
WordPress(ウェブサイト)高速化で使う計測サービスと何を見ているか?
WordPress高速化サービスでは文字通りサイトの表示速度を速くするのですが、大体1サイトに1週間はかかります。プラグインが多いサイトだと2週間もかかる場合があります(^_^;)
レンタルサーバーでもKUSANAGI不要で高速化できるのがメリットですが、高速化とセキュリティ、レンタルサーバーにはない利便性を搭載した自分だけのサーバーを構築できるサービスも提供しています。
具体的な改善方法は書きませんが高速化作業で使っている計測サービスやどの部分を参考にしているかをなぐり書きですがメモしましたのでご参考にどうぞ。
作業開始前に開始前のデータを残しておくと改善を比較できますよ。
Pingdom Tools

東京サーバーから計測できます。ページサイズの確認とロードタイム(表示時間)を見ます。ロードタイムが1秒以下ならそのサイトは速いと考えて大丈夫です。

同じく結果画面にはコンテンツタイプ別の容量を素早く確認できるようになっています。高速化作業をする上で画像が多いのか?Javascriptなのか?それともCSSが多いのか?を簡単に判断できます。
WebPageTest

ウェブサイト高速化を行うと基本的には上記の通り全てAとなりCDN利用の部分にはチェックマークが表示されます。状況をパット見で判断するのに役立ちます。

同じサイトでも計測ツールによってロードタイム(表示時間)は同じ値になる事はほぼありません。
ここで見ているのはファーストバイト(サーバーのレスポンス性能が良い程低い数値となる)、レンダリング開始(この値も低い方が良い)、FCP(1秒以下だとGoogleも高速という判断をする)の値です。
WebPageTestは他にもサイトの状況を細かく診断できるので高速化の作業の間は何度も計測します。
PageSpeed Insights
WordPressだと基本的にモバイルは低め、パソコンは99点等と100点に近いスコアになります。点数を高めるのではなく、高速化に必要とされる改善点をクリアした結果点数があがるという考えを持つべきです。
というのもWordPressだと100点に近づけるのが非常に簡単ですがじゃあしっかり表示速度も高速・・・となると細かな作業や注意が必要になります。

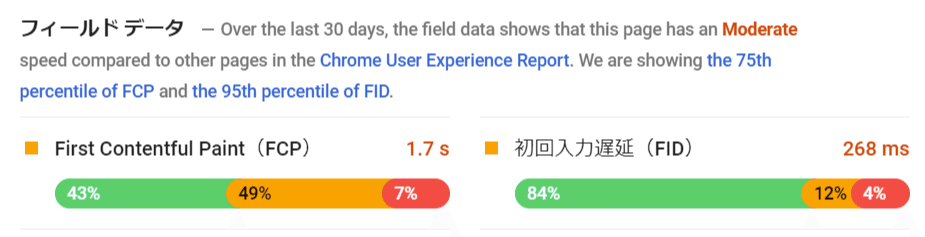
このフィールドデータという部分はアクセスが一定数あると表示されます。過去30日間のデータなのでこのデータは高速化しても直ぐには反映されません。
PSI、WebPageTest、Pingdom Toolsとほぼ同じタイミングで計測しても指摘される部分や読み込み時間は違うのでFCPとFIDの値に気をつけると考えておくと幾分楽になります(笑)
Chrome(シークレットモード)開発ツール
Googleはサイトが高速か否かを判断するのにChrome閲覧者のデータを利用しています(他にも判断基準はあります)。
シークレットモードじゃないとChrome拡張読み込みの時間が加算されてしまうので、ピュアな状態でサイトを判断するにはシークレットモードが良いです。
ここではネットワークとAudits(Lighthouse)を高速化作業中に確認します。上記の速度計測ツールでは考慮されない高速化要素を確認できます。例えばトップページから個別記事ページを開いた時の処理時間等です。
そんな細かなことまで・・・やっています、WordPress高速化サービスでは。
手持ちのAndroidとiPhone
スマホの性能によってもウェブ表示速度は異なってきます。
ただ相手の機種まで考慮するのは流石に無謀なのであくまで体感ですが自分が持っているスマホで高速化対象のサイトを複数回確認します。
あとはLTE回線での計測ですね。ネット上のはあくまでもシミュレーションなので実際の体感を把握するには便利です。
最終的に重要なのはどの基準なのか?
WordPress高速化には様々な手法があって実際の閲覧者にとってベストな方法を行うと計測ツールでの値が悪くなる・・・なんてこともあります。
大体の場合はSEO上有利になるために高速化すると思いますが、Googleや検索エンジンだけを向いた高速化は必ずしもユーザーにとっての高速化とは限らないのでこの部分は本当に難しいです。
CDNの重要性が増すかもしれない
Googleが高速化の判断基準の1つにChromeユーザーデータを利用しているというのは気になっています。
通常ウェブサイトを高速化する場合、日本語サイトだと基本的には日本国内のユーザーに最も適した状態にします。測定ツールも大体国別に計測地点を選べて、日本だと大体東京のサーバーから計測が行われます。
しかしChromeユーザーデータの場合だと日本国外からサイトを閲覧した場合(日本にサーバーがあれば当然表示速度は遅くなる)に遅くなり、これからの高速化はCDNの重要性が一層増すのではないか?とも考えています。
この記事が気に入ったらサポートをしてみませんか?
