
技育CAMP vol.4ハッカソン感想戦
はじめまして, mahiroです
今回はハッカソンの感想記事を書こうと思いますー!
先に結果!!🎉
努力賞をいただきました👏👏
ありがとうございます~~!!!
まさか決勝進出チーム全員受賞できるとは….w
サポーターズさん太っ腹すぎますありがとうございます🙇🙇
努力賞いただきました!!👏
— Sino (@sino0042900) June 19, 2022
みんなレベル高くて良い刺激になった https://t.co/egqssgdrJO
作ったプロダクトの紹介
「おかし」×「おみくじ」をテーマに
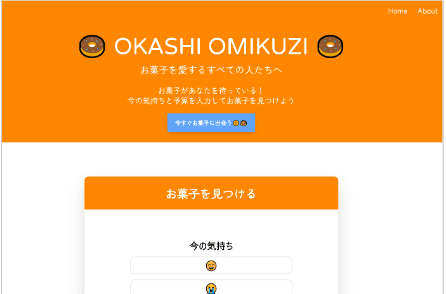
おかしおみくじ というアプリを作りました
こちらからアクセスできます

アピールポイント
気持ちと予算を入力するとあなたにぴったりのお菓子がレコメンドされる
運がいいほどお菓子への愛を伝えられる
大吉だとワンクリックでいいね100回分
かわいいアニメーション
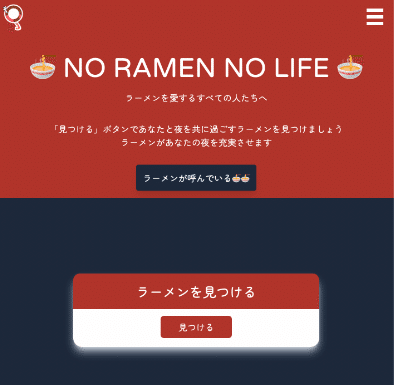
深夜にアクセスするとラーメン仕様に変貌する🍜
言葉じゃ足りないので是非アクセスして触ってみてほしいです!!

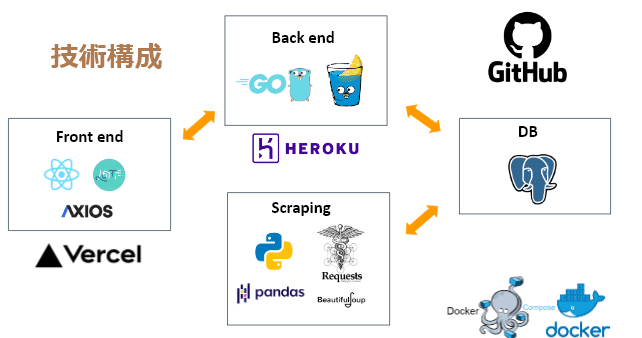
技術的なお話

フロントはvercelに、サーバーとDBはherokuにデプロイしました
herokuがなかなか大変で10時間近く格闘しました…..(後日記事にします)
pythonのBeautifulsoupとrequestsを使ってコンビニのデータを収集し、
heroku上のDBに保存してます
ローカルではdocker-compose環境で開発しました
導入して嬉しかったこと
圧倒的にMakefileです

具体的には
cacheやimage, DBすべて初期化してからdocker環境再起動
cacheやimage, DBを保持したままdocker環境再起動
front, backendの コードフォーマットをまとめて実行
特定のコンテナ内にアクセス
上記を1つのコマンドで (しかも短く) できちゃいます
すごく便利
コードはこんな感じで書きました
Makeはそこまで得意分野ではないので参考程度に……
チームとして参加した感想
ハッカソン初参加が4人、プログラミング初心者が3人と
なかなか面白いチームでした
そこで以下のような工夫でなんとか乗り切りました (多分?)
discordでのペアプロ
issueたくさん用意し、タスク管理 (最終的には50個以上)
Reactでコンポーネントを細かく分割
他にも、メンバーの成長が恐ろしく早く
僕自身もフロントの知識をいろいろ学びました🙇
最終日には初心者だった子が他の子にいろいろ教えてて
うるっと来ちゃいました
反省点…
バックエンドのアーキテクチャです
自分の好奇心でクリーンアーキテクチャを採用しました
あとドーナツと形が似てたから🍩 (言い訳)
バックエンドチームに初心者の子がいたのですが
どう考えても難しかったと思います…….
(自分もいまいち理解しきれてないのに……)
チームメンバーの構成を考えて
技術やアーキテクチャなどは選択すべきですね…
最後に
ほかのチームのレベルが高くてとても良い刺激になりました!
後輩たちにも良い刺激になったかな…?
きっと感想記事を書いてくれるので楽しみにしてます👀
最後まで読んでくださった方、そうでない方も
長文にお付き合いいただきありがとうございました~!!
おまけ
人生で初めて2日連続徹夜して命削られました
疲れで熱もでてたw
普段しないようなコントもスライドに入れちゃいました
ある意味疲れのおかげ?
でも今後は2徹はしません絶対
皆さんも睡眠はしっかりとりましょう💤
この記事が気に入ったらサポートをしてみませんか?
