
【BONO】音声SNSアプリUIをデザイン
こんにちは、UI/UXデザインを勉強中のshooo_chnです。
今回は参加させていただいておりますコミュニティBONOのお題である
Daily UI 音声SNSに取り組みました。
今回初のUI制作となるため、あーでもないこーでもないと悩みながらもなんとかカタチにしてみました。制作したモノを言語化してまとめることで次に活かしたいと思い文章に残したいと思います。
制作概要
テーマ
音声を主体としたSNSをテーマに以下UIをデザイン
1. 新規登録画面
2. 投稿フィード画面
3. 投稿画面
4. 検索画面
5. 通知画面
6. 設定画面
目的
制作を通じて、UIデザインの基礎を身につける
制作期間
2週間(2024年3月27日~4月7日)
使用ツール
Figma
完成したプロトタイプ
制作時に意識したポイント
1.お手本となるUIをリサーチして掘り下げる
まずは自分の頭だけで考えない。お手本となるサービスを列挙していき
そのサービスの何が優れているのか?どういった点に惹かれているのかを
ブレストして具体に腹落ちするまで考えるようにしました。
2.自分で作ったアイデアは必ず疑ってかかる
それなりに悩んで、完成したパターンにはそれなりに情が湧くもので、”結構よくできたんじゃない?”って思いがちですが、判断基準はあくまで”ユーザー”であり、主観で判断はしないようということを心掛けました。
3.可変に強いデータ作り
デジタルプロダクトの特性上、状況に応じて臨機応変にUIを改変する必要性、また次工程での作業性を考慮することは必須と考え、オートレイアウトの活用、コンポーネント化、簡易デザインシステムの構築を念頭に制作を実施しております。
制作の流れ
1.新規登録画面
UI制作にあたり、制約は以下の通り
・Eメール情報、パスワード
制作にあたり、よく使われているサービスを中心に以下4つを
リサーチしました(左からAirbnb,Tiktok,Instagram,Twitter)

リサーチして気付いた点💡
ログイン画面への遷移はモーダルとして表示されるケースがほとんど
(階層遷移とは異なりログインに集中するための動きと考えられる)
電話番号、メールアドレスによる登録はもちろんのこと、既存サービスとの連携によるログインも標準的となっている
また、ボタンの横にアイコンがセットされていることで探している項目が一目瞭然となるような工夫がされている。
リサーチ結果を参考に3パターンを作成
トグルを選択すると他のサービスが展開するタイプまたは、Airbnbのような連携できるサービスを絞ったパターンのUIのどちらかで悩んだものの、画面の変化が少ない方がユーザー負荷が少ないことと、連携の際に利用されるサービスは限定されているものと仮定し、一番右のパターンを選択

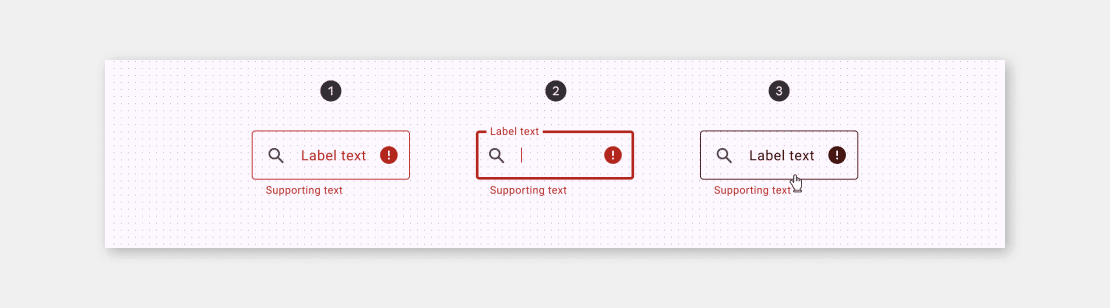
入力フォームのエラーパターンを作成
こちらはマテリアルデザインを参照し制作


重大なミスを犯してしまったと感じさせてしまうのかなと思い。
エラーの場合、基本的には赤でそのエリアとメッセージを表示することが基本であるということを理解しました。赤く表示するとは言ってもいざ実際のサービスでどういった挙動をするのか試してみると、それぞれに微妙な違いがあることに気づきます。
当たり前のことですが、普段何気なく使っているアプリのサービスも学びの視点からみると奥が深い…わかりやすさだけで言えば一番右側のエラー表示でもよいかと思ったのですが、あまりに目立ちすぎるのも警告の度合いを誇張してしまうのかなという気がしたので、折衷案として中央のアイデアを採用
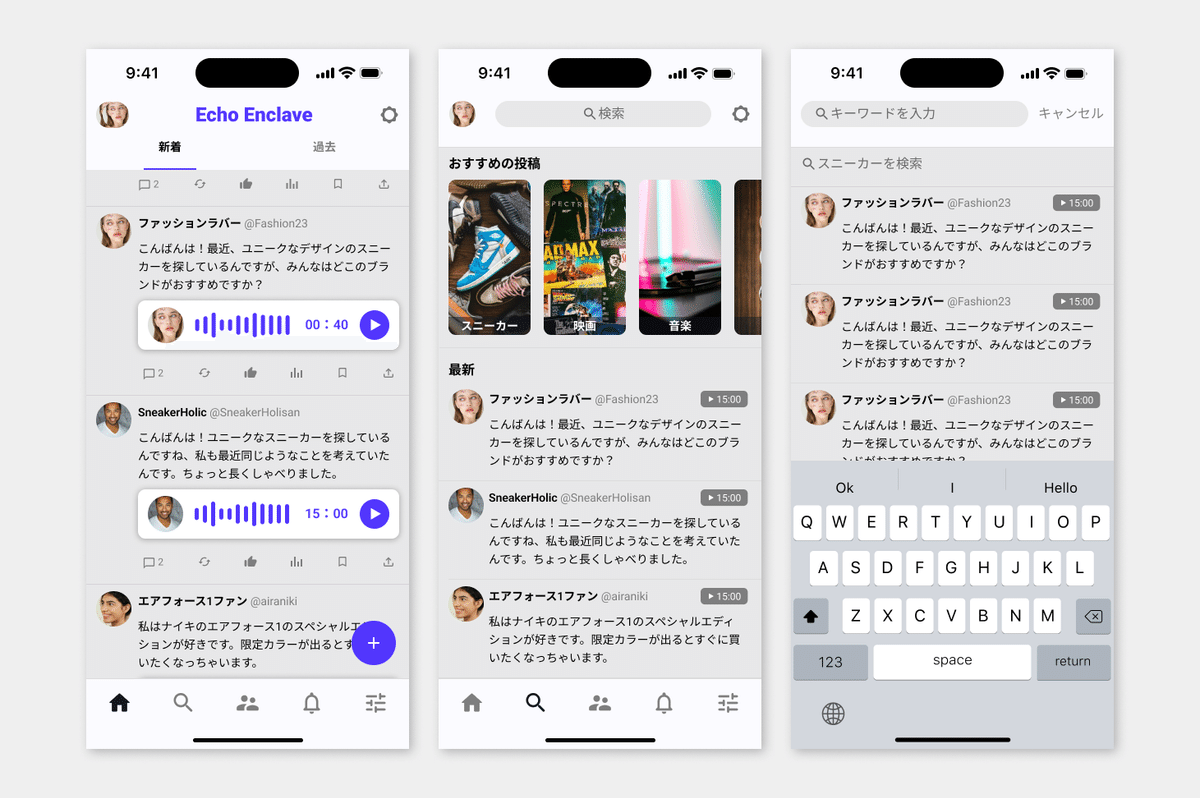
2.投稿フィード画面
音声SNSの投稿フィード画面のUIを作成しました。
Twitter,Voicyを参考にしています。

TwitterはリストUI、VoicyはカードUIを採用していました。
カードUIはグループとしてのまとまり感が表現でき、コンテンツが見やすいですが、タテの幅を多くとってしまうため、今回はより多くのコンテンツを表示できるリストタイプをベースに進めることにしました。
以下が制作したUIです。
一度作ったもののどこか違う気がしたため、作り直してAfterを選択しました。

修正のポイント
Before
作成してから参考動画と比較して気付いたことですが、今回選択したリストUIは一覧でフィードが確認できることがメリットと仮定しているにも関わらず、音声コンテンツ部分でタテ幅をかなりとってしまい、1画面で表示できるフィードが少なくなる仕様となっていました。
Twitterのビジュアルに引っ張られて、ビジュアル>機能(目的)になってしまったと思います。
After
・タテ幅をできるだけ抑えて表示できるフィードを増やすこと
・かつ投稿者が喋っている様子がビジュアルでも感じられるようなコンテン ツにすること
この2点をポイントにUIを修正しました
また、蛇足ですが、トレースしながらコンテンツ部のアクションアイコン周りの余白を検討していた際に、どうにもシステムの要件に当てはまらない感じがしていたのですが、これもマテリアルデザインを見たら納得で、ユーザーに対してボタンとして押せる間隔を与えるため余白が設けられていることがわかりました。これも今回の大きな学びの一つです
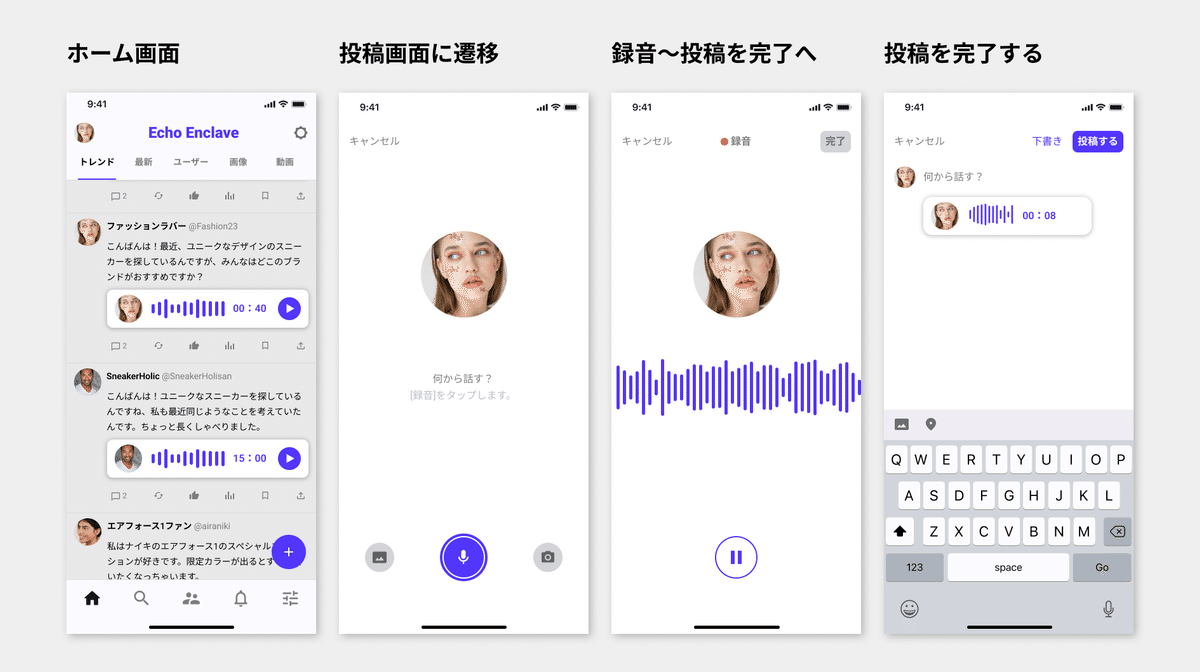
3.投稿画面
投稿の入力UIをデザイン
フィード画面から投稿ボタンを押して投稿画面への遷移をデザインしました。
今回もまずは既存サービスのリサーチからスタート
Twitter,StandFM,TikTokのUIを参考にしました。
TwitterをベースにしたUIを作成しようと思い、実際に投稿までの流れを実機で試している中で、Twitterは①投稿画面→②テキスト入力画面→③音声録音画面への遷移と3回の画面遷移を行う必要があることに気づきました。

これはサービスの特性上、テキストをメインとしたコンテンツであるためであると思いますが、今回は音声を主体としたSNSがテーマのため、投稿画面から音声コンテンツの投稿にすぐ遷移できる仕様を検討しました。
完成したUIがこちら。

ですが、解答動画を見ながら気付きのポイントがありました。
それが投稿前画面にある”キャンセル”
仮にこのまま実装した場合、一つ前に戻りたい場合であってもキャンセルとなってしまい投稿開始まで戻らなくてはならず、非常に使い勝手の悪い状態です。
正しい遷移としては一つ前の画面に”戻る”のがスムーズな流れと理解し、以

基本ですが現物確認することがやはり大切ですね。
下のように修正し3.投稿画面は完了です
4.検索画面
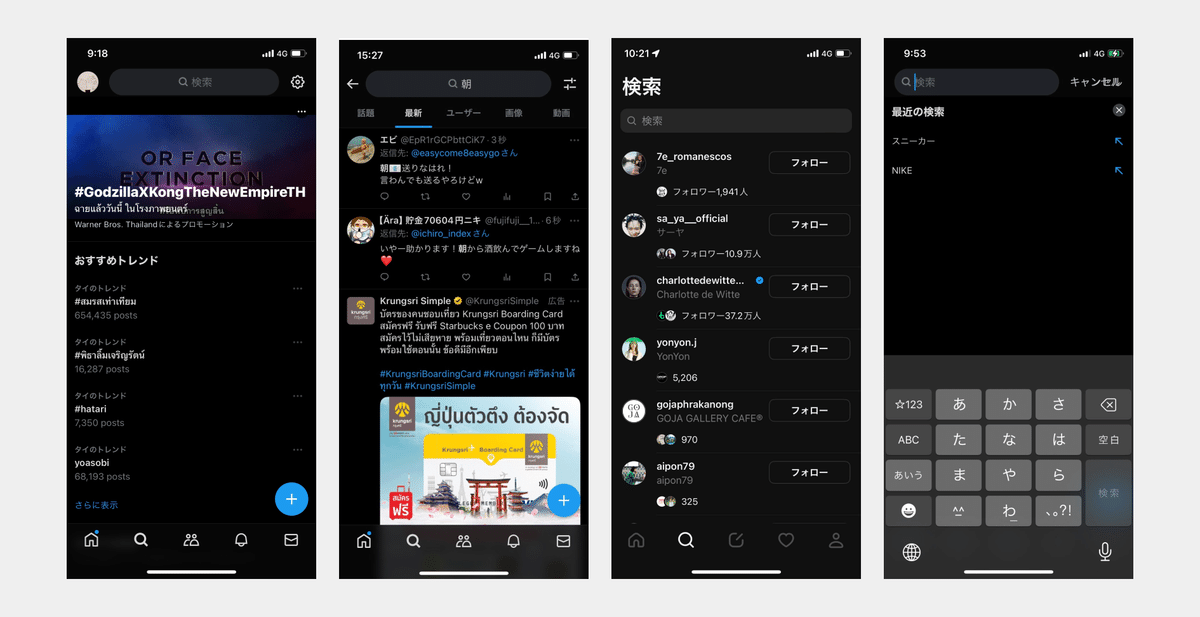
製作にあたり普段からよく利用していて使いやすいと感じるサービスのUIをリサーチ。
ほとんどの検索画面にはおすすめコンテンツやジャンルが表示されております。Spotify,App storeなどの体験を探すコンテンツの場合、ビジュアルメインが多い印象

ここからはあくまで個人的な考察ですが、ユーザーが求める体験や機能を探すのに文字ではその情報を得るのに内容を読むための時間が掛かりますが、対象的にビジュアルであれば直感的に選択することが容易となるのかなという印象を持ちました。また、探す対象がTwitter,SNSなどに比べてユーザー自身がある程度具体性を持って調べるケースが多く、検索の時点で項目はある程度絞り込めることが考えられるため、そういった点でもビジュアルによる検索結果の表示は理に適っているのかなと思いました。
対してTwitte,Threadsなどのテキストがメインのコンテンツ検索は一画面で多く表示することに重きを置いていることもあり、リスト表示が多い印象を持ちました。

SNSの膨大な投稿量の中からユーザー自身が求める情報を探す場合ビジュアルから必要な情報を選定しようとした場合、スクロール回数が増加することが容易に考えられることから、リスト表示の方がより多くのコンテンツを表示でき、目的の内容に素早く到達することができるのではないかと思います。
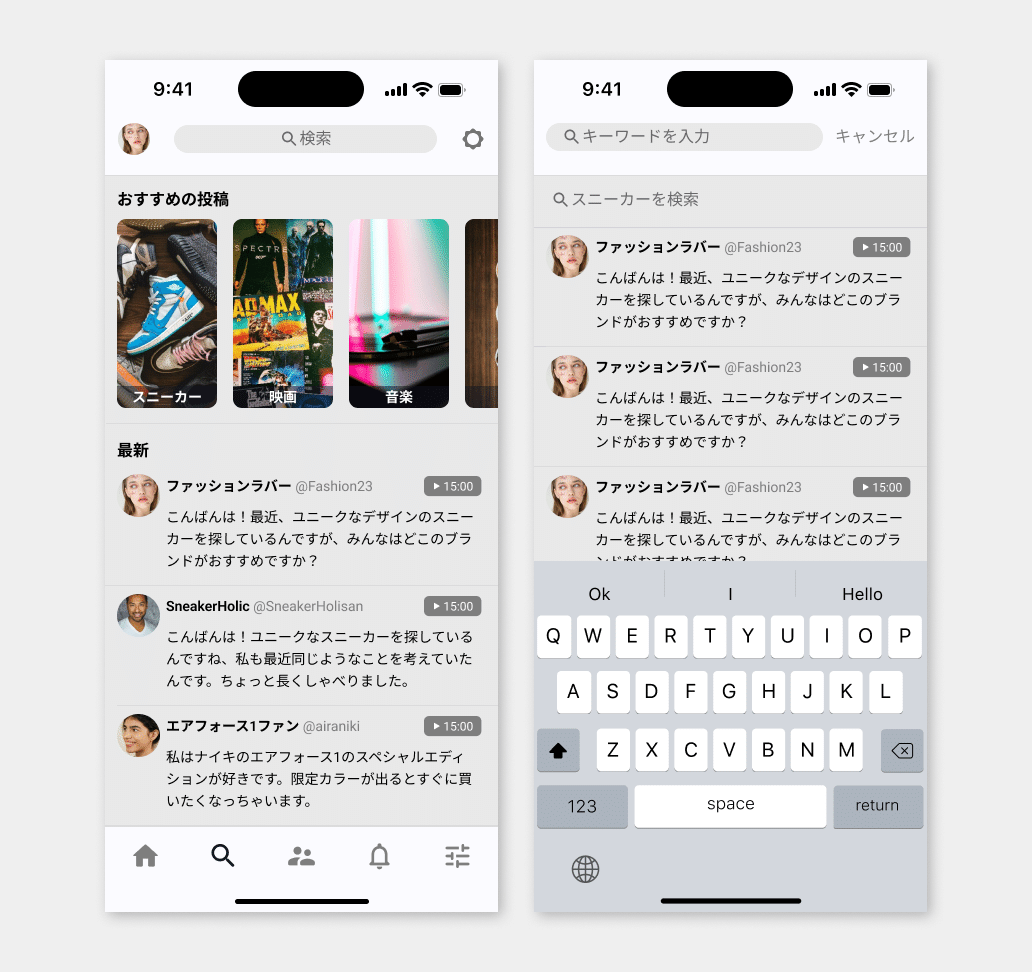
今回はファッション、音楽、カルチャーに特化したSNSを想定。一般的に検索する際には、リスト表示の方が一覧で結果を参照できるため向いていると思いつつも、レコードをディグする感覚、むしろそうしたちょっとした手間を楽しむことをイメージし、ビジュアルイメージからも直感で選べるスタイルとリスト表示を組み合わせたUIを選択。
※今回の製作についてはサービスのUIを設計することをテーマとしているため要件定義については割愛させていただいております。。
画面遷移した際にタイトル部分も入れるか迷いましたが、検索ボックスが入ることと、表示範囲を広く取りたかったこともあり、Twitter形式のタイトルなしバージョンを採用しました。

検索画面と入力フォームまでを以下のように作成

完成後の画面遷移確認

プロトタイプで画面遷移をしていて気付きましたが、すべてがアニメーションション遷移になっていたため、自分がどの階層にいるのかがわからなくなってしまいました。実際の動きと何が違うのか、自身のスマホで実際の画面遷移を確認。 以下気付きのポイントです。
プロトタイプ確認の際に気づいた点
ナビアクションからの遷移の際にはスライドではなく
即時画面切り替えにしないとユーザーが混乱する原因をまねく
下記図のように、即時の場合は同じ階層内で移動と認識。
スライドインをしようすると階層を移動している印象を与えてしまう
マテリアルデザインを一読した際にあった事象であることを身をもって体感


画面遷移を直し、4.検索画面は完了としました。
5.通知画面
製作にあたり主要なSNSの通知の一覧UIをリサーチ。多くのサービスでリストUIが使われていることを把握。
普段から慣れ親しんだUIではあるものの、その理由、優位性について詳しく知るためマテリアルデザインのリストの項目を一読しました。
ポイント
・閲覧性が高いUI
・アイコンを使用する事で視認性を高める
文字を読まなくても内容が把握できる
アクションエリアを追加することも
・「誰が」「何をしたか」わかるように文字を太くする

その考え方が反映されていることに気づく
リストUIをベースに以下のような通知のレイアウトを作成

左
Facebookを参照
新着と過去が連続
右
新着と過去のフィードをアクションナビで選択する
UIにすることで知りたい情報を多く表示
結果、右のレイアウトを採用し作成しました。
リストUIの基本はマテリアルデザインを参照しながら作成
解説動画を見てから作成後の見直し↓
今回のテーマでポイントとなる箇所
・閲覧性が高いUIになっているか
・「誰が」「何を」したか?一見してわかる
これらに対し最初に作成したUIはリスト形式を採用
はしているもの、「誰が」「何を」したかについて
コンテンツ内に記載はされているものの、内容を読まないと
わかりづらい
→文字の太さを変えて「誰が」「何を」したかをわかりやすく変更
また作成していて改めて気付かされたことですが、フォローされた人に対してのフォローバックボタンを用意することで、画面遷移の回数を減らせることを学びました。
ボタンのサイズについてもサイズに悩んだのでマテリアルデザインを見てミニマムサイズを確認。ボタンの外観のバランスを考慮しつつ、操作性も担保したかったので上下幅をパディングすることで推奨の48dpを確保しました。

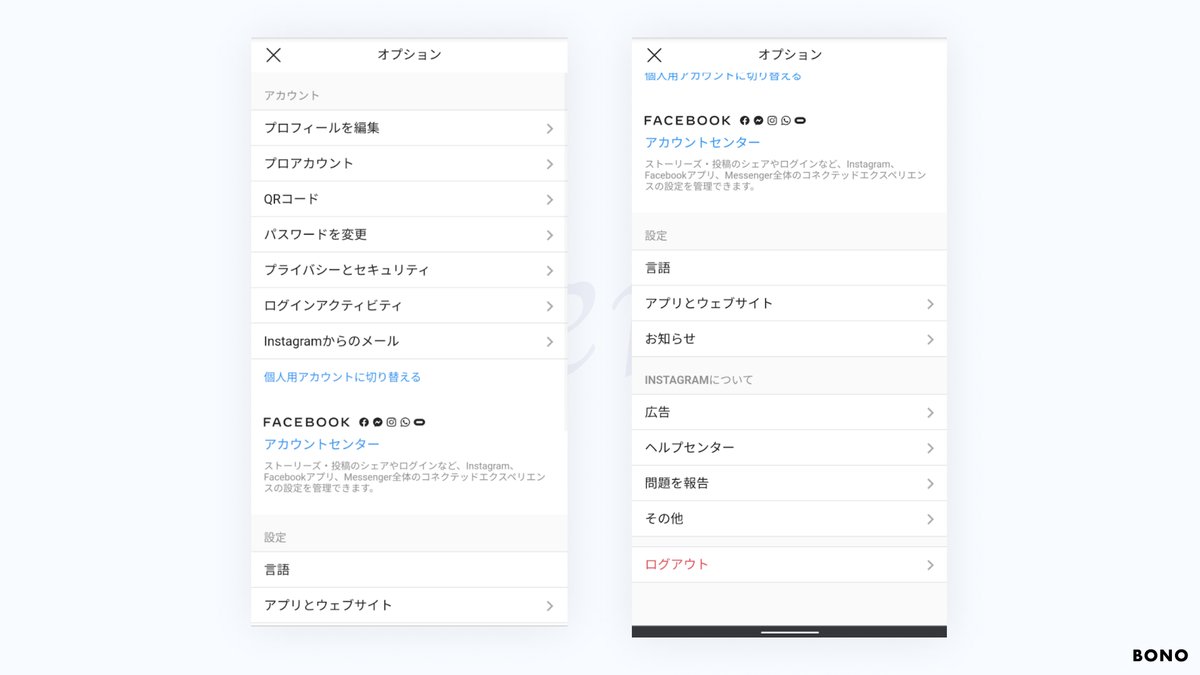
6.設定画面
最後のお題は設定UIのデザイン。
基本的なUIを設計することを目的とし、iOSの設定画面を参考に制作
今回もHIGとマテリアルデザインにお世話になります。
以下お題の設定項目を参考に進めていきます。

記載する項目は以下HIGの内容を参考に
--------------------------------------------------------------------------------------
ユーザーのシステム全体の設定を尊重し、アプリ固有の設定領域に冗長なバージョンを含めないようにします。
システムが提供する設定アプリに、最も変更の少ないオプションのみを追加します。
各プラットフォームには、システムの全体的な外観、ネットワーク接続、アカウントの詳細、
アクセシビリティ要件、言語と地域の設定などを調整できるアプリが含まれています。
--------------------------------------------------------------------------------------
自分なりの解釈ですが、基本的なアクセシビリティに関わるような項目に関してはOSに準ずる。
アプリ側ではあくまでサービス固有の設定を簡潔にする必要があり
それによりユーザー自身の負担が減り、サービスに対しての信頼が向上すると考えられます。
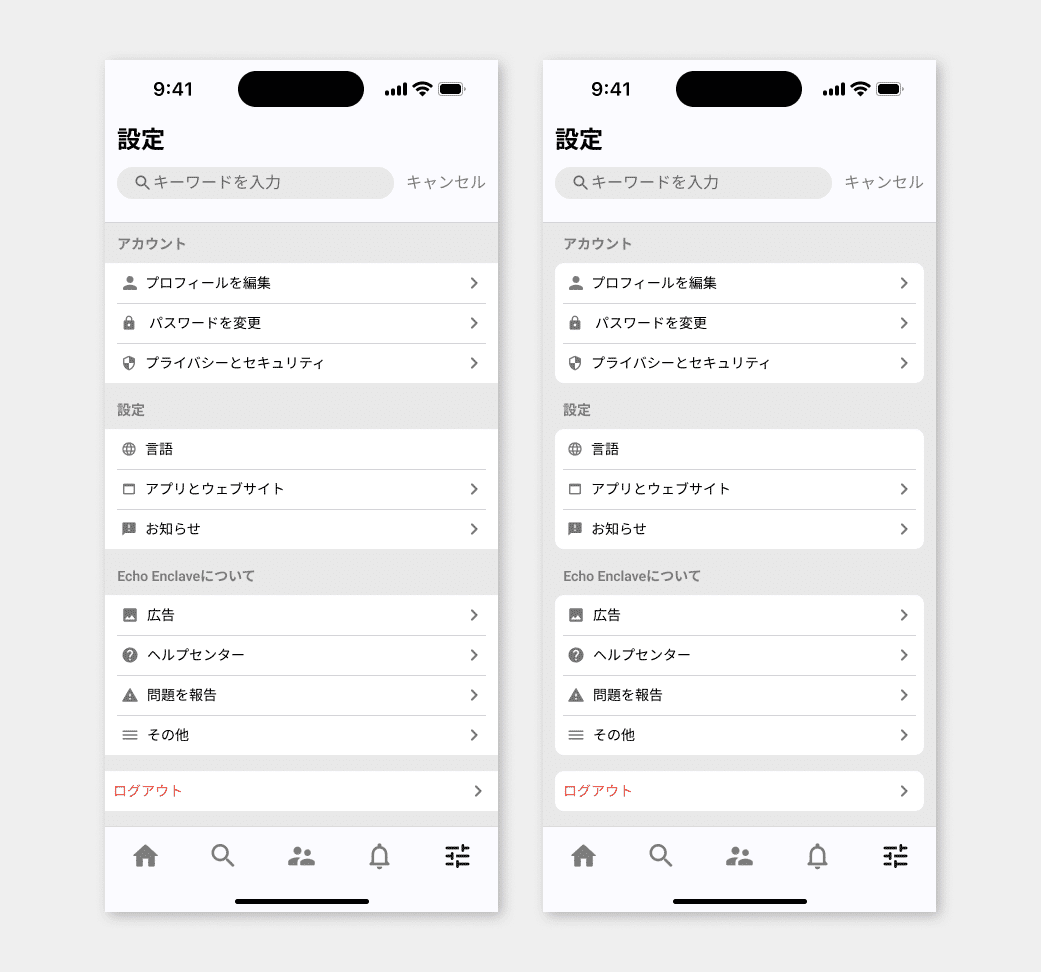
2パターンを作成
iOSをベースに2タイプを作成。背景とコンテンツ部分にコントラストを付けることで選択できることを促せるようにアレンジ。グループとしての視認性が高いと判断し、右のカードタイプを採用

学んだこと
設定UIの基本
・グループで区切ってわかりやすくする
項目毎だとわかりずらいので、グループで括ることで目的のコンテンツに
たどり着きやすい
・リスト…わかりやすいラベル(短い+簡潔)でリストにする
・iOSは背景をグレーにして項目を目立たせることができる。
iOSとAndroidの違い
iOS
背景とリストのコントラスト
Helpテキストはリストの欄外に記載
Android
ブロックごとに区切られていない
グループタイトルはフォントの色を変えている
全体の振り返り
いままで何気なく使っていたSNSをサービスの設計する側の視点で見て、触り、考え、調べることで今までは到底気付かなかった側面を多く知ることができました。。
また今回の課題を製作するにあたり、マテリアルデザイン、HIGを活用し目的に沿ったデザインシステムの重要性の認識を深める
ことができたと思います。
ビジュアルデザインを専門にしてきた身としては、すべてが新しい発見でよりUI/UXの世界への興味、関心が深まっているなと感じます。
まだまだこれからも学びを続けていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
