
第2回目 ウェブマップ
「よく使う地図は?」と聞かれると「Googleマップ」と回答する方が、ほとんどだと思います
今現在(2018年)地図や航空写真がウェブ上で利用できるのはあたりまえなので、「ウェブマップ」と言われてもあまりピンとこないかもしれませんが、(独自データを)ウェブ(上に公開できる)マップと言い換えると、イメージが掴みやすいかと思います
独自データ 基本編

ひとことで「独自データ」と言っても、種類は様々ですが、ここでは基本となる ベースマップとレイヤーをご紹介します
http://ejopendataportal.maps.arcgis.com/apps/MapTools/index.html?appid=6eec6cc09878432a851dddd88c8b8695
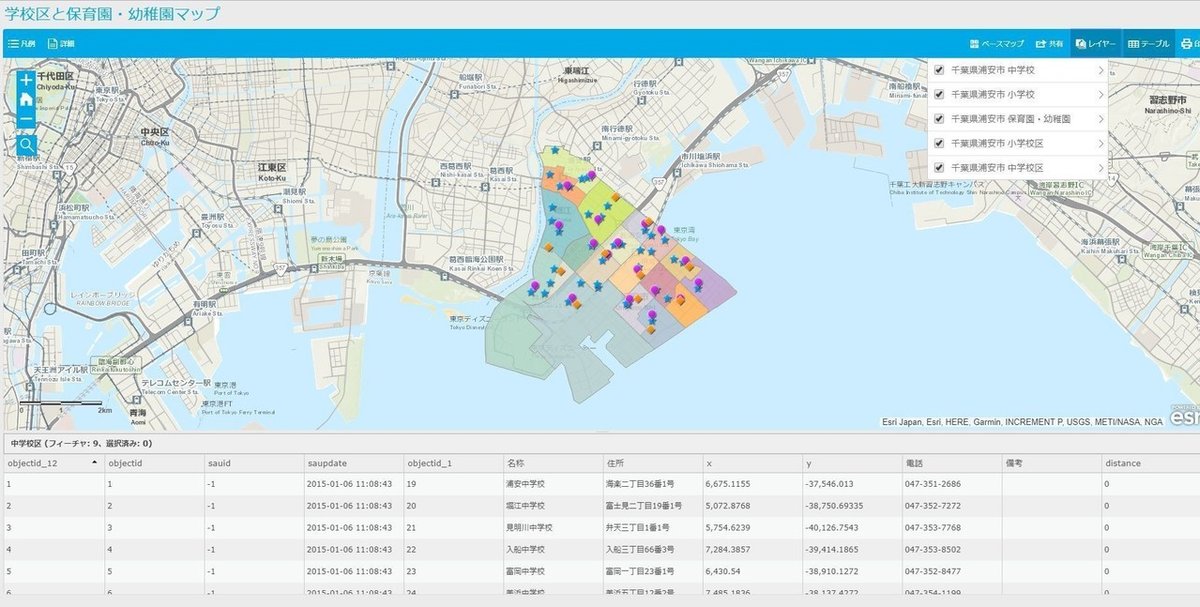
サンプルとして、ディズニーランド周辺の学校区の様子を、上記URLより、御覧ください いざっ!夢の国(付近)!
ベースマップ

背景地図とも呼ばれ、代表的なもので言うと、道路地図・地形図・衛星画像などがあります サンプルのマップ上でも、切り替えることができます(画面右上)
レイヤー
対象物やエリアを、地図上に表示するために分類した、ひとつひとつの「層」を指します サンプルマップ上で、レイヤーをクリックしてみてください(画面右上)

ここで言うと、対象物は上から順に「中学校・小学校・保育園・幼稚園」になります エリアは「小学校区・中学校区」になります。チェックのオンオフで表示/非表示を切り替えると「層」のイメージがつかめると思います
たとえば、中学校の場所と、中学校区が知りたければ、それ以外のチェックをオフにします 小学校もしかりです。学校名やエリア名は「凡例」をクリックするとわかります(画面左上)

このように、利用者に対して、分かりやすく・見やすい地図を作成することができます
すこし余談ですが、レイヤーは主に3種類あります ポイント:点(サンプルで言うと「中学校・小学校・保育園・幼稚園」) ライン:線(サンプルにはありませんが、道路や線路などです) ポリゴン:面(サンプルで言うと「小学校区・中学校区」)余談でした =3
独自データ 応用編

上記でご説明した、ベースマップやレイヤーは、あらかじめ作成したデータを可視化したものです その他にもいろいろなデータをウェブマップに表示できますが、例として、リアルタイムデータのサンプルをご紹介します
http://www.arcgis.com/apps/MapTour/index.html?appid=9e6e5443b55d4daaabd7c847486ec6e2
今あなたは、東京マラソンにスマホを持って参加しています 上記URLより、よ~い どんっ!
データ収集
写真を番号順に選択すると、スタート地点からゴールまでの経路の様子を確認することができます
スマホのGPS情報をもとに、位置を辿ると東京マラソンのコースが表示できます また、走っている最中に写真を撮って、クラウド上にアップすると、位置と画像をウェブマップ上に表示することができます このように、簡単にリアルタイムデータをウェブマップ上に表示することができます
最後に
いかがでしたか?他にも様々な使い方ができますが、例をあげるとキリがないので、このあたりで失礼いたします 今回は、ウェブ上で利用可能な地図:ウェブマップについて掲載しました
次回からは、ウェブアプリ(ウェブマップ上で使用するツール)についてご説明していきます 最後までお目通しいただきありがとうございました
この記事が気に入ったらサポートをしてみませんか?
