
【プロンプト全文付き】ビジネス画像生成くんをCreate.xyzで作ってみた
今回は割りと順調にイメージしていたものが作成できました。
Create.xyzがすごいという噂もあります。
とはいえ躓きポイントがいくつかありましたので、1週間前の自分のように行き詰る人に向けて書きました。
やりたいこと
プレゼン資料にちょっと差し込みたい絵とか、ブログ記事のサムネイル画像など、ちょっと画像を作りたい場合に使えるツールを作りたいと思いました


これが上手く出来上がると、Chat-GPTを解約しても問題ない理由の一つになるなと思っています。
ちなみに参考文献はこちらです、お世話になっております。
出来上がりページ(全文Prompt付)
完成ページはこちら↓です。
なお、Prompt付きは↓です。
https://www.create.xyz/share/bebdf2d7-6f48-4c4a-819e-545a6c439d4b
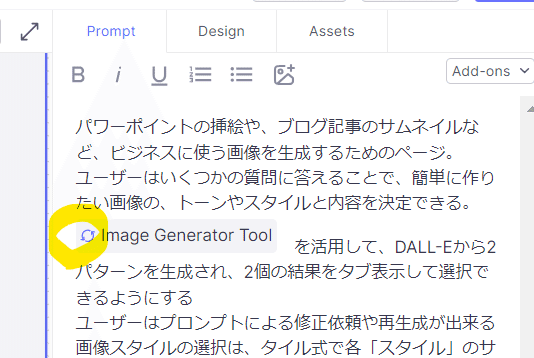
パワーポイントの挿絵や、ブログ記事のサムネイルなど、ビジネスに使う画像を生成するためのページ。
ユーザーはいくつかの質問に答えることで、簡単に作りたい画像の、トーンやスタイルと内容を決定できる。
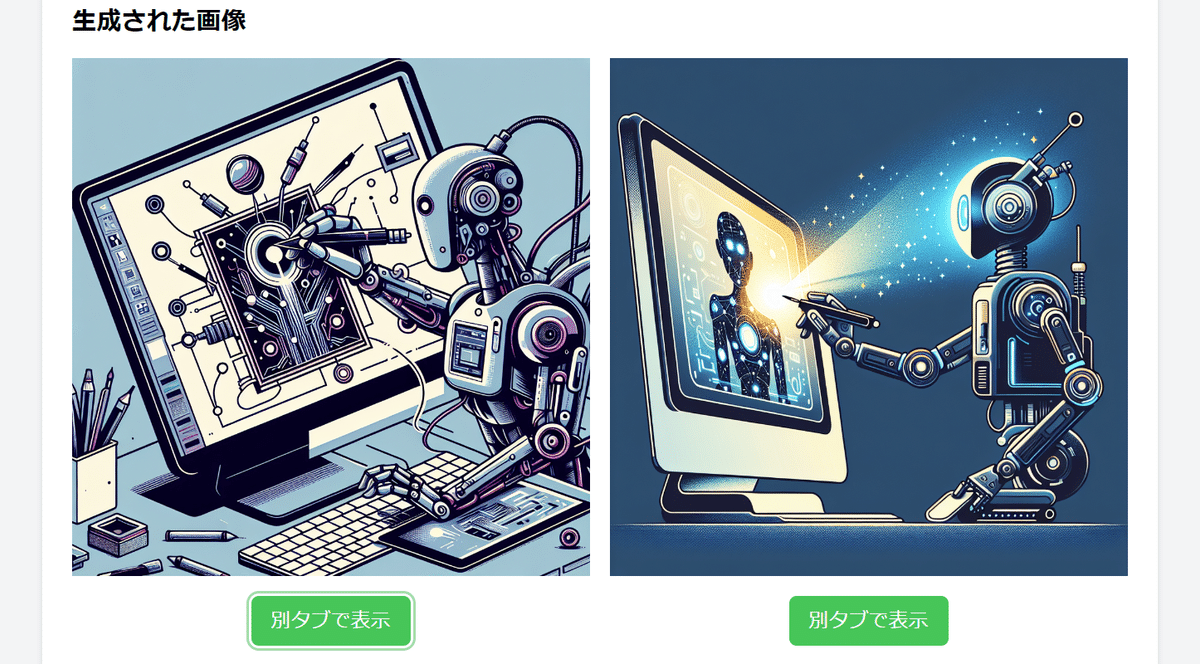
/Image Generator を活用して、DALL-Eから2パターンを生成され、2個の結果を並べて表示して同時に見れるようにする
それぞれの画像について、別タブで表示ボタンからダウンロードできる
ユーザーはプロンプトによる修正依頼や再生成が出来る
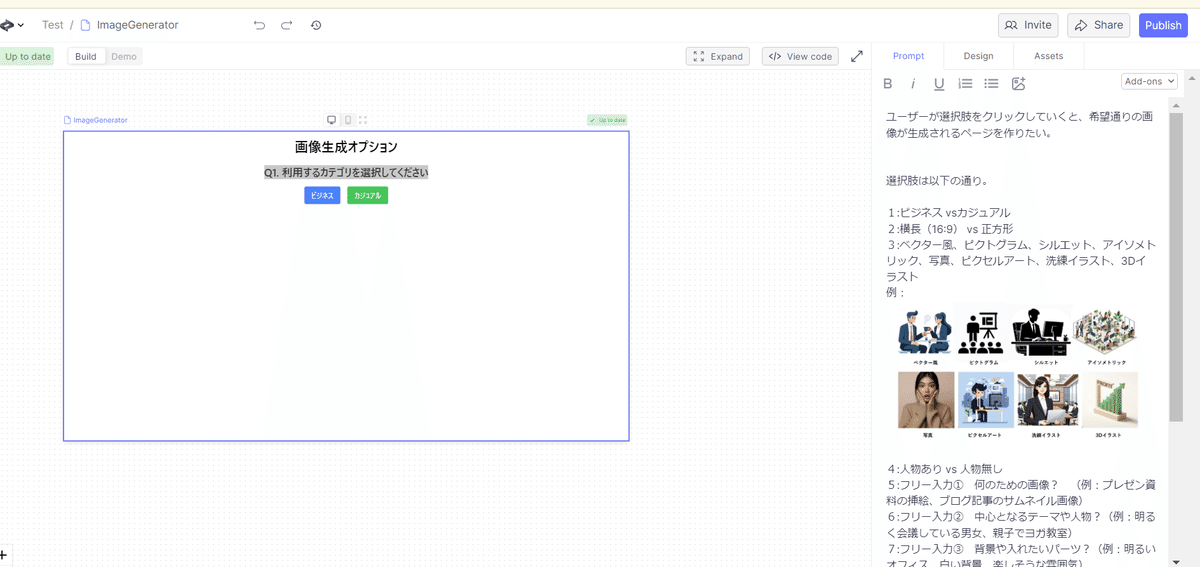
画像スタイルの選択は、タイル式で各「スタイル」のサンプル絵がボタンになっていて選択する
・入力項目として、「画像の用途」を追加
・「画像の主題」の横に「必須」と追記
・「画像の用途」の例として「例:プレゼン資料の挿絵、ブログ記事のバナー」と追記
・「画像の主題」の例は、「例:会議室でプレゼンするアジア人男性、カフェで電話しているスーツの女性、食卓を囲む複数の家族」へ修正
「別タブで表示」ボタンをクリックしたら画像URLを別タブで開く
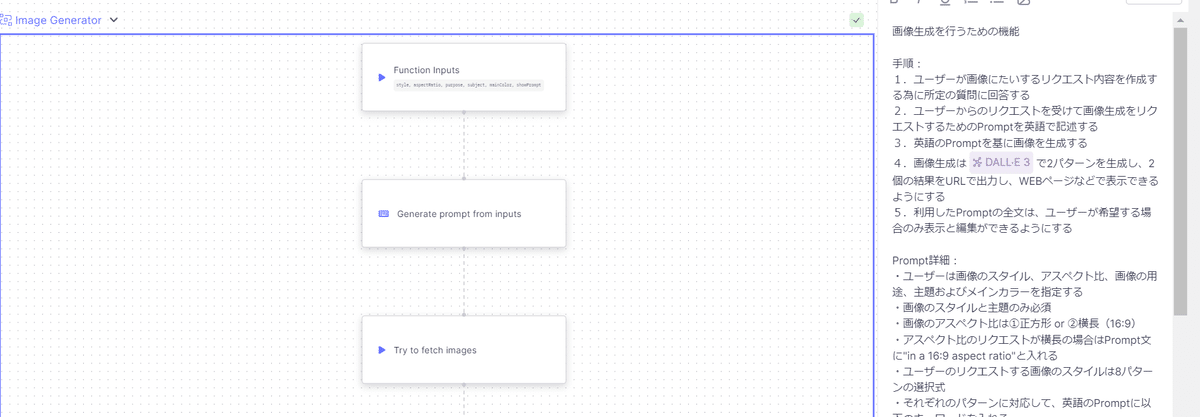
FunctionのPrompt文: Image Generator
画像生成を行うための機能
手順:
1.ユーザーが画像にたいするリクエスト内容を作成する為に所定の質問に回答する
2.ユーザーからのリクエストを受けて画像生成をリクエストするためのPromptを英語で記述する
3.英語のPromptを基に画像を生成する
4.画像生成は /DALL·E 3 で2パターンを生成し、2個の結果をURLで出力し、WEBページなどで表示できるようにする
5.利用したPromptの全文は、ユーザーが希望する場合のみ表示と編集ができるようにする
Prompt詳細:
・ユーザーは画像のスタイル、アスペクト比、画像の用途、主題およびメインカラーを指定する
・画像のスタイルと主題のみ必須
・画像のアスペクト比は①正方形 or ②横長(16:9)
・アスペクト比のリクエストが横長の場合はPrompt文に"in a 16:9 aspect ratio"と入れる
・ユーザーのリクエストする画像のスタイルは8パターンの選択式
・それぞれのパターンに対応して、英語のPromptに以下のキーワードを入れる
1.ベクター風=flat and simple vector illustration, Behance style,
2.ピクトグラム=simple black human icon, pictgram withount shadows, white background,
3.シルエット=simple black silhouette picture without shadows or three-dimensional effects, white background
4.アイソメトリック=simple vector style, isometric,
5.写真=realistic photo,
6.ピクセルアート=Simple 2D pixel art, 1980s Famicom style,
7.洗練イラスト=Using the aesthetic of a crisp, detailed vector illustration with a professional and polished look,
8.3Dイラスト=simple 3D illustration,
fix:
・アスペクト比のリクエストが横長の場合はPrompt文に"in a 16:9 aspect ratio"と入れる
取り組んだこと
画像生成のFunction化
画像生成の機能については、Functionとして外だしすることにしました。
実は手前で、やりたいことを全文書いてみたんですが、あんまりイマイチでしたので。

なお、今回は8パターンの画像を作成したかったので、『参考文献』を参考にしながら、Prompt文を地道にコピペしました。

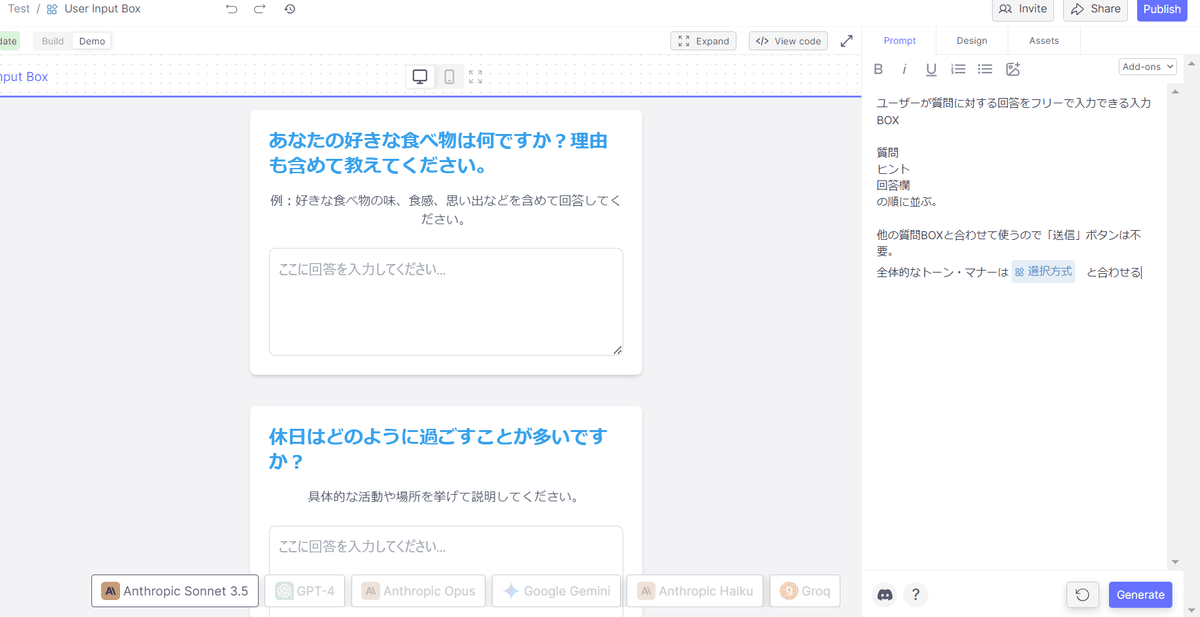
ちなみにですが、Functionを変更した後は、Page側のこの「更新」ボタンを押さないと反映されないです。
これに気付かず30分はスタックしました。

Component構築をトライし微妙だったのでイチから作り直しました
ちなみに、実は今の完成系の手前で一度、作りかけを捨てています。
というのも、上から順番に質問にタップして答えて、最後に出力するという画面イメージが先行していたので、見た目から作り始めていたんです。
延長線上で、Componentを使えば同じような質問のボタンを並べれそうなどと考えていました。
こういった発想ですね。
ページ ⇒ コンポーネントなどの色んな機能が組み合わさってできたもの
コンポーネント ⇒ ページを構成するそれぞれの要素
のように考えると良いと思います。
要するに、ページの一部分を部品として小分けに作るということですね。
しかし、このComponent作成も四苦八苦しましたし、結果として質問に答えていっても肝心の「画像生成」に反映されないという致命傷があったので、思い切って捨てました!


ということで、プレーンな状態から冒頭のPrompt文を入れて作成したのが現状のページです。
「コアコンセプト」を伝えることを重視して、Create.xyzに自由演技してもらう方が早い説です。
Fix指示で画像サンプルを入れる
ちなみに途中でAIから提示された「タイル式」は良いなと思ったんですが、画像が全然違うので、実際に出力した画像に差し替える作業をしました。

なお、差し替える先の正の画像はPromptエリアに貼ってもイマイチでしたので、Assetとして保存したものを指定しました。
一括修正が出来ると良いのですが…諦めて8個を順番に修正します。
Functionのテストを兼ねて、8個全ての画像を出力し、Assetsに保存しました。

最終調整
あとは半分趣味の世界ですが、以下の点を修正しました。
画像2枚をタブ表示から横に並べ表示に変更
「ダウンロード」ボタンを実装しようとする(が難しかった)ので、「別タブで表示」ボタンを設置
生成中であることがわかるようにクルクル回る円を入れる
Stable DiffusionとDALL-Eで実装予定だったが、Stable Diffusionの出力結果が意図と違うものが多かったので外してDALL-E一本化(Prompt文との相性か?)
改善の余地
今回実は、横長(16:9)画像の生成があまり上手くいっていません。
ココは何度か試行錯誤しましたが、たまに上手くいくのでいったん良しとしました。
(同じPrompt文をChat-GPTに直接投げると上手くいくので、Create.xyzとDALL-Eの接続仕様を少し疑ったりもしています)
少し生成に時間が掛かる点も気にはなりますが、仕様かもなと考えています。
また、強いて言うとレベルですが、再生成についてはもう少し改善の余地があるなと考えています。
具体的には、2パターンの1つを選択してから修正依頼をしたり、Chat-GPT本体で出来るような絵の中で具体的に変更して欲しい部分を指示するとかです。
まとめと感想
全体的には、ちょっと前では絶対自分では無理だったページ構築が、FunctionとPageの組み合わせで簡単にできたので大満足です
見た目の修正は地道な作業が必要で、少しシンドイと思うこともありました
今後は、別のページ作成などの際にComponentをマスターしたいです
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
