#threejs

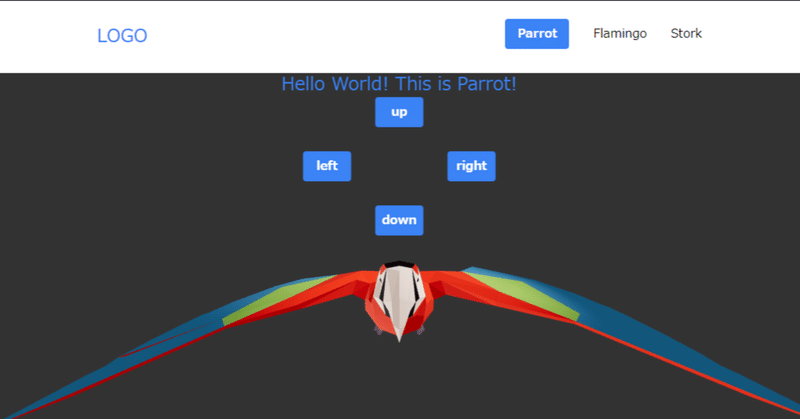
CodePenでesm.sh&CDNでお手軽にReact Three FiberとReact RouterとTailwind CSSを連携させてみるテスト
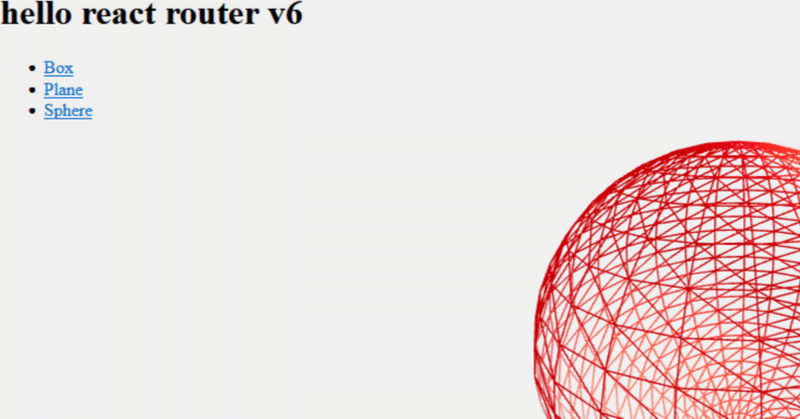
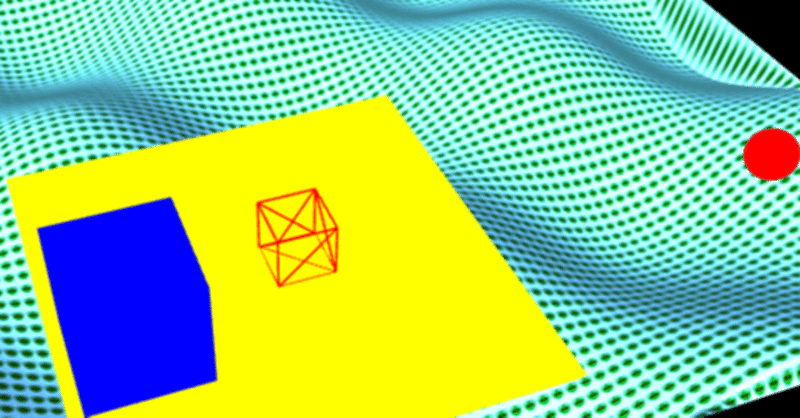
概要前回からの継続作業です。 目標だったReact Three FiberとReact RouterとTailwind CSSの連携を行いました。 まず最初に前回の作業からReact Three Fiberのバージョンを同じ8.15.12にしたままTailwind CSSを追加した作業をしばらく行い、Tailwind CSSとの連携がうまくいくことを確認後、React Three Fiberのバージョンを8.16.1に上げて作業を行いました。 React Three Fib

CodePenでesm.shでお手軽にReact Three Fiberを使用してみるテスト4 3Dモデルアニメーション切り替え表示
前回からのつづきです。 esm.shを使用したCodePenのコードで、React Three Fiberによる3Dモデルアニメーションの切り替え表示を行ってみました。 切り替え用3DモデルアニメーションはglTFファイル形式のものを使用しています。 概要 前回の、3Dモデルアニメーションを1つだけ再生するコードから、3Dモデルによる複数のアニメーションを切り替えるコードに進化?させてみました。 作成したコードのうち、Test01、Test04、Test05、と