
【WEB制作】Photoshopで書き出したSVGがブラウザで表示されない時の対処法
久しぶりのnote書き込み。
こちらも久しいコーディング作業で、Adobe Photoshop 2022 CC のアセット画像で書き出したSVGが、公開サイト上で表示確認したらうまく表示されない現象がありました。
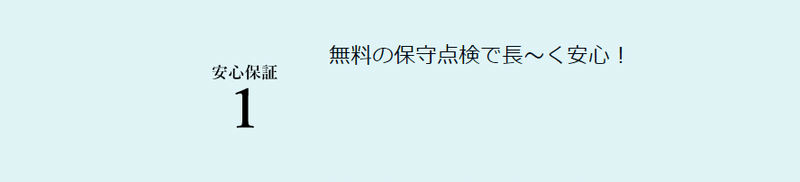
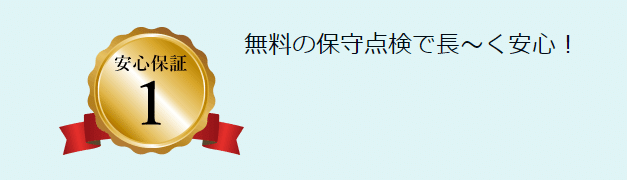
今回SVGで書き出したのは、フォント「安心保障1」+ベクトルスマートオブジェクト「メダル画像」のデザイン。

なぜか左側のメダル背景だけが表示されていません。
SVGがブラウザで表示されない原因は色々あるかと思いますが、今回思い当たった原因は2つ。その対応で無事表示されるようになったので、対応策を忘れないように残しておきます。
・ - - - - ・
【原因①】フォントをパス化していない
個人的にSVG不具合あるある第一位(笑)
SVGで書き出したい画像内にあるフォントを「書式」⇒「シェイプに変換」で変換し忘れると、ブラウザで表示されなかったり、意図しない書体で表示される場合があります。
ただし、画像書き出し後に「文字の変更」や「同じデザインでの項目追加」なども予想されるため、私はシェイプ化する前のデータを「--〇〇〇_シェイプ化前」等の名前でレイヤーグループ(フォルダ)で残しています。
シェイプ化前の編集可能なテキストが残っていれば、後からの編集や担当者が変わっても更新できて安心ですね。
もっとスマートな対応はあるのかな?
今回は、こちらは当初から気を付けていたのでセーフ。
というか画像部分が書き出されていませんし。おすし。
他の原因を探します。
・ - - - - ・
【原因②】書き出されたSVGのソースコードが原因
結論を言うと、今回の表示されない原因はこちらでした。
フォントのパス化は対応済みだったので、ググって調べてみたら「書き出したSVGのソースのimg記述が原因」と判明。
参考にさせていただいたサイトはコチラ。ありがとうございます!
https://www.webernote.net/webcreate/photoshop-svg.html
■対応策
Photoshopで書き出したSVGのソースをテキストエディタで開きます
↓
テキストエディタで「img」を検索。
↓
<image>内の「data:img/png」個所を「data:image/png」に変更するだけ!

・ - - - - ・
まとめ
参考にさせていただいたサイトには「この問題は2017年末あたりのPhotoshopから起きている模様。Adobe Illustratorでも同じ現象が報告されていますのでご注意ください。」と記述されいます。
今回はPhotoshopで書き出したSVGでしたが、Illustratorでも同現象が起こる可能性があるので、もし同じエラーで躓いた方はぜひチェックしてみてくださいね。
ただ気になるのが、今回エラーのあったSVGは、公開されたサイトにGoogleデベロッパーツールで表示させたら不具合があったのですが、ローカルにあるSVG自体をChromeで表示させたら、問題なく文字もメダルも表示されていました。
なので、ローカル作業では問題なく、サーバーに上がったページ上で作業する段階でSVGの不具合を発見するパターンもあるかもしれません。これって、サーバーに上がったページで不具合を見逃した時が怖いですね…。
いつのまにか、Adobe Dreamweaver 2021 のアイコンがピンクに。
自分の中では「Dreamweaver といえばグリーン」だったので、ちょっとだけ浦島太郎な気分…(笑)
ちなみにグリーンは3D系のアプリに採用されているみたいです。
久しぶりのコーディング対応にちょっとヒヤヒヤした出来事でした。
おわり。
この記事が気に入ったらサポートをしてみませんか?
