
【4日目】サービスをデザインするという感覚が掴めてきた話。
【4日目】UIデザインはWEBデザインと全く別の脳内OSとエンジンが必要。。。
今日やったこと。
ロードマップ STAGE1 #10〜#19の動画視聴
Daily UI #003 Landing Page の課題やる。
ロードマップ STAGE1 #10〜#19の動画視聴
今日は#10〜#14 まで見ました。
Figmaのプロトタイプの使い方のレクチャーな感じの動画だった。
プレゼンするときに必要ですね。。Daily UI #003 Landing Page の課題やる。
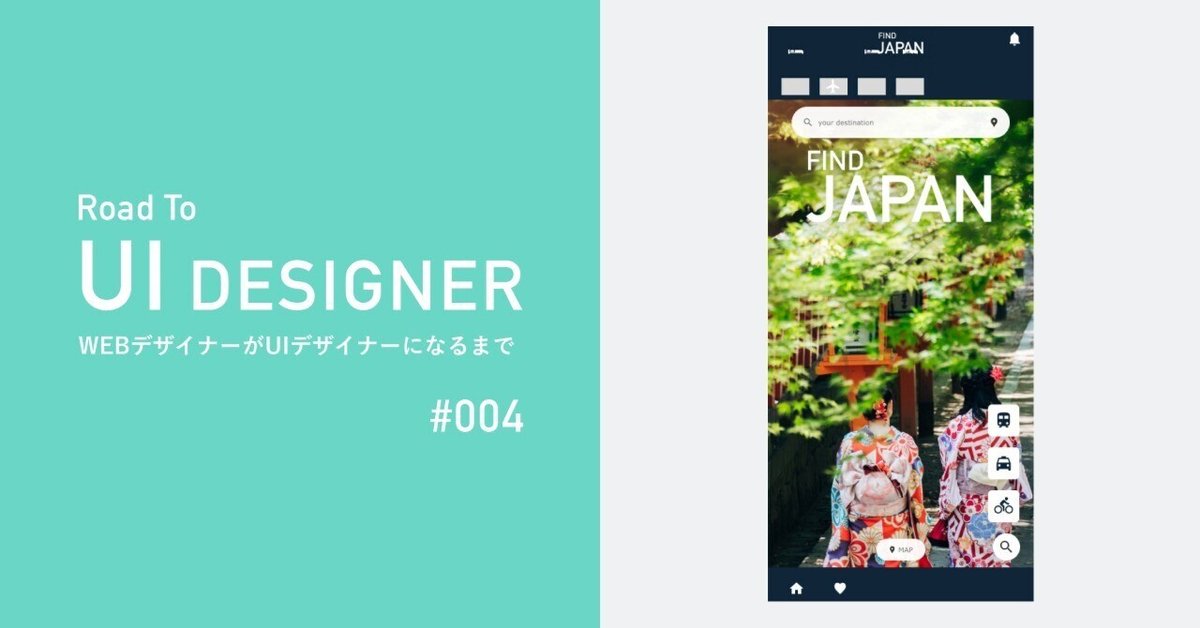
さて、本日の課題、LPですがテーマは「外国人旅行者が日本を旅行中に使うアプリのLP」に決めて作業を始めました。
どんなアプリかと言うと・・
・日本を旅行する外国人観光客のためのアプリ
・このアプリひとつで日本旅行の際に必要なもの全てが完結できる
・ホテル、飛行機(国内線)の予約、電車・バスなどの移動手段が検索できて、必要なものは予約できる
・都市・自然・ビーチなど、目的別に観光情報がある程度まとめてある
・現在地や各地の飲食店、娯楽なども探せて予約できる
・ホテル、タクシー、レンタサイクル、などの移動手段が検索+予約できる。
・特にプランがない人のためにパッケージ旅行の提案がある
(実装するとしたら結構な人数を巻き込むもりもりな構想だな、と思ったけどまぁ仮だから)
・実際に行った人の口コミとか写真の投稿は現状はできない設定。
(↑ただでさえもりもりな構想なのでユーザーはまだ巻き込まないことに・・・。)
色々考えながら作業してたけど、作成してる時圧倒的に見た目以外の情報やサービスのことばかり考えてることに気づいてサービスをデザインする、と言うのがわかった気がしてきた。
LPだからトップ画面のデザインになるんだけど
トップにどんな機能を置くか、どうやって見せるか、こういう遷移が必要、(つまりこういうページの制作も必要)、とかトップページのデザイン考えるのにサービス内容の大枠を考えて遷移を考えて、みたいな常にサービス全体のことを考えながら作業する必要がありましたよ。。
途中から完全に日本に旅行に来た外国人を自分の中に召喚させて考えてたよね。イタコ。イタコさせるくらいが良いのきっと。(イタコするって動詞?)
ユーザーが目的に必要な行動を実行するために必要な情報とサービスを実現させる画面を完成する必要がある、ということに気づきましたよ。(日本語ムズカシイネ)
うーん。UIデザインちょっと掴めてきた。
WEBデザインするときに使うエンジンとは完全に別物のエンジンを新たに搭載しないとできない感じ。別物だー。
WEBデザインは情報整理って感じでUIデザインは情報設計って感じ。情報設計ってこう言うことか、と腑に落ちたよ。
なんて言うかWebデザインが平面ならUIデザインはもっと立体的で感情を超えたをデザインする、という感じがしました。(WebデザインとUIデザインは多少重なるところがあるかなと思ってたけど、体感で言うと今のところほとんどない。。)
マスターするには訓練が必要かな。。
今日も終わらなかったので途中経過を。。。
これ、テーマ間違えたな。。初心者にはハードルが高すぎた。
コンセプトをもっとシンプルにしたら良かったな、、と思いつつ。

途中ならではのアレ感が満載ですけど。だって途中だから。
途中でも見た目の綺麗さを捨てられない感が出てるな。。
Figmaの効率の良い使い方もわかってきた。まだ全然できてない事の方が多いけど前に進んでいるので問題なし!!
見た目の綺麗さを捨てきれないのが分かって恥ずかしくなってきた。。(WEBと違ってそこは1番にするとこじゃないので、、😑)
ところで、1課題1時間でやるなんて無理。
脳の使い方が違う。。。
はーあと96日・・・🐊
この記事が気に入ったらサポートをしてみませんか?
