
技育CAMP vol.5ハッカソン感想戦
こんにちは mahiroです
今回は技育CAMP vol.5に参加した感想記事を書こうと思いますー!
先に結果!!🎉
最優秀賞をいただきました🙌🙌
ありがとうございますーー!!!
サークルに良い結果を残すことができて何よりです
最優秀賞いただきましたー!!👏👏
— Sino (@sino0042900) July 10, 2022
サークルで良い結果残せてよかった!!#技育CAMP https://t.co/vB7BSjCHVl
作ったプロダクトの紹介
このアプリを一言でいうと
「交流会の最初から最後までサポートするアプリ」です
こちらからアクセスできます

アプリの使い方
※ このアプリはエンジニア同士の交流会での利用を想定しています
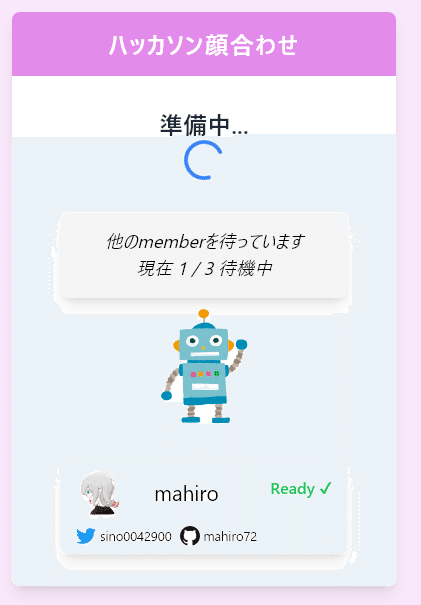
まず「はじめる」ボタンを押してルームを作成します
続いて発行されたルームのURLを交流会に参加するメンバーに共有しましょう
URLにアクセスして, ユーザー情報を入力します
全員の入力が終わったら交流会開始です
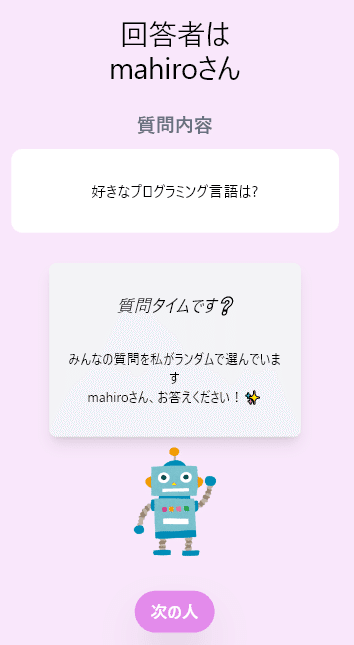
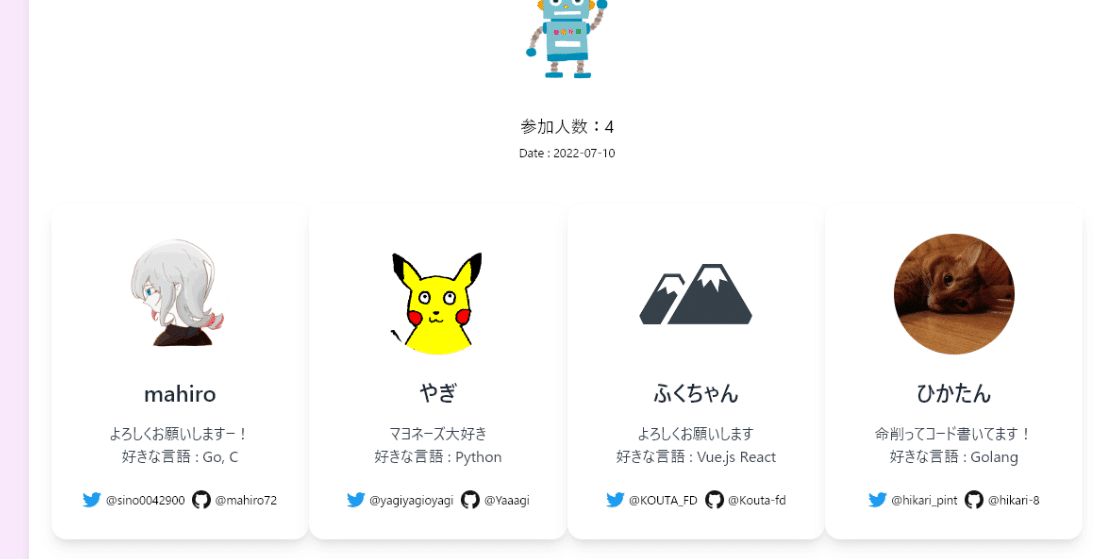
botが司会進行してくれるのでそれに沿って自己紹介を進めます交流会終了後, 最初に発行されたURLにアクセスすると, 交流会に参加したユーザーリストにアクセスできます
アピールポイント
1 . 交流会の進行
初めて同士の場では交流会の進行役が意外と決まりません…
そんな司会進行をアプリ内のbotが進めてくれます

2 . URL の 利用方法について
最初に発行されたURLが
交流会前はユーザー情報入力のページに遷移
交流会後はユーザー情報の一覧ページに遷移
1つのURLで交流会前から交流会後まで完結します

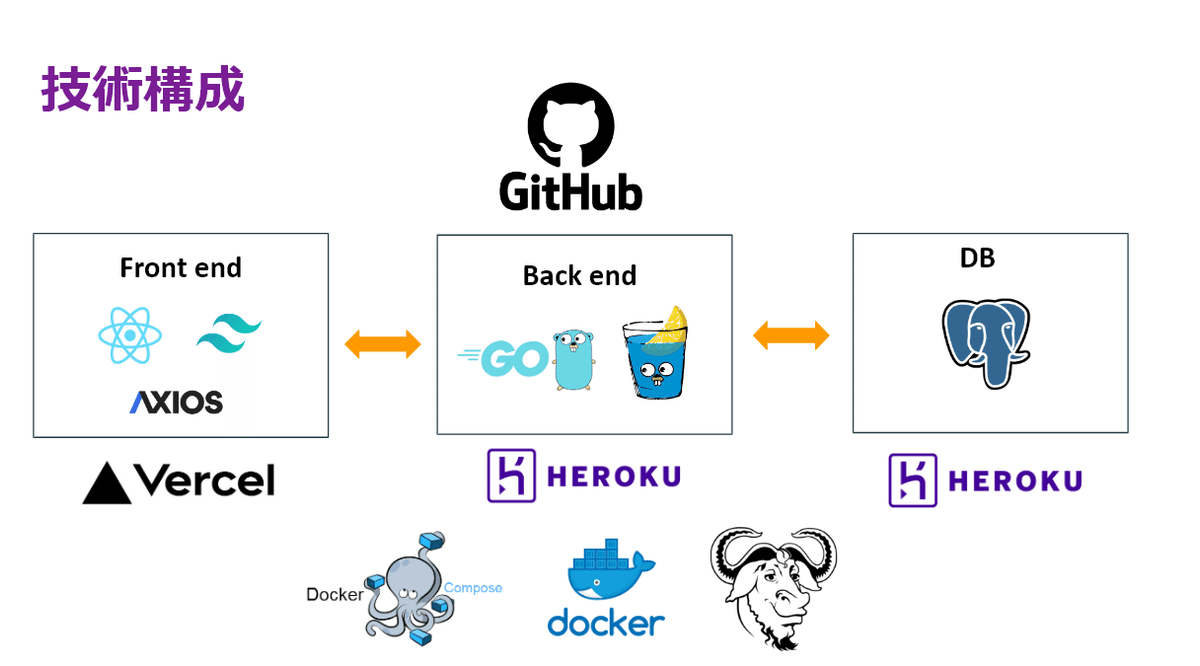
技術的なお話

フロントはvercelに、サーバーとDBはherokuにデプロイしました
今回は珍しく(?)バックエンドのAPIをMVCアーキテクチャで実装しました
MVCを採用した理由は, チームにバックエンド初心者がおり, わかりやすいアーキテクチャ を使いたかったためです
といっても一般的なMVCとは少し変えてます
以下が今回のMVCのそれぞれの責務です
Model (ビジネスロジック)
View (クライアント(JSON)で扱えるように変更する)
Controller (ModelとViewの制御)
Viewのみ責務が少し違います
以下がリポジトリになります
一部時間の都合上ハッカソンクオリティのコードになってます……..
技術的な挑戦
参加者待ちのページにwebsocketを導入しました


参考にする記事が少なかったのでなかなか大変でした…
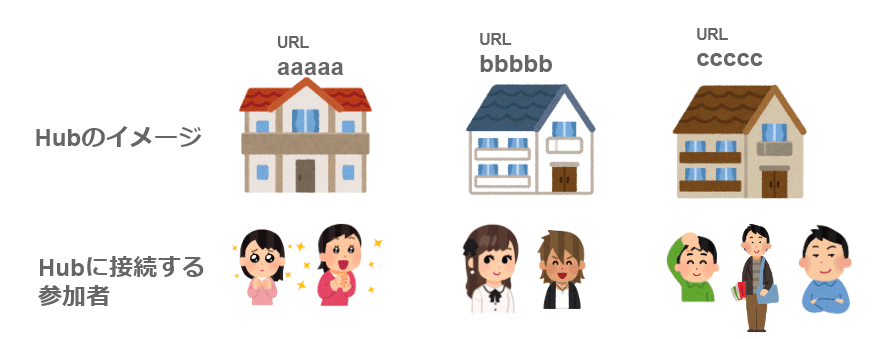
特に悩んだのが Hub の利用方法についてで , 今回はURLごとに Hub を用意する形で実装しました

他に良い方法を知っている方がいましたら, お伺いしたいです🙏
導入して嬉しかったこと
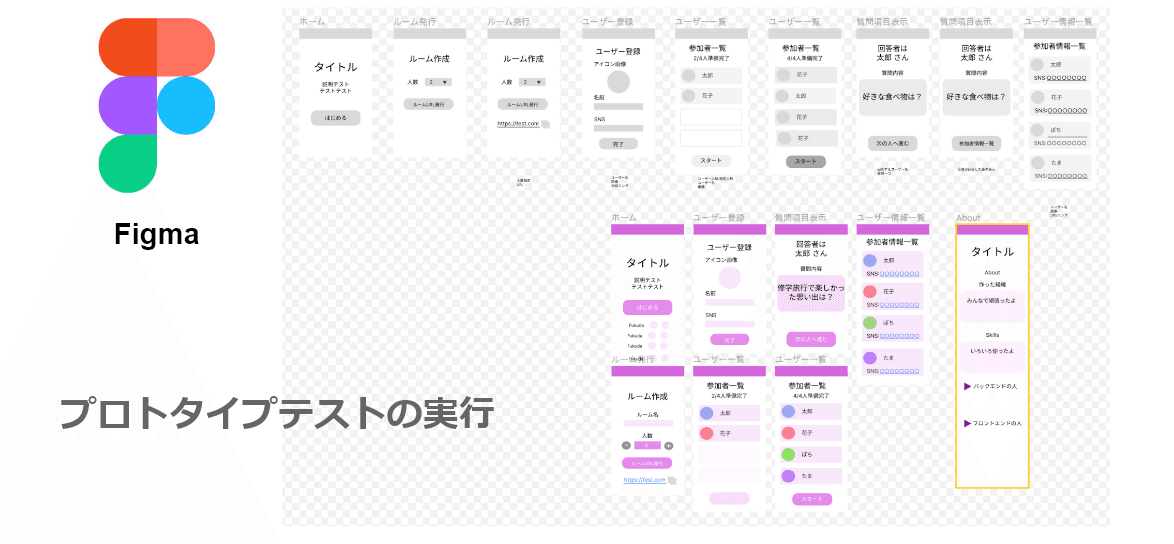
Figmaでのデザインです
フロントチームがデザインを担当してくれました
ありがとうございます!!
これにより, チーム全体でアプリやフローのイメージができました

技育展に向けての今後の予定
QRコードでルーム入室
バックエンドのアーキテクチャのリファクタリング
(クリーンアーキテクチャにしたい)フロントエンドのリファクタリング
交流会進行botの機能追加
よりスムーズに, わかりやすくするデプロイをAWSへ
まだまだあると思いますが, ぱっと思いついたのはこの辺です
今後はプロダクトをさらに洗練させ, 実際の交流会の場で使いたくなるアプリを目指します🔥
秋ごろには追加機能なども含めて完成すると思うので , またtwitterなどで告知する予定です
是非使ってみてくださいー!
最後に
今回もイベント後半に疲れで熱を出してしまいましたが, 無理に頑張ったというよりは楽しくて開発をやめられませんでしたw
このようなイベントを企画してくださった運営や審査員の皆さん, 一緒にイベントを盛り上げてくださった学生の皆さんも本当にありがとうございます!!
今後もDo'erとしてほかのメンバーが参加すると思うので , 何卒よろしくお願いいたします!
Do'erに興味がある方は以下のサイトをご覧ください
(ちゃっかり宣伝)
