
Three.js r110 CodePen投稿コードまとめ
CodePen投稿Three.js r110使用コードについてのnoteまとめリストです。
基本的な3Dオブジェクト表示コードの埋め込み
立方体、球、といった基本的な3Dオブジェクトや、それらにテクスチャを貼り付けた3Dオブジェクトを表示するコードのリストをnoteに埋め込んだものです。
Three.js r110 CodePenコード埋め込み その1
glTF形式3Dモデル表示コードの埋め込み
glTFという3Dモデル用ファイル形式による3Dモデルを表示するコードをnoteに埋め込んだものです。3DモデルはMagicaVoxelというアプリで作成したものです。
Three.js r110 CodePenコード埋め込み その2
glTF形式3Dモデル表示コードへのリンク集
glTFファイル形式による3Dモデルを表示するコードへのリンク集です。
Three.js r110でglTF形式の3Dモデルを表示するCodePenへのリンク集①
Three.js r110でglTF形式の3Dモデルを表示するCodePenへのリンク集②
Three.js r110でglTF形式の3Dモデルを表示するCodePenへのリンク集③
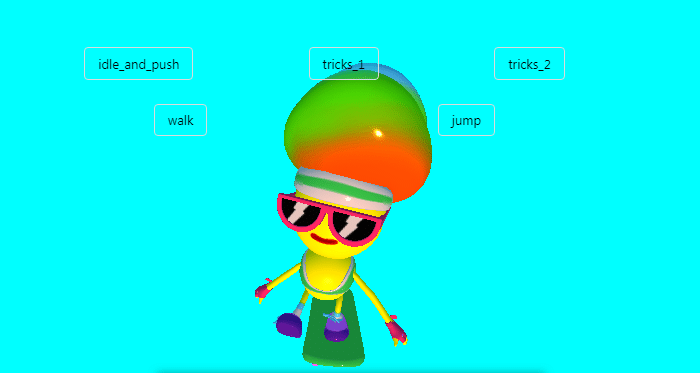
glTF形式3Dモデルアニメーション表示コードへのリンク集
glTFファイル形式による3Dモデルアニメーションを表示するコードへのリンク集です。
Three.js r110でglTF形式の3Dモデルアニメーションを表示するCodePenへのリンク集①
Three.js r110でglTF形式の3Dモデルアニメーションを表示するCodePenへのリンク集②
Three.js r110でglTF形式の3Dモデルアニメーションを表示するCodePenへのリンク集③
Three.js r110でglTF形式の3Dモデルアニメーションを切り替えるCodePenへのリンク集
glTF形式3DモデルへのRaycaster機能テストコードへのリンク集
Raycasterという機能を使用した、3Dモデルへのクリックイベントに反応するコードへのリンク集です。
Three.js r110でRaycasterを使ってglTF形式3Dモデルを得るCodePenへのリンク集
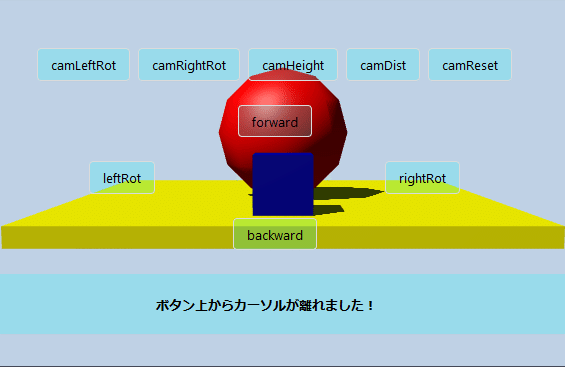
Three.jsとAmmo.jsを使用して物理演算を試したコードへのリンク集
Ammo.jsという物理エンジンを使用して、Three.jsでの物理演算による衝突判定などを行っているコードへのリンク集です。
Three.js r110とAmmo.jsを併用して物理演算してみるテスト
Three.js r110とAmmo.jsを併用して物理演算してみるテストその2
Three.js r110とAmmo.jsを併用して物理演算してみるテストその3
Three.js r110とAmmo.jsを併用して物理演算してみるテストその4
Three.js r110とAmmo.jsを併用して物理演算してみるテストその他
VRM形式3Dモデル表示コードへのリンク集
VRMという3Dモデル用ファイル形式による3Dモデルを表示してみました。
関連まとめ
Babylon.js v4.2.0 CodePen投稿コードまとめ
Babylon.js v3.3.0 CodePen投稿コードまとめ
この記事が気に入ったらサポートをしてみませんか?