
[UE5] 不透明マスクでテクスチャを透過させる
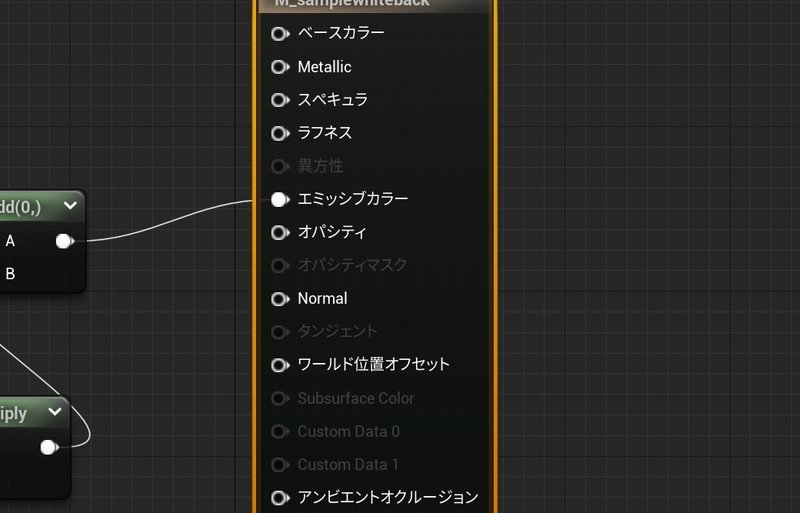
▶オパシティ(不透明)について
真ん中にある入力値です。

Opacityは0~1の値をとり 0は透明 1は不透明です。
ここでは1をとる場合 カラーが完全に出力され
0に近づくにつれ 無色=透明になるわけです。
▶使ってみる
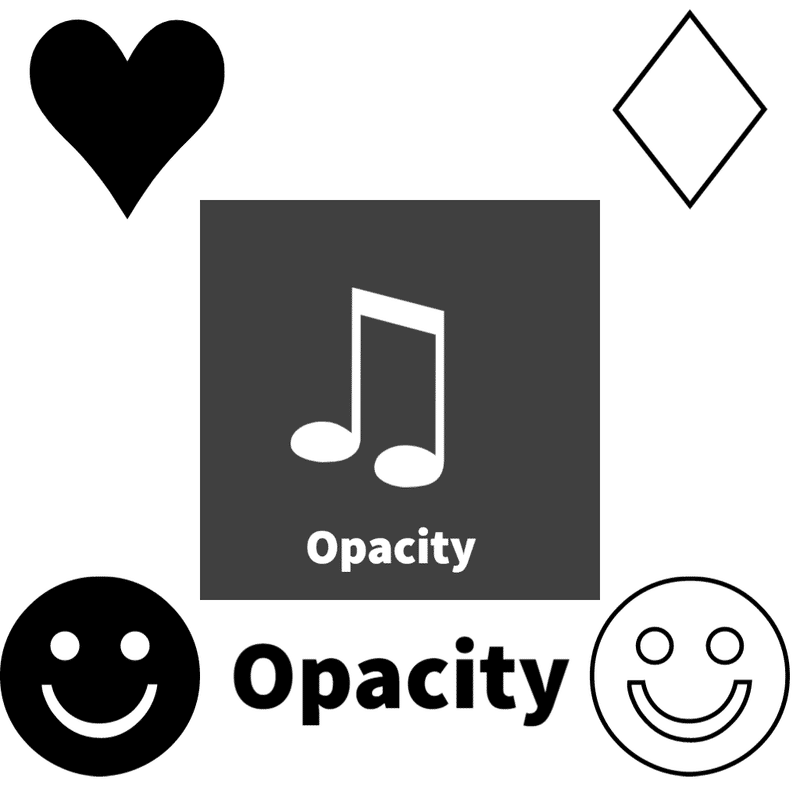
こんな画像を用意↓(真ん中はグレーに見えますが 本来真っ黒です)

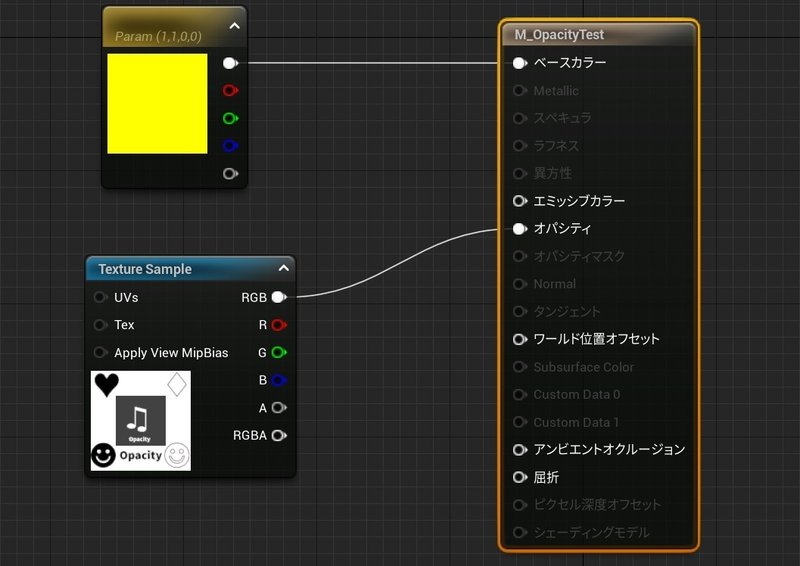
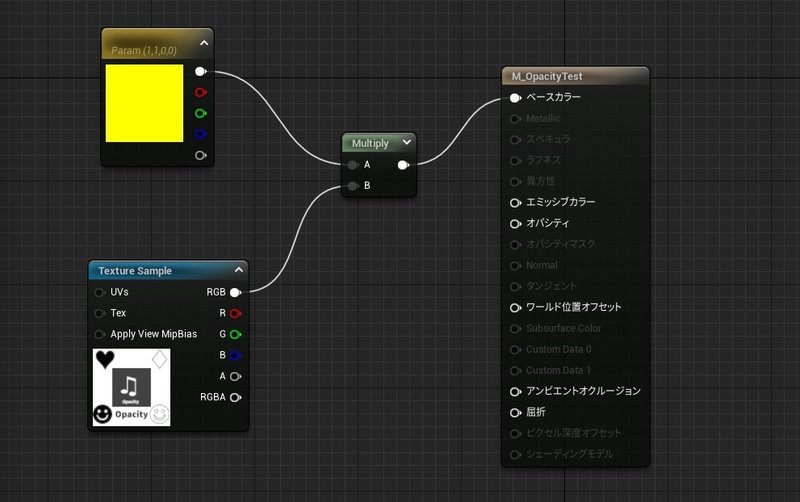
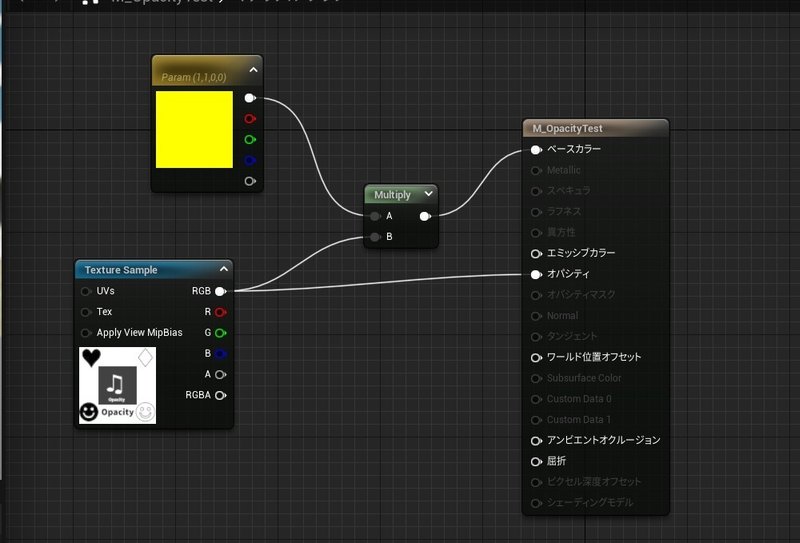
そして↓のノードを組んでマテリアルを作成しました。

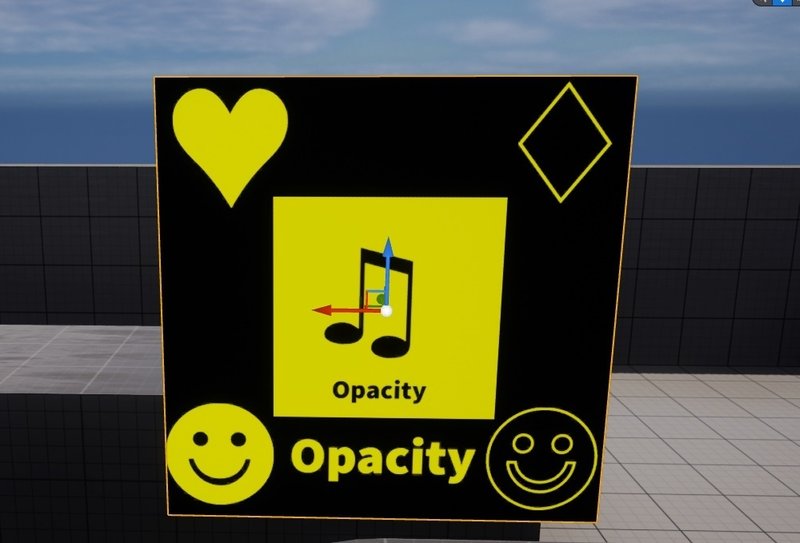
するとこんな感じになります↓

ここでわかるのが Opacity=1の部分は黄色に変化し
Opacity=0の部分は 透明色になって後ろの背景が透過しています。
▶使ってみる(反転をする)
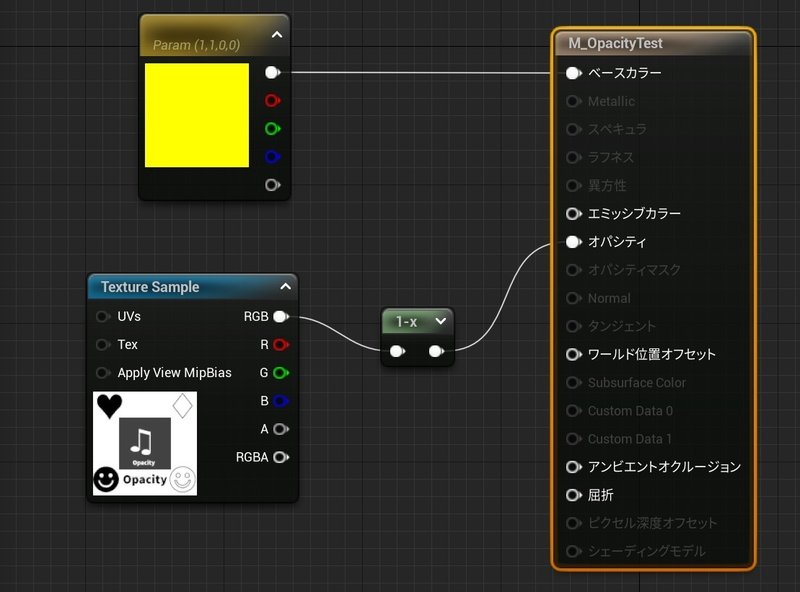
先ほどのノードに OneMinus を追加します。
これは入力されてきたXを元に 1-Xをして出力します。
つまり0~1が入力されてきた場合 数値が反転するわけです
( 1-(1)= 0 1-(0)=1 1-(0.3)=0.7 etc…)

出力結果として 本来Opacity=0の部分が Opacity=1になり
黄色が出力されました。 逆も然りです。

▶白の部分の 色を変えてみる
シンプルにMultplyで掛け合わせてみます。

結果 ↓のように 白が黄色に変わりました。

白:RGB=(1,1,1)のため 黄色を掛け合わせたら (1,1,0)になります。
黒:RGB=(0,0,0)は 何を掛け合わせても (0,0,0)です。
OneMinusで反転してもできます。

▶半透明+色変更 をしてみる
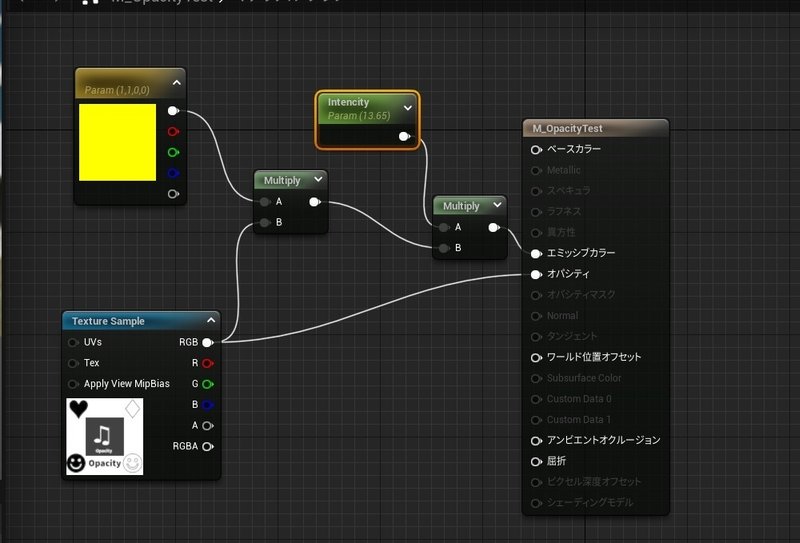
ここまでやってきたものを掛け合わせてみましょう。

一瞬見ると ちょっとわからなくなったりしますが、
ベースカラー、オパシティと一つずつ個別に見ていくとよいです。

カラーの代わりにエミッシブカラーに出力してみます。
スカラーparamsを掛け合わせて 1を越えますと ネオンのように光ります。


▶まとめ
白と有色を 掛け合わせて 色を作る
Opacityは白だと1 黒じゃ0だ
この記事が気に入ったらサポートをしてみませんか?
