
ユーザーフィードバックで磨き続けるWebサービスのつくりかた(2)
前回に続いて、東京テックチームからユーザーの直接の声とログを頼りにWebサービス改善に活かす方法をお届けします。
〈対話型開発〉では、サービス本番公開の瞬間はゴールではなくスタート。それは、否定的な意味で語られがちな「役所仕事」のイメージを「サービス業」として再定義することでもあります。そしてサービス業である以上、答えは自分ではなく顧客であるユーザー(都民)が知っています。それを逃さないことです。
本稿では、公開後にサービスの使いやすさや利便性を高めるための方法論として、実際にユーザーの反応を集めて改善を行うまでの流れについて紹介していきます。
基本はユーザー(都民)と繋がり続けながら、見て聞いて観察して、作っては直す、を続けていくこと。民間のネットサービスに比べると最初は説明や使い勝手が悪くても、日々1%ずつ改善していくことで徐々に価値を上げて、良いサービスに近づこうとする姿勢そのものが重要であり、今回紹介する手段はその一つの処方箋です。
1.リリース前の事前準備:ユーザーフィードバックの仕組みを実装する
〈対話型開発〉モデルでは、デジタルの力で直接ユーザーと繋がり、ユーザーの満足度や課題、評価を常に把握できるようにする取り組みを進めていきます。これは「使い物にならないデジタル化は止める」ことであり、従来のように情報を発信する目的だけではなく、「聴く力」を高めて、ユーザーと一緒に行政サービスの改善を開発するような使い道でデジタルを使おうという発想です。
この目的を実現するための準備として、具体的には以下のようにユーザーから声やデータを受け取る仕組みをWEBサービスに組み込んでいきます。
1.ユーザーの直接の意見が届くようにする仕組み。具体的には、WEBサービス内にユーザーが意見や評価を投稿できる専用フォームなどを設置する。
2.ユーザーのログ分析を行う仕組み。具体的には、ユーザーが行うサービスの閲覧/操作履歴などを数値化して、モニタリングするためのアクセス解析ツールなどを設置する。
こうして意見と行動の両軸でユーザーからのフィードバック量を増やし、大量に傾聴する中でユーザーや開発パートナーと共に開発する環境づくりが本開発手法のカギとなります。
後者のログ分析については一般的なアクセス解析ツールなどの導入方法になるため本稿では割愛させて頂くとして、ご意見フォームを使って適切なデータを取得していくためのポイントについて取り上げたいと思います。
ご意見フォームのインターフェイスは、ユーザー向け(ご意見を募る画面)と開発チーム向け(ご意見の確認画面)の二種類が存在します。品質の高いデータを得るためには、それぞれ以下のような点に留意しながら設計や開発を進めます。
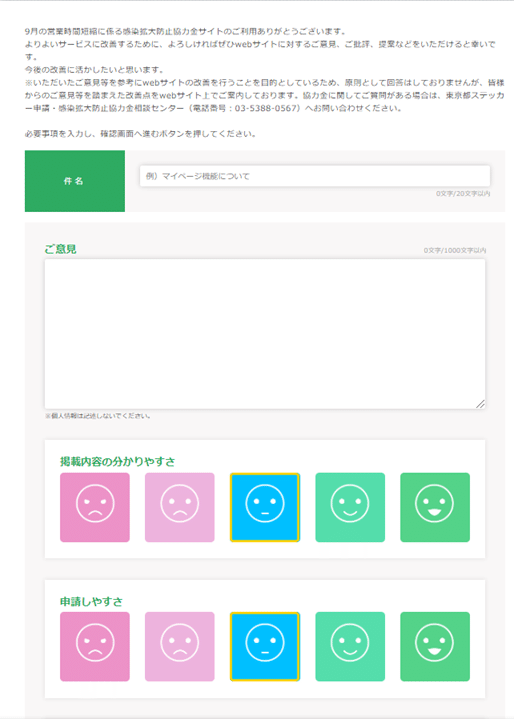
ユーザー向けご意見フォームの掲載例
(感染拡大防止協力金サイト)

ユーザー向けフォームの設計ポイント
・品質改善に繋がるご提案をいただくため、「改善に活かす」という目的を宣言する。説明文言自体はできるだけシンプルに。
・ご意見への個別回答を前提としない場合は別途問い合わせ先を案内し、「対話型開発」のご意見フォームと問い合わせ用のフォームが混同されることを避ける。また、ご意見フォームに「アイデアボックス」など参加意識を高めやすいような命名を行うことも有効。
・自由回答のご意見と合わせてWEBサービスのUI(ユーザーインターフェイス)の使いやすさや、デザインに対する満足度、サービスの推奨意向などを点数化してフィードバックを頂き、サービス評価を数値化して把握できる機能を付ける。(上記の例では、点数を表情=視覚記号に置き換えて、ユーザーの気持ちを汲み取りやすいデザインに変換しています。)
・「申請手続きのしやすさ」に関するご意見を聞く場合には、申請手続きの完了時にアンケートを表示するなど、ユーザーが使ってみた結果としての改善提案を反映しやすい掲載場所にフォームを設置する。
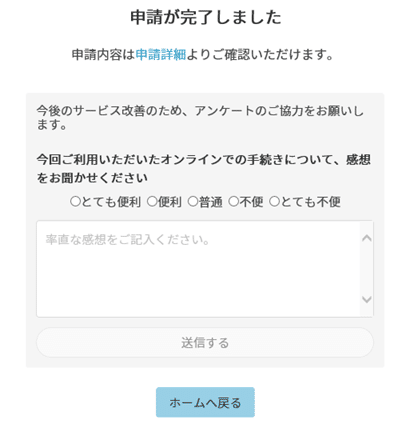
申請完了時のアンケート画面イメージ

こうしたユーザーからフィードバックをもらう入口を作ったら、次は集まった意見とログを確認するための開発チーム向けの画面を用意します。
開発チーム向け画面の設計ポイント
・人間はもとより、コンピューターが読み取れる形式で結果が引き出せることが重要。
・たとえば下記のイメージのように後から集計ソフトなどで分析することを想定して、個別のご意見が表組み(テーブル)の形式に変換され、編集可能なシートがダウンロードできるようになっている。
・早期対策が必要となる重要な指摘が届く可能性があるため、投稿された意見ができるだけ早く反映されるようにする。
・フォームの掲載場所やタイミングが複数存在する場合は、結果が分けて抽出できる。
・評価点数とご意見を含めた結果がグラフ化されて管理画面上で見られるか、他の集計が得意なクラウドサービスに保存された結果を渡すことでレポートが作成できる。
開発チーム向けの集計画面イメージ(例)

これらの仕組みはできるだけサービスの開始時期から積極的に実装します。というのも、
・開始初期はサービスに関心が高く、参加に積極的なユーザーが多いため反響が集まりやすい
・初期は「最低品質」であり、全体の利用に影響をもたらすシステム動作の不具合の検証が必要
・のちの満足度改善を数値で把握するための基準点を得る
といったことが背景にあるためです。初手でユーザーの声をしっかり聴くことは、どのようなサービスでも共通の指針であると思います。
2.ユーザーから意見を集めて改善に活かす
リリース後は、いよいよユーザーから直接頂いた声とログを燃料にして、快適なインターフェイスに繋げるための改善を繰り返していきます。行政サービスにおける「快適さ」では、主に都民や事業者が使う上で圧倒的な分かりやすさと使いやすさが提供できているか、「スマホ完結申請」のような世の中の環境変化に適応できているかということが求められるため、集めた声やログからこうした価値に繋げる方法を試行錯誤することになります。
傾聴するユーザーの声としては、ご意見フォームから集まったデータに注目しながらも、SNSから「○○協力金」などサービスに関わるキーワードをエゴサーチした結果や、関係者の引用ツイートに対する返信文、コールセンターへの相談内容なども参考にします。
〈対話型〉の開発チームはここで、ユーザーからの「使いやすい」という評価の声からモチベーションを高め、問題点のフィードバックからは盲点を知り、品質改善の可能性を広げるヒントを見つけ出します。たとえば複数のユーザーに重なる共通要素(デザイン面の要望や機能の修正提案、頻出単語など)や、再現性が高く使いやすさに深く関わる不具合などに着目していきながら、それぞれの打ち手として考えられる改善策をできるだけ早く実行します。
東京都の〈対話型開発〉においては、こうしたユーザー(都民)の皆様から頂いた提案や改善できたことの代表的な実例を、ユーザーに対しても「恩返し」として共有することも大切にしています。
ご協力頂いたユーザーの皆様に対して感謝の意思を示すことはもちろんですが、ユーザーの皆様にとっても自身の声が目に見えるカタチとなることで、より「参画したい」という意欲を高め、ご意見を挙げて頂きやすくなることに繋がるのではと考えています。多くの方が積極的に対話型開発に加わって頂ければ、よりユーザーの利便性が増し、コールセンターなどへの問合せ数も減るようなWin-Winの好循環が生まれることも想定されます。
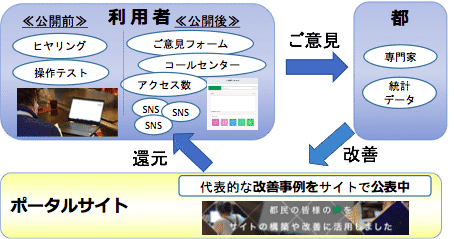
<対話型開発>のプロセスイメージ

3.ログ分析と改善の効果測定
もう一つのアプローチとして、アクセス数から課題分析や改善活動の評価を行うことができます。WEBサービスの良さはアクセス数やユーザー行動の全体像が捕捉できることであり、利用体験を改善する目的において、ユーザーとサービスの関わり方の事実を知ることができるこのデータは使い道が多くあります。
WEBサービスにアクセスしたユーザーのログ(サービスサイトにアクセスした後、どんなページに遷移したなど)を扱うアクセス解析では、サービス全体を俯瞰することと、状況の変化を追いかけてリリース後の成長度合いを確かめること、2つの特性から数値を見るのが基本の考え方です。
全体把握の前提として、WEBサービスの目的をオンライン経由の手続き件数の計画値や対前期比○%などの「数値目標」に落とし込むことが大切です。というのも、想定目標に対しての進捗という見方がなければ、数値をただ眺めても全体として今何が起こっているかが掴みにくいからです。(サービスの利用者数以外のユーザー行動の回数などに数値目標を置く場合には、アクセス解析ツール上で「目標設定」を忘れずに行います。)
目標管理の図示イメージ

逆に目標との比較を通して、現時点での結果の良し悪しとその原因を振り返られるようになれば、その後はユーザーの使いやすさや環境変化への対応といった観点から、見たい項目に絞りこんで分析することで課題を見つけやすくなります。また、ご意見フォームでは頂いたユーザーの視点や提案に着目しますが、1人のユーザーの抱える問題点が他のユーザーにも共通しうるのか?という視点で、アクセスログなどを使いながら「1人を見て全体に戻る」を行き来することは重要だと思います。
絞り込み分析と改善例
・手続き案内のポータルサイトに対して、申請サイトのモバイルアクセス比率が1割以上低い(申請手続きはPCで行うものという認識がユーザーに持たれていた)
→モバイル申請も可能であり、書類アップロードはPCより簡単である点をポータルサイト上で訴求することで、申請サイトのモバイル比率を上昇
・WEBサービスのトップページ訪問者数のうち6割以上が過去にサイトを来訪したことがあり、そのほとんどがマイページを利用していた
→トップページからログイン画面に移動できるボタンを設置して、サイトの使いやすさを改善
ログデータの活用法としては、以下のように数値の変化から対応を導き出す場合もあります。
分析と課題解決策の例
・SNSからサービスサイトに訪問する割合が増加
→SNSでサイトをシェアしたときに、綺麗なサムネイル(縮小)画像が表示されるように修正
・申請受付期限の数日前から申請者数が急増
→都のTwitterアカウントでも申請期限を注意喚起
このように数値の変化を定点観測する場合、手作業よりもデジタルツールを使って更新業務を効率化できると便利です。東京テックチームでは、事実に基づいた早い判断をナビゲートするツールとして、アクセス解決データなどの各種ログを繋ぎ込んだ羅針盤(ダッシュボード)を開発運用するサポートをしています。
ユーザー数の時系列推移の図示イメージ

こうした地道な小改善を続けた後は、「その結果どうなったか」ということについて定期的なレビューを行います。振り返りの視点としては、ユーザーの要望や提案に沿ってどのような改善活動を実施したか、また改善を行なった結果、ご意見フォームで測るユーザーの満足度やサービス全体にどのような影響を与えたかついて、可能な範囲で把握するようにしています。
参考として、東京テックチームが行った感染拡大防止協力金サイト(第2回)の支援事例などでは、以下のような結果に繋がりました。
・一ヵ月間に300回以上の修正や小改善を実施
・ユーザーが申請フォームから申請完了ページまで到達する割合が日を追うごとに上昇し、リリース日と30日後の比較では20ポイント以上改善
・オンライン申請の計画値を達成
・ご意見フォームの満足度の低評価の割合が減少
4.終わりに
以上、2回のエントリーに渡って〈対話型開発〉の進め方をご紹介しました。
行政サービスのデジタル化は、仲介者を通さずにユーザーと直接フラットに繋がるステージへ。行政手続きの方法を紙からデジタルに、窓口をオンラインに移行するような「アウトプットのデジタル化」も大切でありながら、これまで見てきたようにユーザーに向けたサービスを、ユーザーに評価されるまで磨き続ける「プロセスのデジタル化」も取り入れることが必要な局面に入ります。
継続的な改善活動を実施するには、定型化したノウハウを入れるだけでなく、開発側のメンバーがフラットな関係で繋がるワンチームであることが必要です。これまでの〈対話型開発〉では、デジタルに慣れた東京テックチームが、現場の知恵や改善の具体的な是非を判断できる各局と、外部の開発パートナーの現場に寄り添い、各持ち場での分業と同じチームとしての協業が成り立つことで初めて同じゴールを目指すことができたことを痛感しています。
"自分も手探りでやっていますが、外からきたデジタルバックボーンのある人と叩き上げの人が1つのチームとなってプロダクトを作り上げ、都民から「使い勝手が前よりいいよね」と評価されたら嬉しいですよね。そういう経験を積み上げていくしか無いと思うのです。"
ご紹介したデジタル構築ノウハウと継続的な改善にコミットしたチーム運営、それぞれが重なり合う中でユーザーとの対話を切り拓くことができるのだと思います。
