
【5日目】FigmaでWEBデザインはやりやすいのかやりにくいのかよく分からない。
FigmaでWEBデザインはやりやすいのかやりにくいのかよく分からない。
ツールに慣れていないだけかもしれない。
今日やったこと
1. Daily UI #003やり直し
昨日の#002の課題、、アプリのLPだから、こんなアプリですって紹介するLPだった。。
こんなアプリ、って言うアプリ自体のデザインしようとしてた。
普通のLPでよかったみたい、てことでやり直し。つまり普通のWEBページよね。
・音楽のサブスクアプリのLP
・20代〜40代の学生、社会人の男女対象
・新しいものに柔軟でSNSも使いこなすような人
・通勤中や家にいるときテレビより音楽をかけてる人
・トレンドに敏感で割と早い段階で取り入れていく人
・いろんなガジェットとか好きそうな人・・・
・ゴールは登録してもらうこと
という感じの人に向けたページです。
LPなのでアプリというよりWEBデザインになるのですが、サクッと仕上げました。(FigmaでのWEBデザインに若干アタフタ。。)
本日の課題はこんな感じ。

FigmaでWEBデザインするときどこをAutoLayoutするか迷う。
多分、アイコンとか反復する要素の時だと思うんだけど、タイトルとテキストとかそういうとこもAutoLayout使うんだろうか。。
あとすぐ写真補正したくなる勢としては、Figmaのレタッチは物足りない。(露光の前に明るさ調整させて、ってなる。)
の、ですが、色々触ってたら、Figmaの補正は簡単にものすごくアプリやちょっと先端いってます系のそれっぽい感じになる。新しいガジェットです的な画像というか。(伝われ)
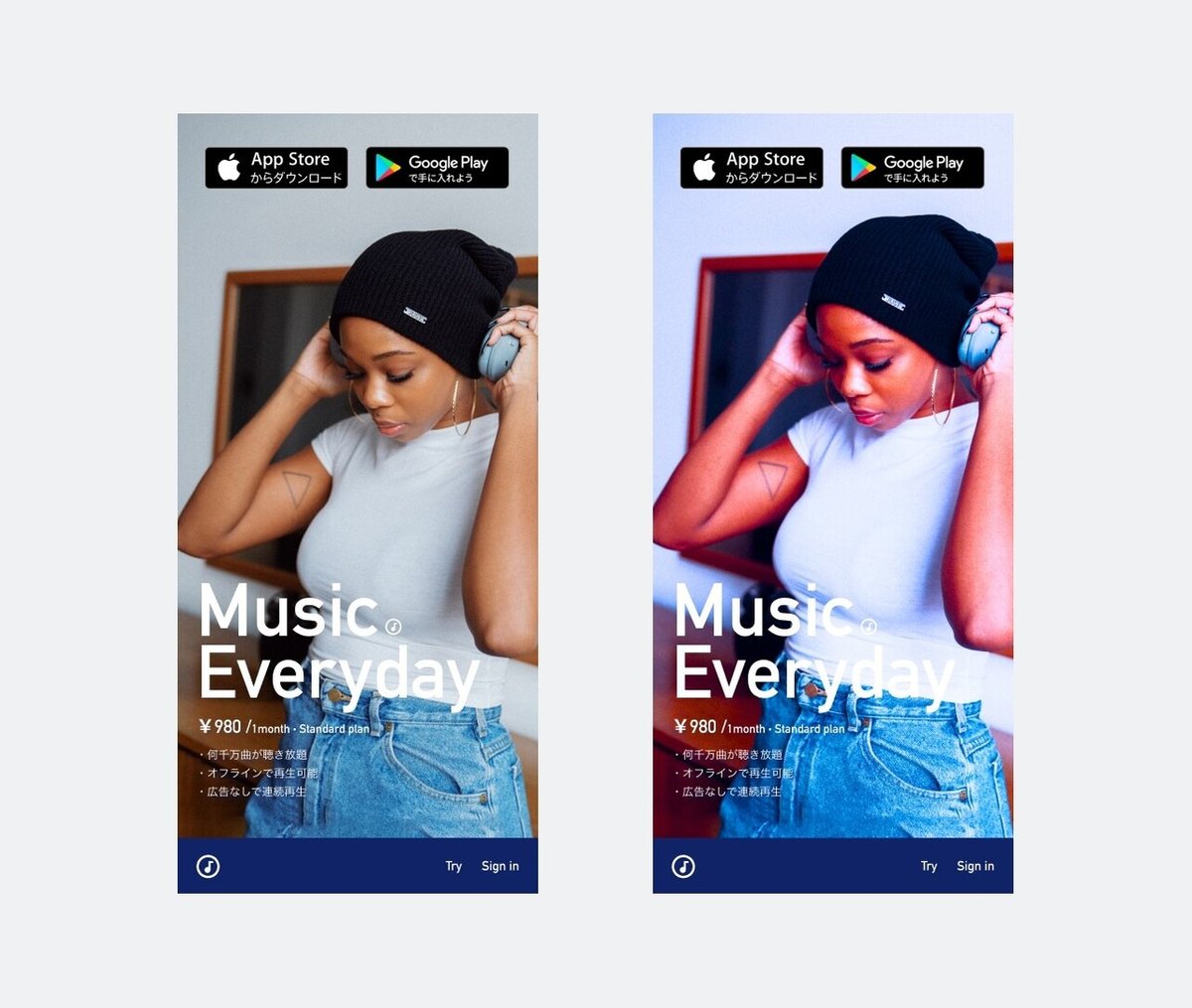
左:補正なし
右:Figmaの補正で適当にいじった(ネオトーキョー?)

今日は、疲れたので、これでおしまい。(というより脳が昨日の課題の疲れを引きずっている。。。)
明日はUI関連の本を読もうと思います。
動画も見たいです。課題も進めたいです。ガイドラインも読みたいです。
あと95日・・・🐊
この記事が気に入ったらサポートをしてみませんか?
