
Photo by
東洲斎写楽 / メトロポリタン美術館
#76 flexとgap
CSSのGridは何か複雑な感じがして手を出していなかったけれど、余白を指定できるgapがflexでも使えるそうなので試してみた。
iOS13では対応していなかったけれど、あれから数年経ったし、推奨端末が最新版というような案件では使っていこうかなと。
使い方:親要素に gap: 縦の余白 横の余白; 以上
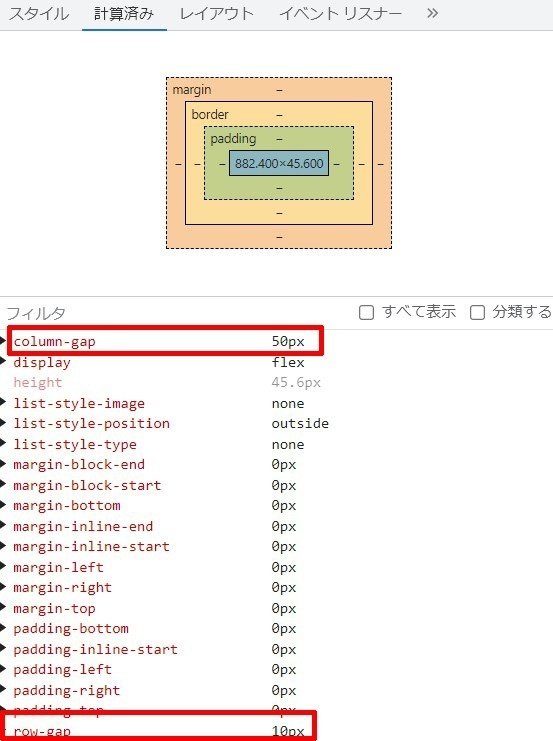
ちなみにChromeの開発者ツールで見てみると下記

行の余白はrow-gap 列はcolumn-gap まるでtableのような概念
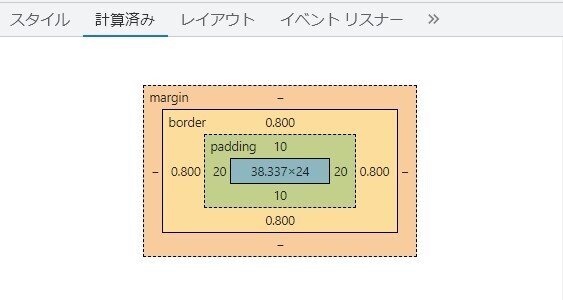
上のボックスモデルの図を見てもよくわからない(親要素にかけているからだけど)。子要素を見ても図で余白は表示されていない。

marginじゃなくてgapだから数値は記載されないんだけど、長年ボックスモデルがしみついた身としては不思議な感覚。
とはいえ、今までのmarginのように、ul li:nth-child(3n+1)はmargin-left:0みたいな冗長な指定をしなくてよくなるのはよさそう。
参考
ヘッダー画像は、二代目小佐川常世 東洲斎写楽。背景がテーブルっぽいから付けた。
この記事が気に入ったらサポートをしてみませんか?
