
#53 SVGで手書き風アニメーションを作る【ぴよぴよコーダーの開発日記】
前回の基礎編では、CSSやSMILでアニメーションをしたので、今回はJSのプラグインを使ってアニメーションをする方法で作ってみます。
まずは デモ
使うプラグインは、SVGのDOMをjQueryっぽく書けるSnap.svg。それと、手書き風なアニメーションが作れるvivus
HTMLのソース的にはsvgタグにidをつける
<svg id="halloween">...</svg>JSは各プラグインの読み込みと、vivusの引数にid名とduration(アニメーションの動作時間)を入れて、snap.jsではidを取得してpathを120秒かけて透明度を1にするという関数を書いている。
<script src="js/snap.svg-min.js"></script>
<script src="js/vivus.min.js"></script>
<script>
new Vivus("halloween", {duration: 120}, function () {
// halloween内のpathの塗りの透明度を1にする
Snap("#halloween").selectAll("path").animate({
"fill-opacity": 1
}, 120)
});
</script>上記のJSも見慣れないなぁと思っていたら、もっと簡単に同じアニメーションを作れる方法がありました。
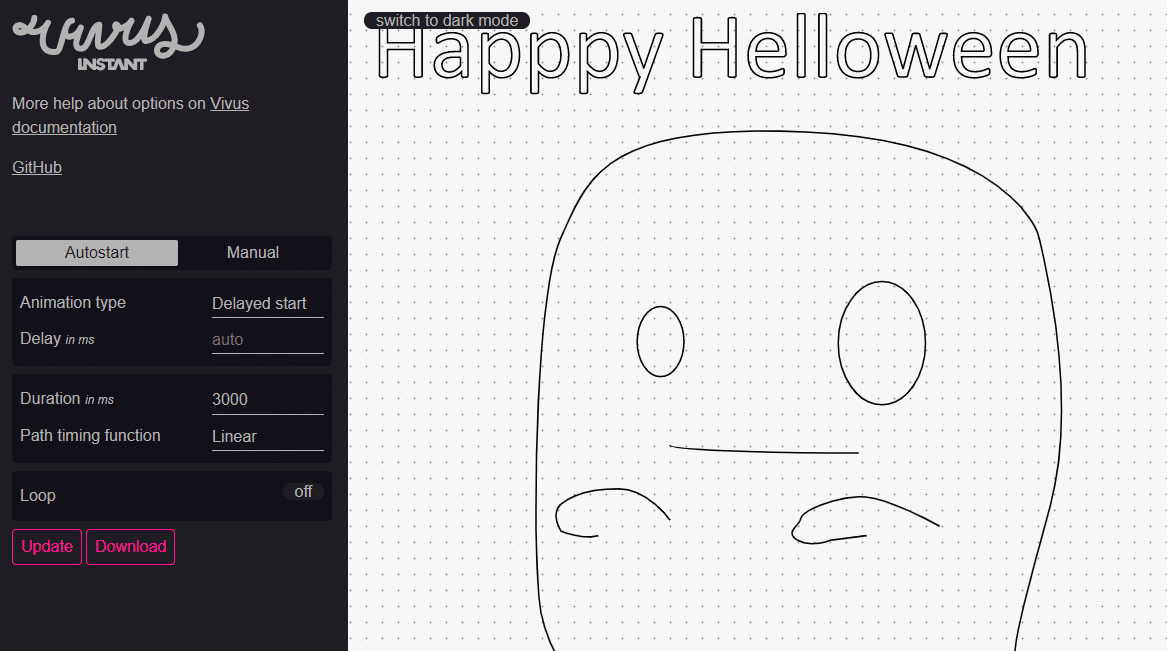
やり方としては、vivusのアプリケーションに作ったSVGをドラッグ&ドロップするだけ。

イラレなどで作ったSVGをドラッグ&ドロップすると、上図のような画面になって、アニメーションの様子がプレビューできるので、左下にあるDownloadボタンを押して、アニメーションがかかり済のsvgをダウンロードします。HTMLにはimgタグでsvgを表示するだけです。
<body>
<p><img src="img/helloween06_animated.svg" class="halloween"></p>
</body>つまづいた点
・イラレのブラシツールで描いた絵をパスのアウトライン化してもアニメーションが動かない。
・ibisPaintで描いた絵をpngで保存して、イラレで開いて、画像トレースして、さらにアウトライン化したものもアニメーションが動かない(上と同じ理由。たぶんブラシだとpathが複雑だからだろうか。塗りも含まれてしまっているのか。。)
・テキストツールで書いたフォントは、塗りを透明にしないとアニメーションされない。塗りのある状態だと塗りの部分はそのままで線のみアニメーションされる。
・結論:イラレでペンツールでベジェ曲線で描いた線画はきれいにアニメーションする。絵がうまくなりたい。。
参考:UI改善にキラリと役立つ!SVGアニメーションの作り方まとめ
最近見かけたSVGを効果的に使っていると思われるサイト
meiji THE Chocolate(明治 ザ・チョコレート)
オープニングに一瞬しか表示されないのでどうやって実装してるのかすごい気になる。
この記事が気に入ったらサポートをしてみませんか?
