
パターン変形と再配色
始めに
1.今回は、図形をずらしてデザインっぽくしてみる
2.図形をずらしてそれっぽく
3.背景のボックスを斜線のデザイン、配色
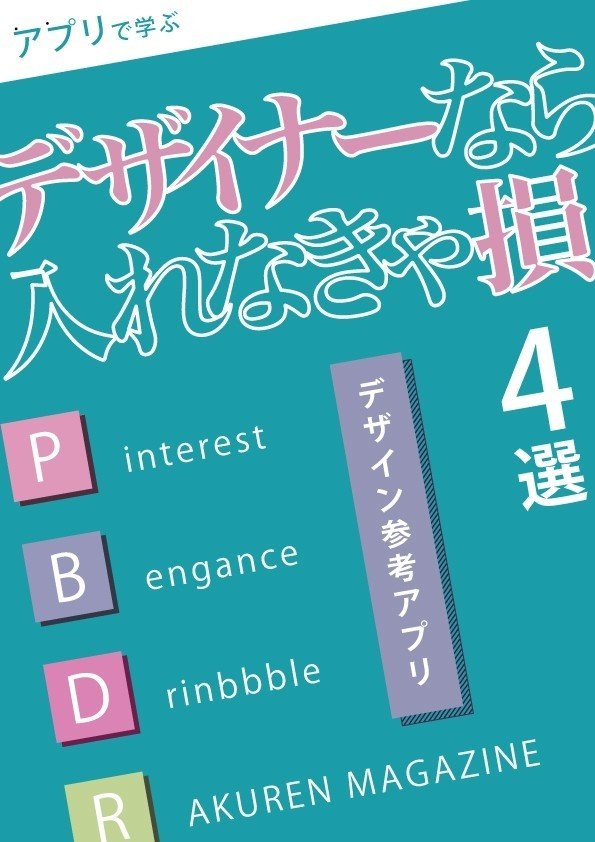
出来上がり

キャッチコピー、レイアウトや文字の内容に関しては、某サイトのものを参考に作りました。
ドロップシャドウはあまり使わないので、図形をずらすことで、メリハリがついてドロップシャドウの代わりになりデザインの選択肢が増えて良かったです。
デザイン参考アプリの背景は斜線のボックスになってますが、フリー素材ではなく作ってます。
作り方:
まずは横線
スウォッチパネルのメニュー
スウォッチライブラリを開く
パターン
ベーシック
ベーシック_ライン
この中にいろいろ種類があるので、好きなのを選べます。
斜めに変形
回転ツール
お好きな角度に
パターン変形にチェック
これで、ベーシック_ラインで選んだパターンが回転します。
ちなみに、オブジェクトの変形のチェックを外さないと図形じたいが回ってしまうので注意。
似たような素材もあるんですが、作ったほうが断然早いかと思います。
再配色
編集
カラー編集
オブジェクトを再配色
配色オプションで[オプション]をオフに
再配色を実行
これで、デザイン参考アプリの背景にあるボックスの斜線の色を変えることができます。
デフォルトの設定にもよりますが、黒になってるので設定変えないと変わらないと思います。
この記事が気に入ったらサポートをしてみませんか?
