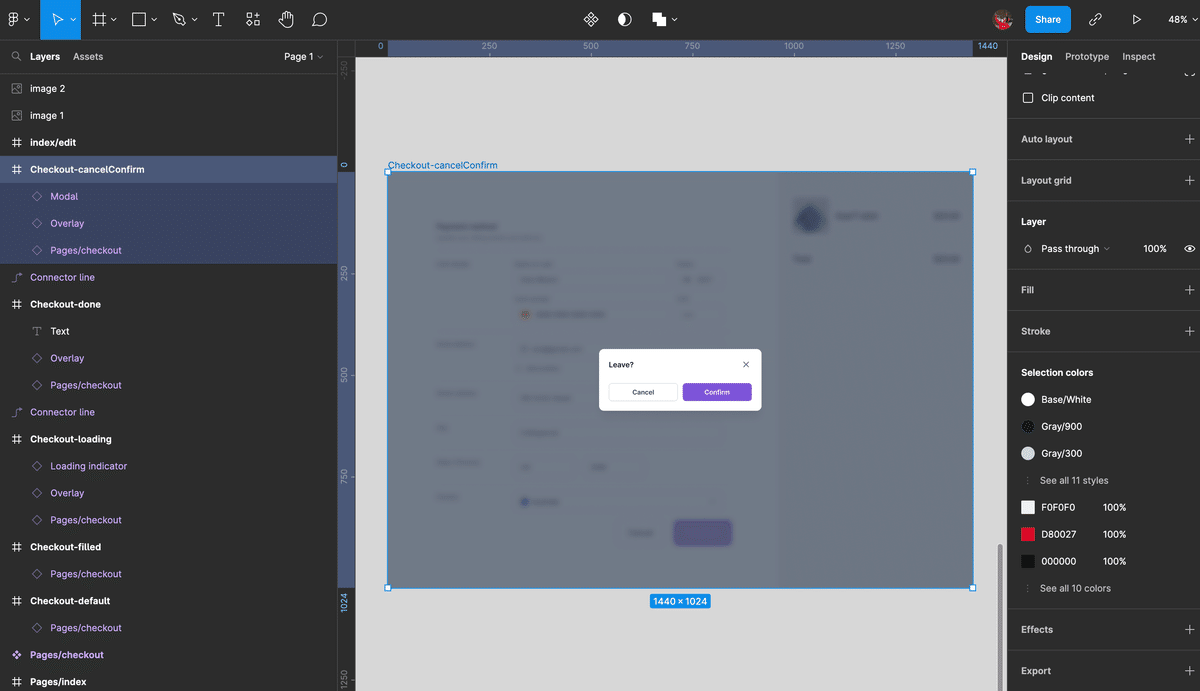
例えば上のようなケースです。
右のモーダルがあるFrameは、左のページの上に覆いかぶさっている状態です。「ボタンのラベルをもっとわかりやすく変えよう」や「要素Aは重要ではないから並び順を変えよう」といった変更があったとき、デザイナーは関連する全てのページを確認し、必要な変更を一つ一つ施さないといけません。
Main Componentの修正で済む場合もありますし、“Select all with same..”のコマンドや、SimilayerのPluginを使うなどで一定楽にできる変更ももちろんありますが、同じUIが異なるページにまたがっているときなんかは面倒で仕方がありません。
実際のコードだと一つの箇所を直すだけのような変更なのに、Figmaはスクリーンのスナップショット群であるゆえにその変更が1箇所で済まないのです。
仕様の変更に強いデザインファイルを考える
Figmaはスクリーンのスナップショット群なので、その大元を作ってしまえばいいと考えました。そういえばAtomic DesignにもLv.5 Pagesという考え方があります。
僕らは普段、ButtonやAvatarをComponent化しています。そしてそれらを組み合わせてHeaderNavigationなんかを作りそれもComponentにしています。なのであれば一番大きな単位であるPageをComponentにしない理由も特にないと思えました。
AtomicDesignでいうLv.5までComponentにする(便宜上 "Page Component"と呼んでます)タイプの人間です。
— 三上蒼太 / Manabie (@sota_mikami) October 15, 2021
こういう作り方に慣れたし便利だと信じていますが、世の中のデザインファイルみるとこうしてるケース全然ないし、複雑ゆえこれをチームに提案はしてみても導入推進ははばかられる.. はて
Lv1~5までComponent化できていると、
— 三上蒼太 / Manabie (@sota_mikami) October 15, 2021
PageComponentを一つ作ればそのページで行うあらゆるアクションやステータス変更を同一Instanceにて行うことができます。
「同じことを2回する」がほとんどなくなるので作るのは大変だけど更新コストが超低いです。複雑という問題をなんとかクリアして推進したい
PageをComponentとして扱う
大元のページをComponent化したものは、Atomic Designのレベリング呼称に従い、便宜上Page Componentと呼ぶこととします。Component名は Pages/{ページ名} として管理しています。
Page Componentにするページは、基本的に該当するURLにアクセスしたときにはじめに見える状態です。例えばECサイトの場合だと
Pages/index
Pages/categories
Pages/productDetail
Pages/checkout
Pages/profile
Pages/setting
などといった粒度でPageComponent化します。
Page Componentの使い方

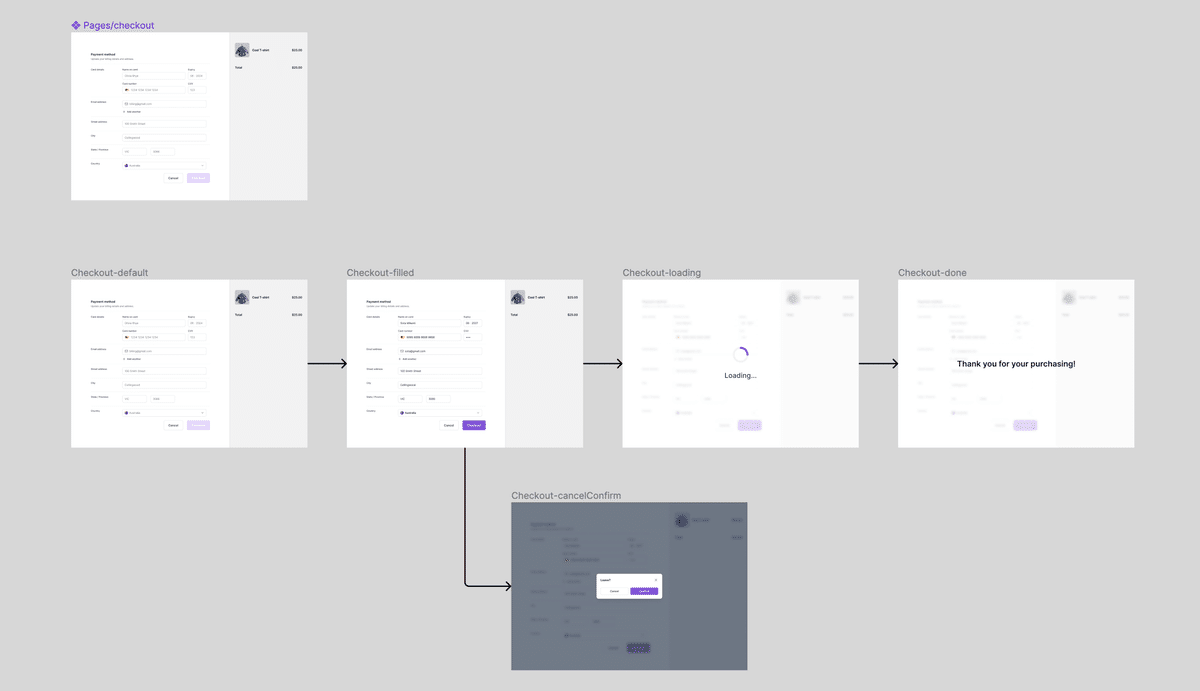
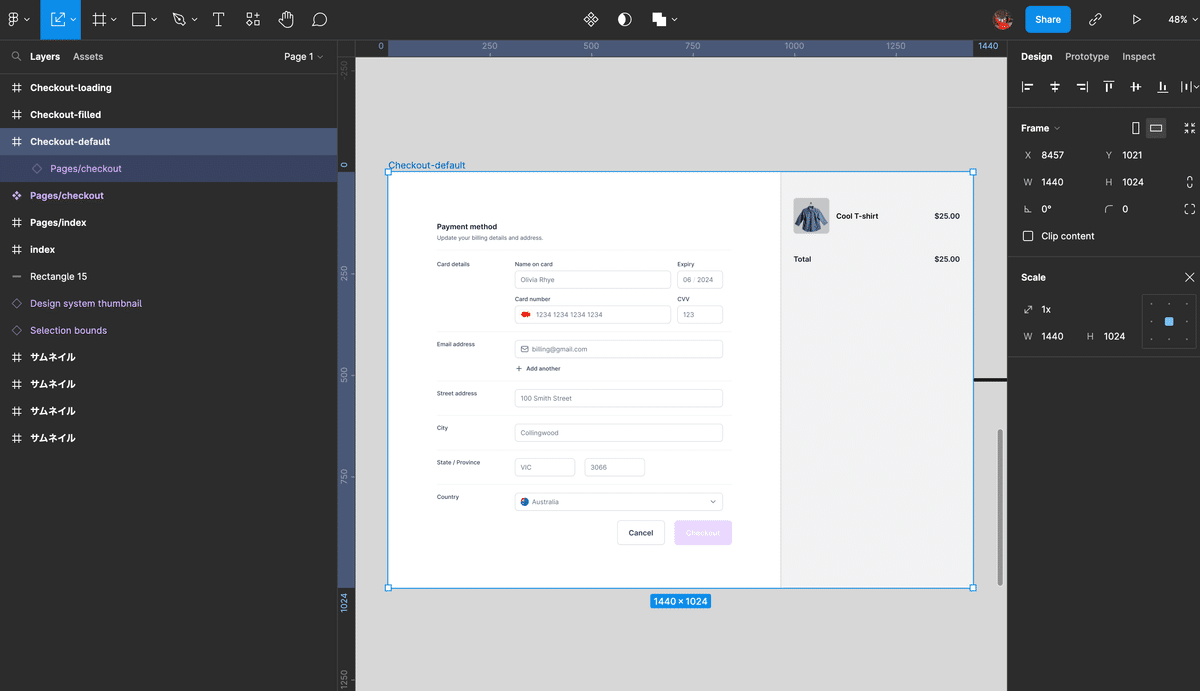
ECサイト決済画面のサンプルを用意してみました。
矢印で繋いでいる5つのFrameは、すべてPages/checkoutのPageComponentを用いて作っています。
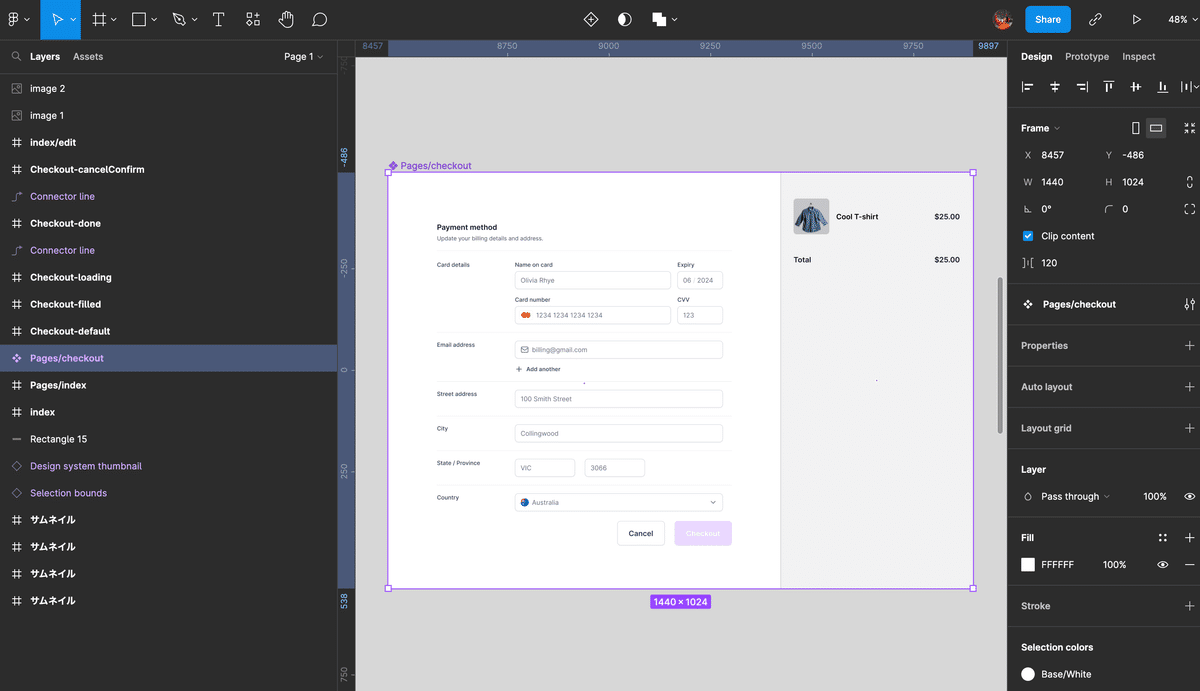
Pages/checkout

決済画面にユーザーが訪れた瞬間は何の情報も入力されておらず、また決済ボタンもDisabledなので、その状態をPageComponent化しています。
checkout-default

Pages/checkoutのInstanceを用意して、ただそれをFrame化しただけです。
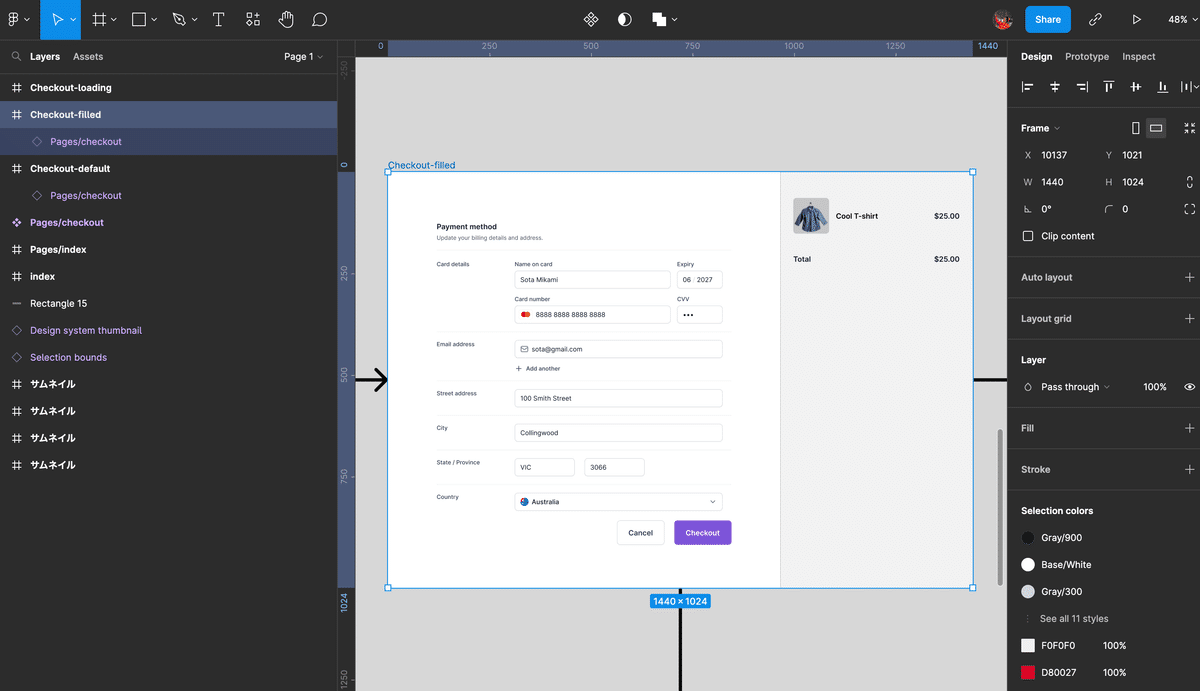
checkout-filled

Pages/checkoutのInstanceを用いて、フォーム群がFilledな状態にし、決済ボタンをActiveステートにしています。
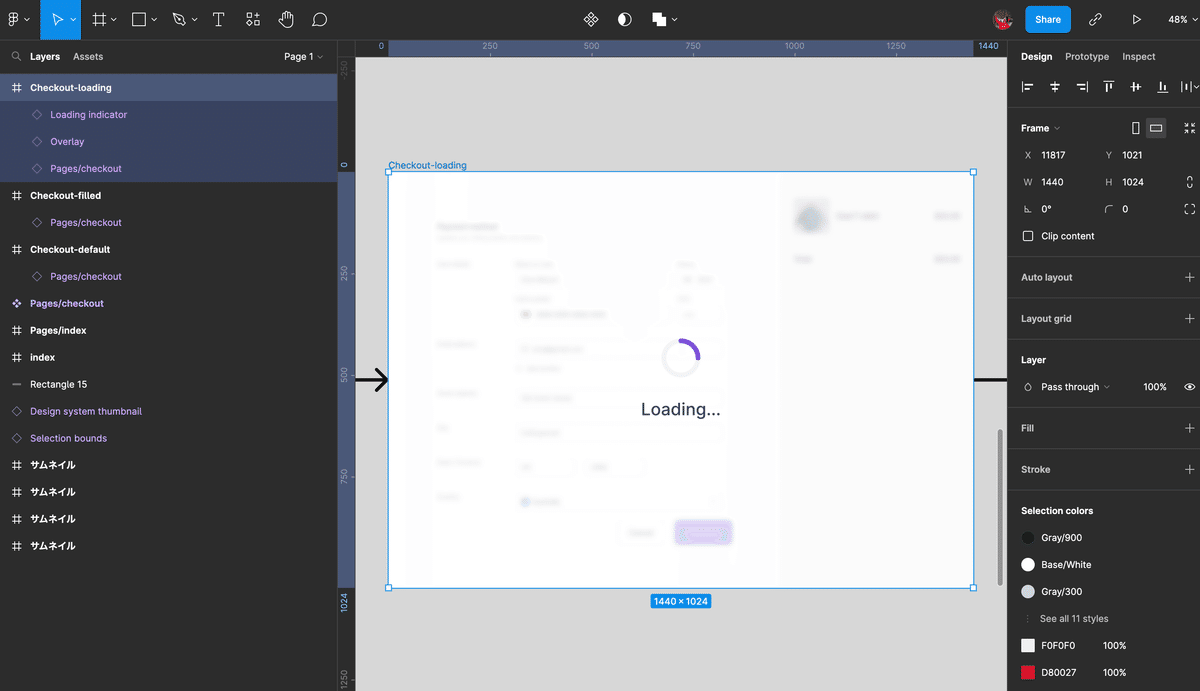
checkout-loading

checkout-filledをコピペし、OverlayとLoadingのComponentを重ねます。
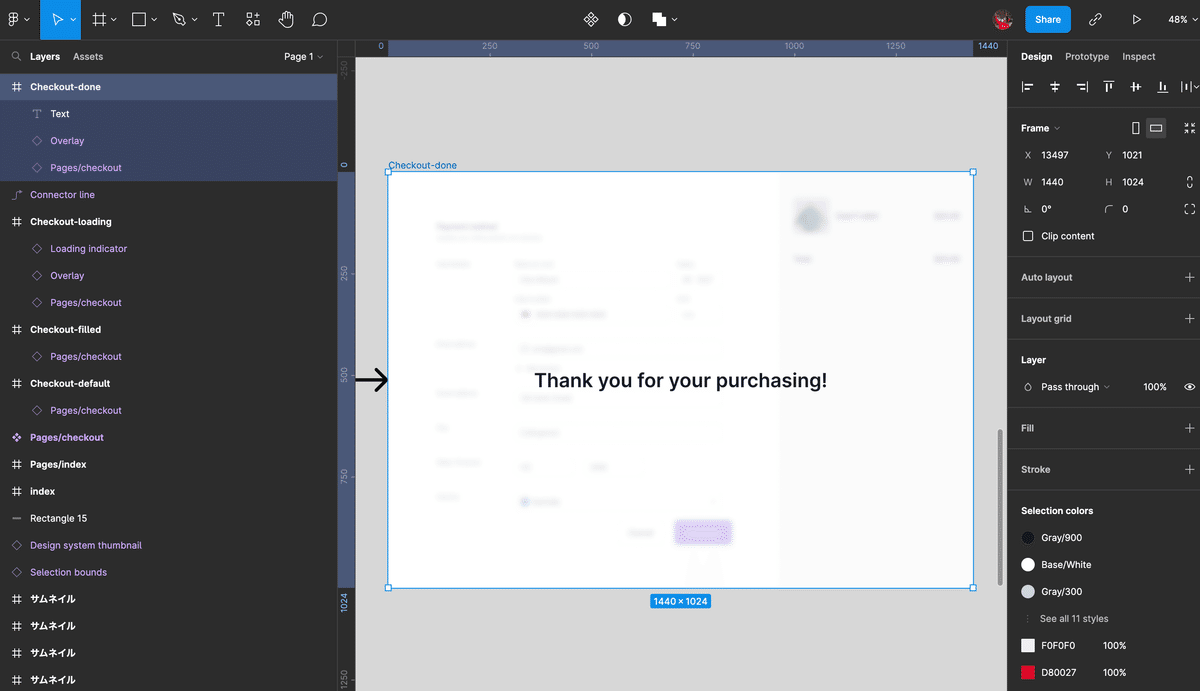
checkout-done

checkout-filledをコピペし、Overlayとメッセージを重ねます。
checout-cancelConfirm

決済情報の入力途中でCancelボタンを押したときの離脱確認モーダルです。OverlayとModalを重ねます。
このような作り方でデザインを進めていきます。
そうすれば、仮に「決済ボタンの文言を変えよう」となればPages/checkoutたった一つを編集すれば全てに適用されます。仮に「住所とクレカ情報の順番を入れ替えよう」となれば、やはりPages/checkoutたった一つを編集すれば全てに適用されます。
これ繰り返しの修正適用作業から解放されました👏
運用していての所感
かれこれ2年ほど、私はこのやり方でデザインを作っています。
ただ、正直課題も少なくありません。以下に列挙します。
Componentを相当丁寧に作っていないと、PageComponent自体をアップデートした時に困ることがある
初期のComponent設計は大事
Prototype機能を作る時にはうまく機能しない。なのでその際にはPageComponentをdetouchして作業することとなる(許容)
プロトタイプ機能は頻繁に使うものではないので、その時だけと割り切ってdetouchしています
PageComponentにおいて、ステートごとに表示するパーツが異なるときなどは頻繁にLayerをHideすることとなる。HideされたLayerが多くなると、無駄にFigmaのメモリを喰ってしまうらしく、大規模になると絶えない可能性がある
デザインフローやデザインファイルの運用と合わせて考える必要がありそう
同じ画面に対して複数施策が走る際にどう管理するかの最適解が見つかっていない
Page/ページ名/From221218 みたいなものを作る
FigmaのOrgプランにしてブランチ機能使えばうまくいくのかしら
.. とこのように、いくつかの課題は見受けられます。チームやプロジェクトが大規模になればなるほど、この方法は不安になりそうです。
まとめ
この運用方法が普及していない今、明らかに我流と言えますし、ゆえに自分の周りのデザインチームへの導入提案などもできていない状態です。自分が完全にオーナーになれるプロジェクトでのみ、こちらの運用を導入しています。
一つの方法論として読んでいただけますと幸いです。
いいなと思ったら応援しよう!