
Three.js r149 で Buffer Geometry つかってみるテストその4
その3からのつづきです。 ひきつづきBuffer Geometryと物理演算の連携を保ちつつ、Buffer Geometryでどこまでできるかを実験しています。
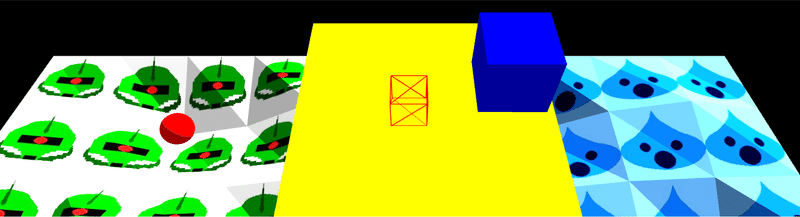
その3からさらにいろいろ試した結果、Buffer Geometryへのテクスチャの貼り付け方を少し制御できるようになってきたので、初期ファミコンRPGのドット絵風のテクスチャをその3のときよりサイズを大きめに貼り付けてみました。 自分としてはローポリRPGの地表的なイメージで作成してみました。
最後は操作BoxでBuffer Geometryによる表面を移動しやすいように、操作Boxとその表面の摩擦をゆるめに調整しました。
とりあえず今はここまでで今回のBuffer Geometryの実験は打ち止め中です。
Three.js r149 Buffer Geometry Test31 Textured Heightfield Test21
Three.js r149 Buffer Geometry Test31 Textured Heightfield Test21

Buffer Geometryによる表面にテクスチャ貼り付け練習です。
Three.js r149 Buffer Geometry Test32 Textured Heightfield Test22
Three.js r149 Buffer Geometry Test32 Textured Heightfield Test22

Buffer Geometryによる表面にテクスチャ貼り付け練習です、その2。
Three.js r149 Buffer Geometry Test33 Textured Heightfield Test23
Three.js r149 Buffer Geometry Test33 Textured Heightfield Test23

Buffer Geometryによる表面にテクスチャ貼り付け練習です、その3。 使用するテクスチャを、初期ファミコンRPGのドット絵風のテクスチャに切り替えてます。
Three.js r149 Buffer Geometry Test34 Textured Heightfield Test24
Three.js r149 Buffer Geometry Test34 Textured Heightfield Test24

Buffer Geometryによる表面にテクスチャ貼り付け練習です、その4。 貼り付けテクスチャを、Buffer Geometryによる面ごとに指定しています。
Three.js r149 Buffer Geometry Test34 Textured Heightfield Test24
Three.js r149 Buffer Geometry Test34 Textured Heightfield Test24

何を修正したか忘れましたw。
Three.js r149 Buffer Geometry Test35 Textured Heightfield Test25
Three.js r149 Buffer Geometry Test35 Textured Heightfield Test25

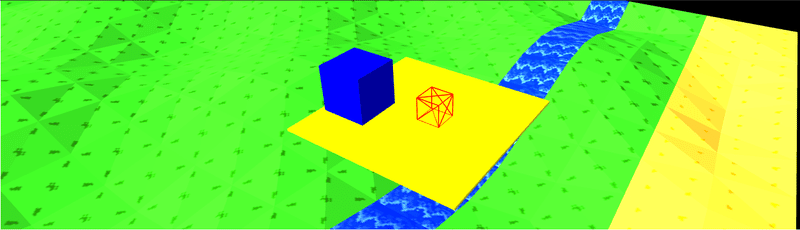
操作BoxとBuffer Geometryによる表面の摩擦を調整して、操作Boxが動きやすくしています。
Three.js r149 Buffer Geometry Test36 Textured Heightfield Test26
Three.js r149 Buffer Geometry Test36 Textured Heightfield Test26

最後にここからさらに発展させるぞ~、とTest35からフォークしましたがBabylon.jsに浮気中で開発打ち止めとなったコードですw。 Test35からほぼ変化ないはずです。 またBabylon.jsからもどってきて気が向いたら何か改造するかもです。 来るか来ないか分からないその時のために、自分用にリンクは残しておきますw。
この記事が気に入ったらサポートをしてみませんか?
