
【保存版】webアイコンフォントの使い方を徹底解説
駆け出しエンジニアの皆さんこんにちは!
webサイトをデザインしてる時、「電話のアイコン使いたいな」「ダウンロードアイコン使いたいな」などなど、アイコンを使ってみたいなという時はありませんか?
でも、普通にフリーのアイコン素材を使うと、ダウンロードの時に毎回色を指定してDLしないと行けないなどちょっと面倒ですよね。
そこで便利なのが、webアイコンフォントです。
webアイコンフォントって?と思った方。安心してください。
単純にHTMLタグとして挿入するだけで、アイコンが表示できるものです。
■ webアイコンフォントのメリット
・ HTMLタグとして使えるので大きさや色などデザインを当てることができる
・ 画像じゃないので、画質に依存せずに使える
有名なwebアイコン おすすめ2選
今回は人気の高いwebアイコンフォントを2つ紹介しつつ、簡単に使い方も解説していきます。
Font Awesome

一番人気で、企業でも使っている所が多いくらいです。
また、課金することで使えるアイコンが増えますが、無料でも十分な量が担保されてます。
Font Awesomeの使い方
1. CDNのlinkを取得する
※ 最新版だと、アカウント登録が必須となっています。
こちらにアクセスして、メールアドレスの登録を済ましてください。
1-1. メアドを入力

ここにメアドを入れ、認証用のメールが届くのでクリックします。

1-2. アンケートに答えます
名前や、お気に入りのアイコンを聞かれますが、必須ではないようです。
1-3. 発行されるあなた専用のリンクを利用します
このスクリプトタグをコピペして使います。
※ webで「font awesome 使い方」でぐぐって出てくるものは、このアカウント登録が必須になる前の情報もあるため、font awesomeのwebサイトのアイコンがバージョンが新しくなってて使えない場合があります。
<head>タグの中にこれを書いて下さい。
※ font awesome自体をDLして使う方法もありますがここでは割愛します。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">2. 使いたいアイコンを選ぶ
横の【free only】を選択しておけば、無料で使えるアイコンだけが利用できます。
電話のアイコンを表示してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Awesomeの使い方</title>
<script src="https://kit.fontawesome.com/【あなたのidw.js" crossorigin="anonymous"></script>
</head>
<body>
<i class="fas fa-phone-alt"></i>
</body>
</html>Line Awesomeの使い方
良い感じですね。
もう少し遊んでみます。
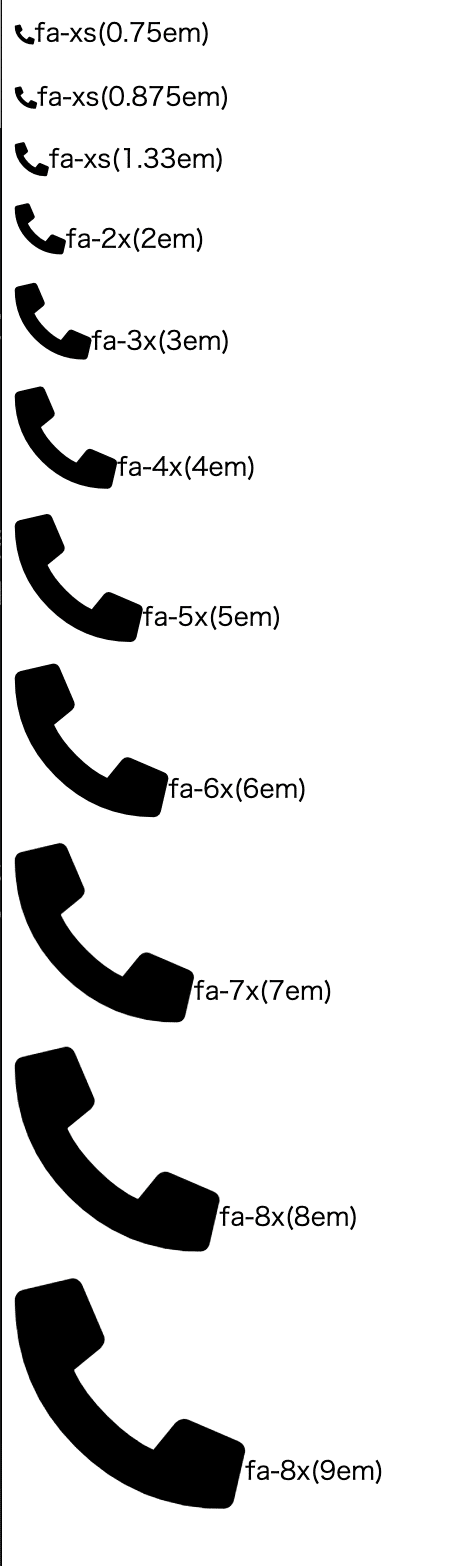
■ A. サイズを変えてみる
font awesomeでは、クラス名を指定すればサイズを可変にできます。
実際にやってみましょう。
<body>
<p><i class="fas fa-phone-alt fa-xs"></i>fa-xs(0.75em)</p>
<p><i class="fas fa-phone-alt fa-sm"></i>fa-xs(0.875em)</p>
<p><i class="fas fa-phone-alt fa-lg"></i>fa-xs(1.33em)</p>
<p><i class="fas fa-phone-alt fa-2x"></i>fa-2x(2em)</p>
<p><i class="fas fa-phone-alt fa-3x"></i>fa-3x(3em)</p>
<p><i class="fas fa-phone-alt fa-4x"></i>fa-4x(4em)</p>
<p><i class="fas fa-phone-alt fa-5x"></i>fa-5x(5em)</p>
<p><i class="fas fa-phone-alt fa-6x"></i>fa-6x(6em)</p>
<p><i class="fas fa-phone-alt fa-7x"></i>fa-7x(7em)</p>
<p><i class="fas fa-phone-alt fa-8x"></i>fa-8x(8em)</p>
<p><i class="fas fa-phone-alt fa-9x"></i>fa-8x(9em)</p>
</body>結果はこんな感じになります。楽ちんですね!

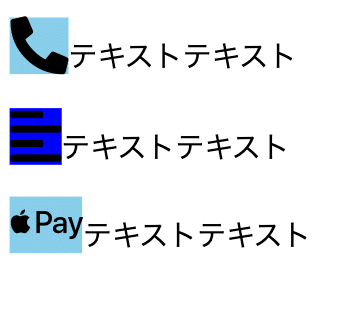
■ B. 横幅を揃える
アイコンによって横幅が異なるので、このようにちょっと不格好になってしまいます。(わかりやすくするために、backgroundで背景色を指定してます)
<body>
<p><i class="fas fa-phone-alt fa-2x" style="background:skyblue"></i>テキストテキスト</p>
<p><i class="fas fa-align-left fa-2x" style="background:blue"></i>テキストテキスト</p>
<p><i class="fab fa-apple-pay fa-2x" style="background:skyblue"></i>テキストテキスト</p>
</body>
ここで使えるのが、`fa-fw`というクラスです。これをつけるだけで、アイコンの横幅を自動で揃えてくれます。
<body>
<p><i class="fas fa-phone-alt fa-2x fa-fw" style="background:skyblue"></i>テキストテキスト</p>
<p><i class="fas fa-align-left fa-2x fa-fw" style="background:blue"></i>テキストテキスト</p>
<p><i class="fab fa-apple-pay fa-2x fa-fw" style="background:skyblue"></i>テキストテキスト</p>
</body>
ほら!アイコンの横幅が揃いました!便利ですね。
■ C. くるくる動かしてみる
これ面白いですよw
ローディングとかにも使えそうなやつがクラス名指定するだけでできちゃうんです。
詳しくはドキュメントにも書いてあるのですが
`fa-apin` 👉 アイコンが回転します
`fa-pulse` 👉 アイコンが8ステップで回転します
実際にやってみましょう。
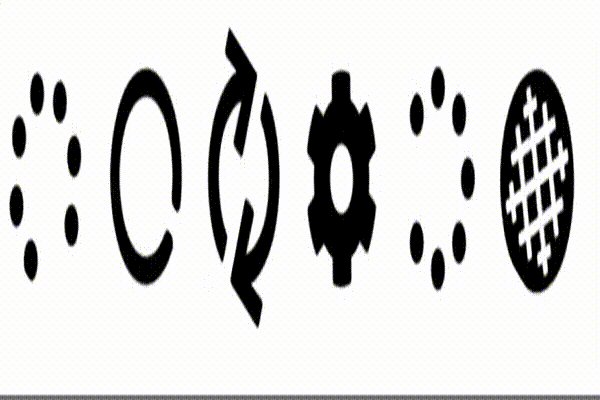
<body>
<div class="fa-3x">
<i class="fas fa-spinner fa-spin"></i>
<i class="fas fa-circle-notch fa-spin"></i>
<i class="fas fa-sync fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-spinner fa-pulse"></i>
<i class="fas fa-stroopwafel fa-spin"></i>
</div>
</body>
ちょっと画像があれなんですが、、こんな感じになります。
■ D. アイコンを組み合わせてみる
これも簡単ですが、結構面白いです。
・ 親要素に`fa-stack`を指定する
・ 子要素は、囲いたいアイコンに`fa-stack-2x`を指定する
・ 囲われるアイコンに`fa-stack-1x` `fa-inverse`を指定する
`fa-stack-2x` を指定すると2倍の大きさで、`fa-stack-1x`だと等倍です。
なので、良い感じに囲われてるのが分かると思います。
試しに両方`fa-stack-1x`でやった場合と、囲う方に`fa-stack-2x`を指定して見比べてみましょう。
(因みに、`fa-inverse`を指定することで色を反転させられます)
<body>
<span class="fa-stack fa-2x">
<!-- 両方 fa-stack-1x を指定した場合 -->
<i class="fas fa-square fa-stack-1x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<!-- 囲いたい方にfa-stack-2x を指定した場合 -->
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
</body>
分かりやすいですよね!
さらに、アイコンを重ねるともっと面白いことができます。禁煙マークを作ってみましょう。
<body>
<!-- 普通の禁煙マーク -->
<i class="fas fa-smoking-ban fa-2x"></i>
<!-- 普通の禁煙マークを赤くしてみる -->
<i class="fas fa-smoking-ban fa-2x" style="color:Tomato"></i>
<!-- 独自に作った禁煙マーク -->
<span class="fa-stack fa-2x">
<i class="fas fa-smoking fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x"></i>
</span>
<!-- 独自に作った禁煙マークでバツ部分だけ赤くしてみる -->
<span class="fa-stack fa-2x">
<i class="fas fa-smoking fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
</body>
普通の禁煙マークだと、赤色を指定しちゃうと、全部が赤くなってしまいます。
でもアイコンを重ねて、banアイコンだけ赤色にしてあげると、禁煙マーク感が強調できますよね!
■ E. リスト要素のアイコンとして使ってみる
以前リストのアイコンを三角形でCSSで頑張る方法を紹介しました👇
まぁでも中々大変ですよね。CSSだけでやるのは。今回はアイコンを使って表現してみましょう。
■ リスト要素のアイコンに指定する方法
・ ulタグに`fa-ul`を指定
・ liタグ直下にspanを入れて`fa-li`を指定
これだけでOKです。
<body>
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>テキスト</li>
<li><span class="fa-li"><i class="fas fa-ban"></i></span>テキスト</li>
<li><span class="fa-li"><i class="fas fa-caret-right"></i></span>テキスト</li>
</ul>
</body>
めちゃくちゃ簡単ですねw
Line Awesome

画像を見れば分かる通り、かなりモダンなアイコンが多く集まってます。
スタイリッシュなサイトを作る時にはおすすめです。
Line Awesomeの使い方
1. CDNのlinkを読み込む
こっちはアカウント登録がは不要です。
<head>タグの中に以下を書いてください。
※ font awsomeから切り替える方ではなく、新規で使う方を選択してください
https://www.dropbox.com/s/15k1irfmishtebr/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202020-03-11%2022.48.20.png?dl=02. 欲しいアイコンを探すここにアイコンの一覧があるので、こちらから使いたいアイコンを探してみましょう。
今回は電話のアイコンを使います。アイコンをクリックするとこんなモーダルが出ますので、<i clas="las la-phone"></i>を入れます。

3. 早速使ってみる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webアイコンフォントを使ってみる</title>
<!-- line Awesome -->
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">
</head>
<body>
<i class="las la-phone"></i>
</body>
</html>
小さいけど出ましたね。
では、LINE AwesomeでもFont Awesomeと同じように、大きさ変えたり、アイコンを重ねたり、リスト要素のアイコンに使ってみたり。をやってみましょうか。
■ A. サイズを変えてみる
こっちも、`la-lg`とか`la-2x`と書けば拡大できます。
<body>
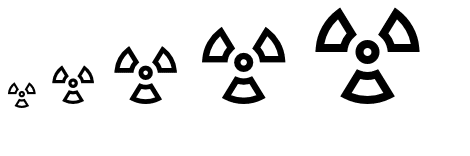
<i class="las la-radiation la-lg"></i>
<i class="las la-radiation la-2x"></i>
<i class="las la-radiation la-3x"></i>
<i class="las la-radiation la-4x"></i>
<i class="las la-radiation la-5x"></i>
</body>
■ B. 横幅を揃える
横幅を揃えるときは、LINE AwesomeもFont Awesomeのように`la-fw`クラスを使えばOKです。
<body>
<p><i class="las la-radiation la-2x la-fw" style="background:skyblue"></i>テキスト</p>
<p><i class="las la-baby-carriage la-2x la-fw" style="background:blue"></i>テキスト</p>
<p><i class="lab la-dhl la-2x la-fw" style="background:skyblue"></i>テキスト</p>
<p><i class="las la-mobile la-2x la-fw" style="background:blue"></i>テキスト</p>
</body>
■ C. くるくる動かしてみる
アニメーションは`font-awesome animation`というものを使います。
どんなアニメーションがあるかは以下のサイトを参考にしてみてください。
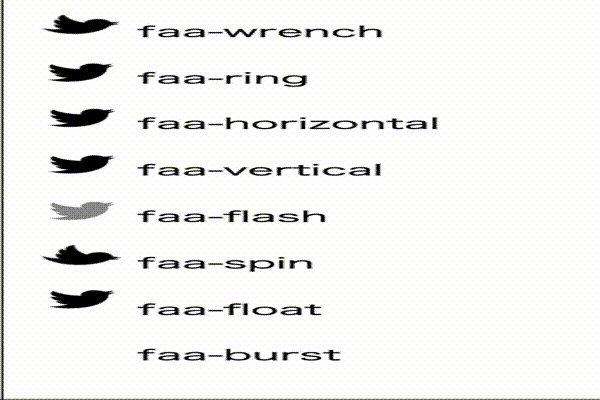
<body>
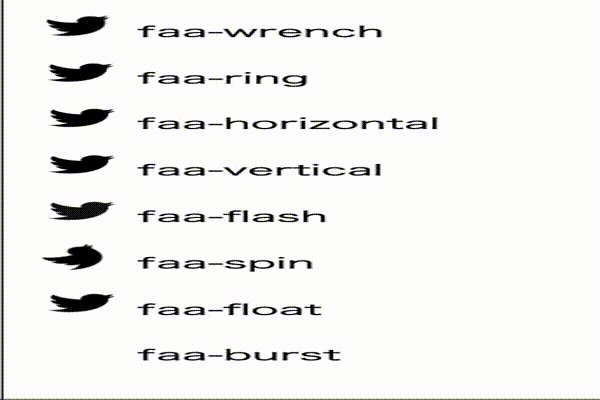
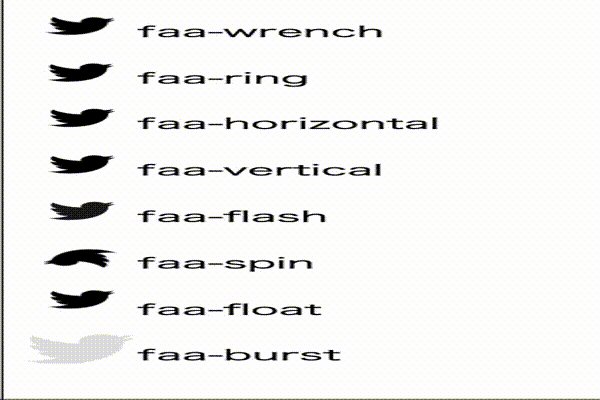
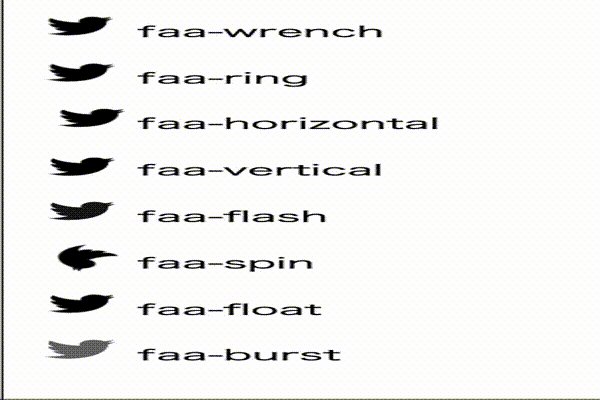
<p><i class="lab la-twitter la-2x la-fw faa-wrench animated"></i>faa-wrench</p>
<p><i class="lab la-twitter la-2x la-fw faa-ring animated"></i>faa-ring</p>
<p><i class="lab la-twitter la-2x la-fw faa-horizontal animated"></i>faa-horizontal</p>
<p><i class="lab la-twitter la-2x la-fw faa-vertical animated"></i>faa-vertical</p>
<p><i class="lab la-twitter la-2x la-fw faa-flash animated"></i>faa-flash</p>
<p><i class="lab la-twitter la-2x la-fw faa-spin animated"></i>faa-spin</p>
<p><i class="lab la-twitter la-2x la-fw faa-float animated"></i>faa-float</p>
<p><i class="lab la-twitter la-2x la-fw faa-burst animated"></i>faa-burst</p>
</body>
画像が潰れちゃっててすいません。
■ D. アイコンを組み合わせてみる
同じ感じでやってみました。
<span class="la-stack">
<i class="las la-cloud la-stack-2x"></i>
<i class="lab la-twitter la-stack-1x"></i>
</span>
font awesomeと異なり、 `la-inverse`が効かなかったり、少し勝手が違うようですが、調べてもあまり情報がなかったので諦めました。
重ねるときはfont awesome使うのが無難かもしれません。
■ E. リスト要素のアイコンとして使ってみる
これもfont-awesomeと同じです。
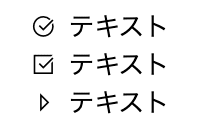
<ul class="la-ul">
<li><span class="la-li"><i class="las la-check-circle"></i></span>テキスト</li>
<li><span class="la-li"><i class="las la-check-square"></i></span>テキスト</li>
<li><span class="la-li"><i class="las la-caret-right"></i></span>テキスト</li>
</ul>

これも簡単でしたね。
さいごにお願い
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
実践編で利用するための基礎編はすべて無料公開してます。 基礎編のモチベーション向上のためにサポートして頂けるとめちゃくちゃ喜びます!! だいたい作業工数は1記事あたり4-5時間程度かけて【分かりやすい】【知識が身につく!】を意識して作っておりますので、今後も頑張っていきます!
