Vue.js のプログラミングを外部サービスでできるようにする方法

はじめに
現在、Vue.js で簡単なプロダクトを作成しようと Vue.js について学習しており、外部公開できるようなサービスがないか探したところ、Glitch で実現できるようなので備忘のため投稿しました。
プロジェクトの作り方
以下の通りです。
1. Glitch の Web サイトにアクセスします。
2. 画面右上の検索バーで vue.js をキーワードに検索します。

3. 「Gal Pasternak」という方の「vue-js」をクリックします。

Vue.js のテンプレートプロジェクトを公開されている方は他にもいますので、適宜お選びください。
4. 「Remix Your Own」をクリックして、自分のプロジェクトとしてコピーします。

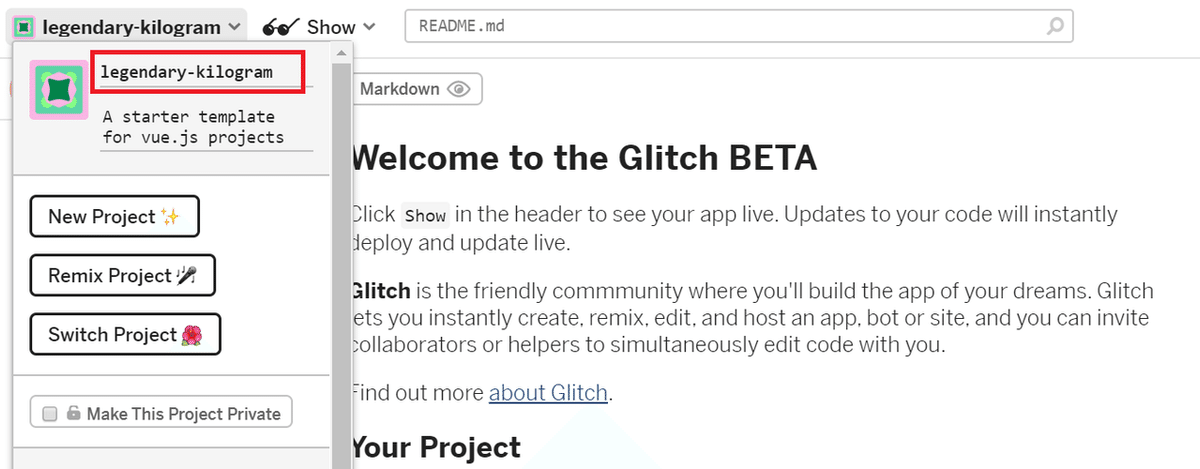
そして、コピー後に、以下のようにしてプロジェクト名を変更します。
(Glitch 全体を通して同じプロジェクト名をつけることはできませんので、ご注意ください。)

次の画面キャプチャの「legedary-kilogram」の部分を任意のプロジェクト名に変更します。

5. Vue.js のコードを書きます。
6. ページを表示します。
「Show」をクリックして、「In a New Window」または「Next to The Code」のどちらかを選択して、結果のページを表示します。

最後に
Vue.js の基本学習とプロダクト作成を進めていきたいと思います。
なお、Node.js のプロジェクトも作成できるようなので、ご興味がある方はやってみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
