今後の制作で採用したいCSSの余白指定
そもそも余白とは
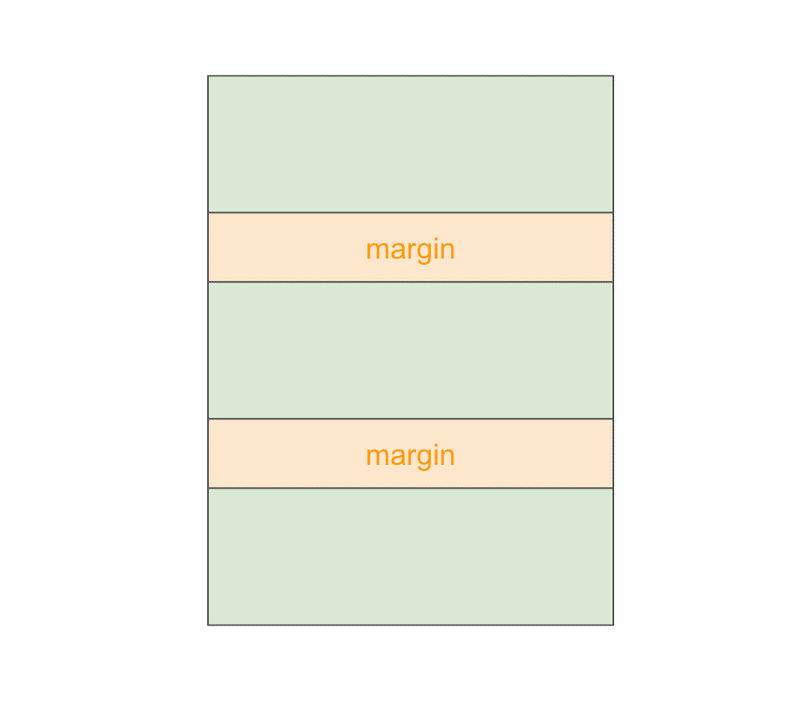
余白(margin)は要素が複数になることで初めて発生する。

言い換えると…
兄弟要素に余白が発生する。

実装方法
上記の考え方を踏まえて、すべての子要素のうち最初の要素を除くすべての要素を対象とするフクロウセレクタ(* + *)を採用する。
<section>
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</section>section > * + * {
margin-top: 24px;
}ユーティリティークラス化する場合
<section class="space-12">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</section>
<section class="space-24">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</section>.space-12 > * + * {
margin-top: 12px;
}
.space-24 > * + * {
margin-top: 24px;
}例外パターンに対応する場合
デフォルトの余白は24pxを設定しつつ、
見出しのみ40pxの余白を設定したい場合。
<section>
<div class="box">box1</div>
<h2>見出し</h2>
<div class="box">box3</div>
</section>section > * + * {
margin-top: var(--space, 24px);
}
h2 {
--space: 40px;
}この記事が気に入ったらサポートをしてみませんか?
