
Create.xyz|コンポーネントの使い方は?
「Createのコンポーネントって何?」
「ページを更新する度にデザインがランダムに変わるCreateガチャにはまってしまった。」
「安定したデザインの生成がしたい」
本記事ではこのような方にCreateにおけるコンポーネントの使い方をお伝えします。
■本記事で分かること
Createにおけるコンポーネントの基本的な使い方
■前提事項
Createの基本的な使い方を知っていること
使い方が知りたい方はコチラ👇
また、Createは日々アップデートされていますので、その更新情報も知りたいという方はコチラ👇
■本記事の信頼性
本記事を書いている私は、Create.xyzの日本公式アンバサダーに任命されている「なおき」といいます。
Create.xyzのCEO@dhruvtruthさんから直接オファーいただきました👇
【ご報告】https://t.co/dcFp4LO3dkの公式アンバサダーになりました☺️✨
— なおき | AI×時短術 (@Naoki_GPT) June 15, 2024
お誘いいただいた@dhruvtruth さんに改めて感謝申し上げます。
Createは初心者でも色んなホームページやアプリ、ゲームが作れて夢のある生成AIの1つだと思います!… pic.twitter.com/MwjgdLBYA4
また、Create.xyzのCEO@dhruvtruthさんが共催するHP制作コンペで3位受賞させていただきました!
congrats to @naoki_GPT for winning 3rd place in @jun_ymmd's https://t.co/no4WRUnGna contest! おめでとうございます!🎉 pic.twitter.com/BoRfkWDrbe
— Create (@create_xyz) June 7, 2024
fixed header scroll + Google Maps integration + components + mobile UIhttps://t.co/FblTrJhQXR pic.twitter.com/chlIqqyBPv
— Create (@create_xyz) June 7, 2024
AIM-HP制作コンペcreate賞の2作品が決定!
— JUN (@jun_ymmd) June 4, 2024
受賞されたのはこちらの2名!おめでとうございます!@umenosanata
コメント:コンポーネントを多様、背景ぼかしがcoolだった!@Naoki_GPT
コメント:スクロールしても固定されるメニュー。スマホUIがイイ!
本日の発表ではcreate… pic.twitter.com/0HTweXWfKr
さらに、SHIFT AIでCreateの講師を務めたり、数々のセミナーを実施し、多くの方から応援のお言葉をいただいています!


それでは今回は、Create.xyzにおけるコンポーネントの使い方を簡単にご紹介しますので、是非最後までご覧ください!
1.Create.xyzのコンポーネントって何?
コンポーネントとは、いわゆるページを構成する要素のことです。
具体的には、ボタン、ヘッダー、カード、表、セクションなどのページ内に存在する様々なものを指します。
「ページと何が違うの?」
と思う方もいらっしゃると思いますが、
ページ ⇒ コンポーネントなどの色んな機能が組み合わさってできたもの
コンポーネント ⇒ ページを構成するそれぞれの要素
のように考えると良いと思います。
要するに、ページの一部分を部品として小分けに作るということですね。
Createでは複雑なページになればなるほどデザインの安定性を保つことが難しくなります。
こんな時、ページの要素を小分けにして、部品をあてはめていくと上手いこと仕上がるというわけですね。
2.コンポーネントを使うメリット
「なんとなく小分けにするのは分かったけど、どんなメリットがあるの?」
という問いが飛んできそうですが、2つのメリットがあると思います。
① ページ生成時のランダム性を排除できる
② 毎回デザインを設定しなくていい
メリット① ページ生成時のランダム性を排除できる
Createを使ったことがある人は誰しもがぶち当たるのが「ランダム性」です。
Createでは、ページのデザインなどをプロンプトで入力して作成していきますが、どんなページが出来上がるかは作ってみないと分からないんです。
このため、毎回デザインがコロコロ変わってしまったり、細かい部分を変えたいのに反映されなかったり…いわゆるCreateガチャにはまります。
特に無料ユーザーがはまりがちで(私もはまりました)、よっぽど作りたい何かがない方はめんどくさくなってやめてしまうケースにつながるのではないでしょうか…
Createガチャにはまると、再度新しいページを作成したり、ひどい場合は新しいプロジェクトからやり直す必要があります。
こんな悩みを解決してくれるのが「コンポーネント」です。
コンポーネントでページ内の部品を作っておけば、全てのページに同じ部品を使うことができます。
つまり、デザインが安定するということです。
これがコンポーネントの最大のメリットと言えるのではないでしょうか。
メリット② 毎回デザインを設定しなくていい
1つのホームページを作成しようとすると、ページ数が何枚にも及びます。
そして、ホームページやアプリはデザインに一定の統一性を持たせることが通常です。
そんな時、HTMLでコーディングする場合はコピペで済むのですが、Createではそうはいきません。
毎回、同じデザインになるかヒヤヒヤしながら(大体ならない)プロンプトを入力する必要があります。
しかも、デザインはHTMLと同様にかなり具体的な内容を設定する必要があり、ピクセル数や幅、余白といった細かいデザインを毎回設定するのはなかなか骨の折れる作業です。
有料版のユーザーであれば、ある程度Designタブから自由な設定ができますが、それでも万能ではありません。

そんな時に、デザインを固定したい部分を「コンポーネント」として作成しておけば、毎回デザインを設定しなくてもどこでも何度でも同じものが出力されることになります。
毎回設定する手間を省くことができる。
これもコンポーネントのメリットの1つですね。
3.コンポーネントの作り方
それでは、実際にコンポーネントを作っていきましょう。
作り方には2種類あります。
① New Componentから作る方法
② 作成したページから好きな要素をコンポーネント化する方法
では、1つずつ見ていきましょう!
① New Componentから作る方法
まずはNew Componentから作る方法ですが、これは新しいページを作る際と同じ手順になります。
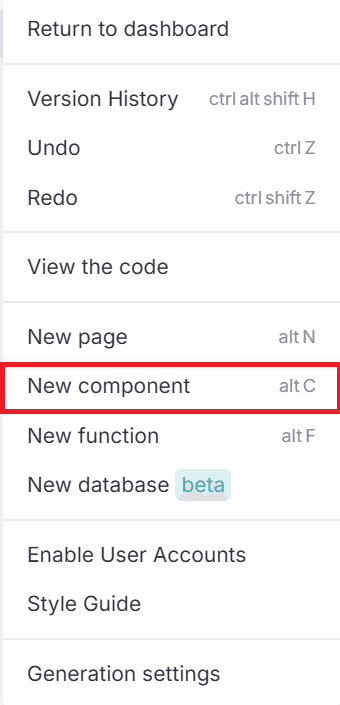
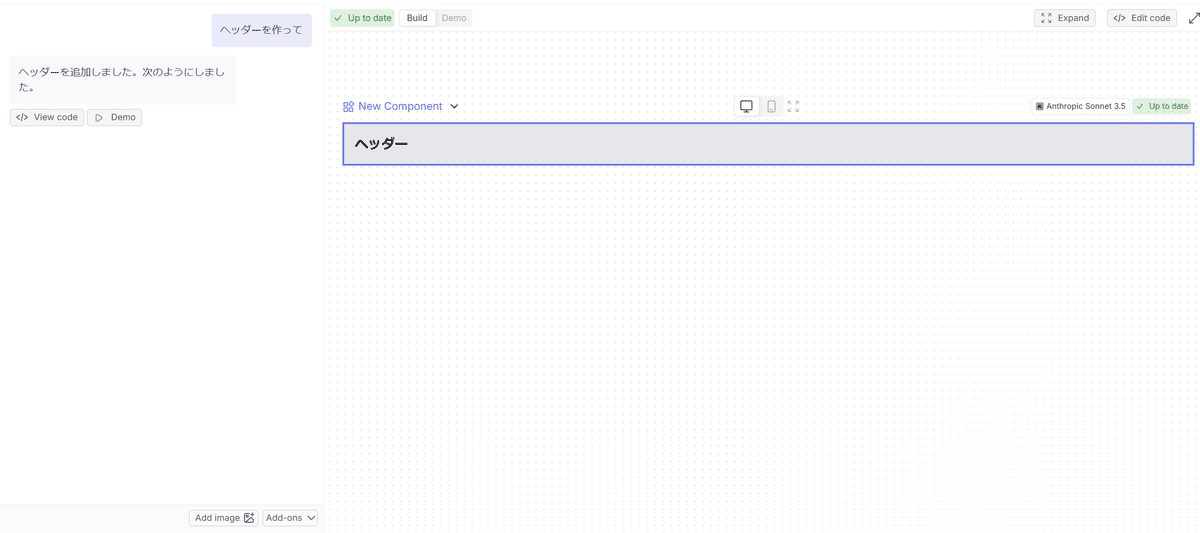
まずは画面左上にあるCreateのロゴマークからNew Componentをクリックします。

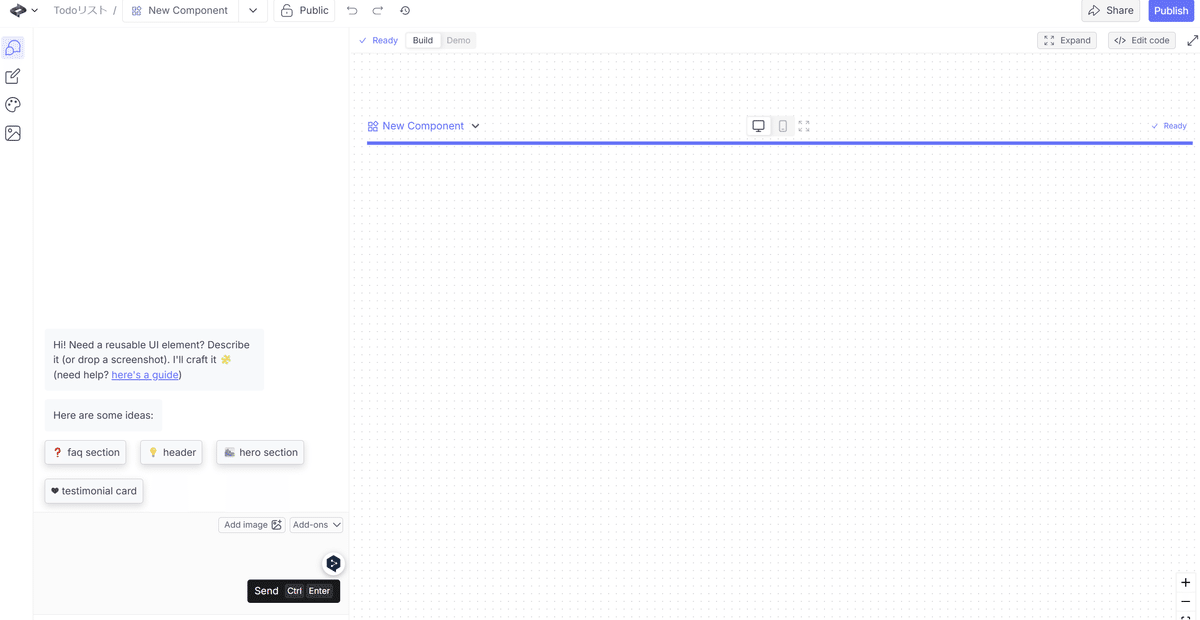
すると、新しいコンポーネントを作成する画面が出てきます。

今回は、とりあえず「ヘッダー」でも作ってみましょうということで、プロンプトに「ヘッダーを作って」と入力して生成してみると、以下のようなヘッダーができました!

非常に簡単ですが、これでNew Componentから作る方法は終わりです。
② 作成したページから好きな要素をコンポーネント化する方法
次に、作成したページの部品をコンポーネントに変える方法を紹介します!
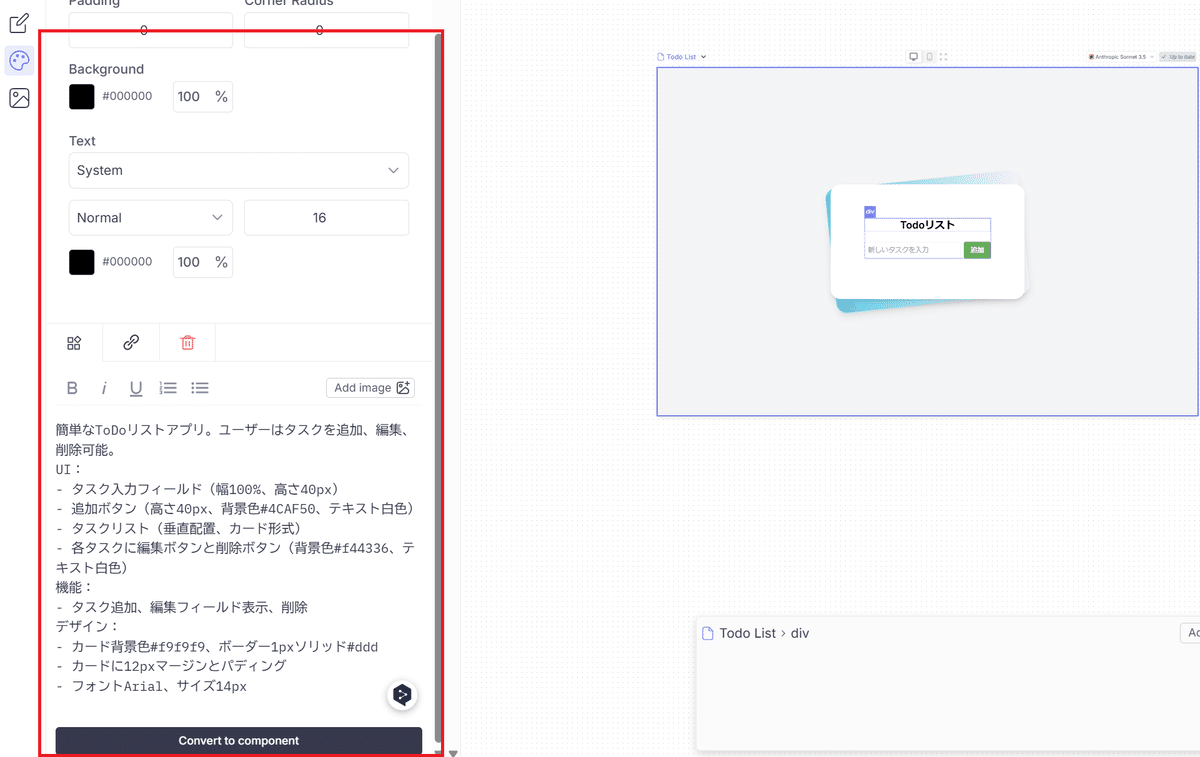
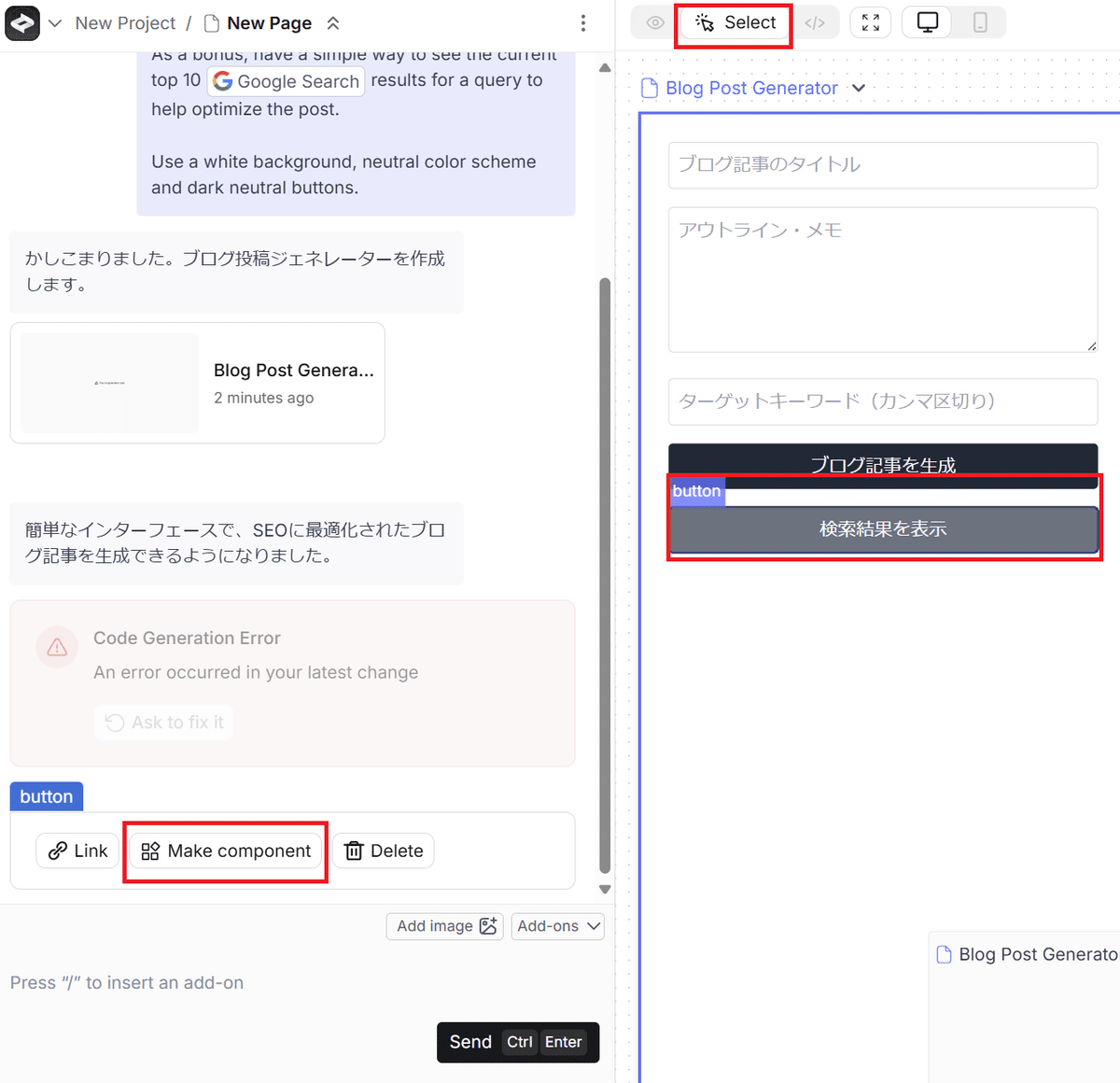
まずは、「Selectモード」で、すでに作ったページから気に入った要素をクリックしてください。
今回は、作成したページのボタンをクリックしてみましょう。

クリックすると、画面左側にMake componentタブが表示されました。
Make componentタブをクリックすると、ボタン部分だけがコンポーネントとなって新しいコンポーネントとして作成されました!

これで作成したページから好きな要素をコンポーネント化する方法は終了です!
4.コンポーネントの使い方
では、いよいよ作成したコンポーネントを使って行きましょう!
コンポーネントの使い方は至って簡単です。
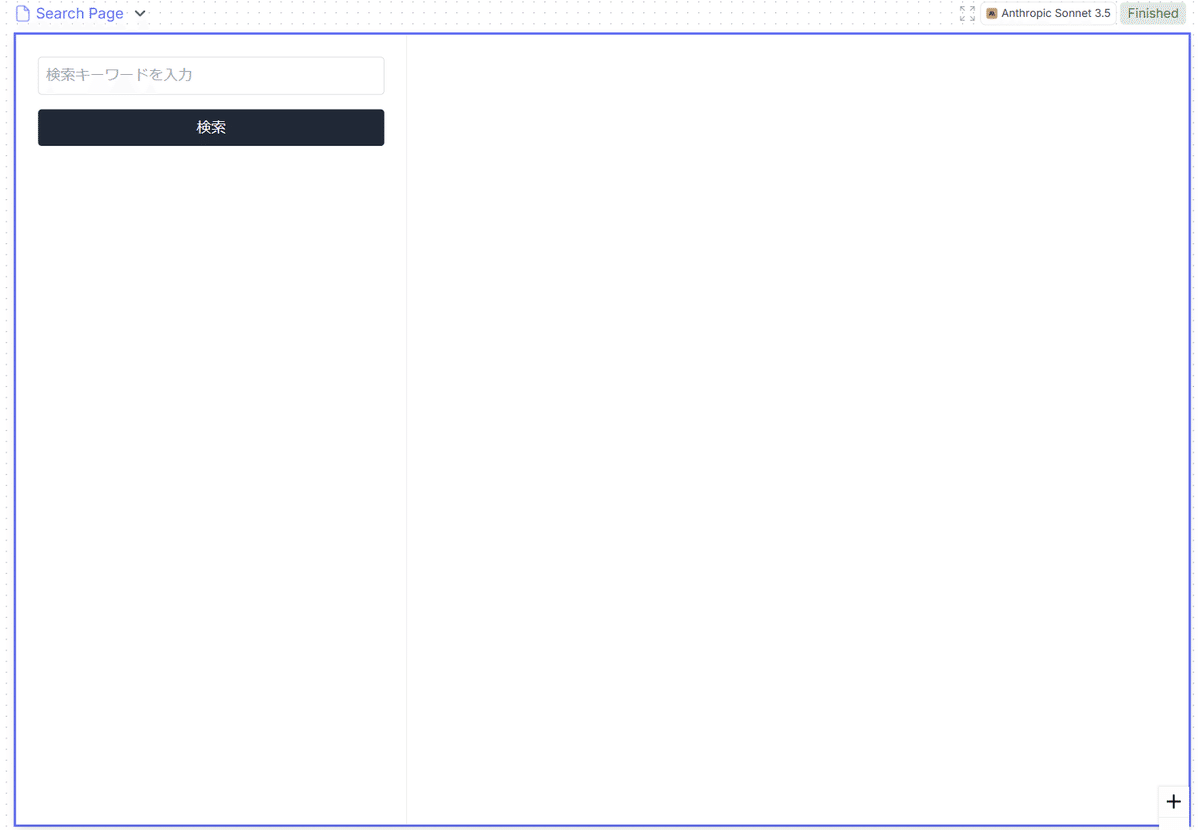
今回は適当に作ったページにボタンを追加してみましょう!

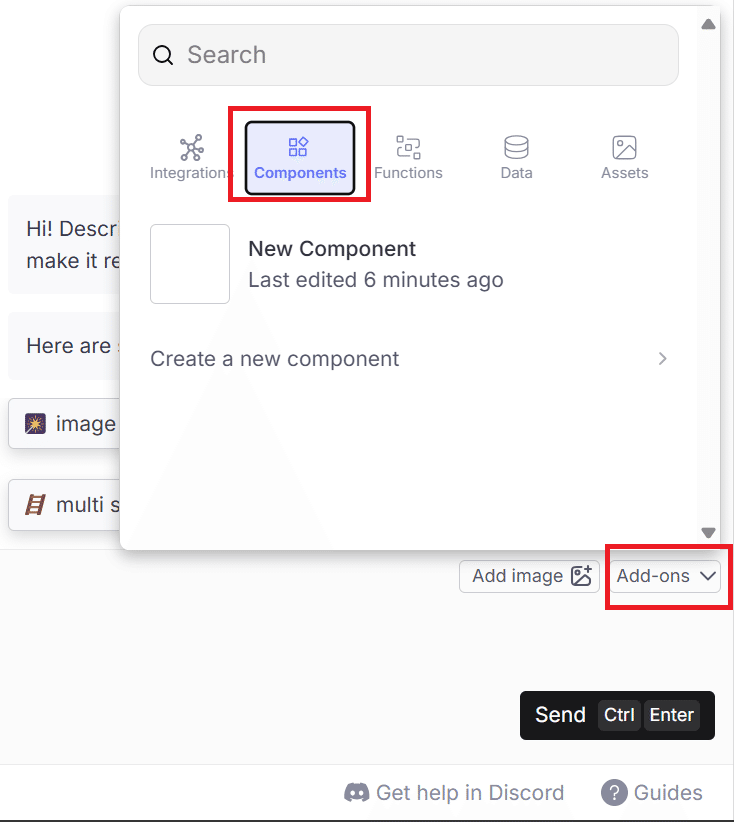
まずは、Add-onsからcomponentsを選択します。(コンポーネントを入れたい部分のプロンプトの位置で「/」を入力しても同様に実施できます。)

「Components」から先ほど作成したコンポーネントを選択してください。
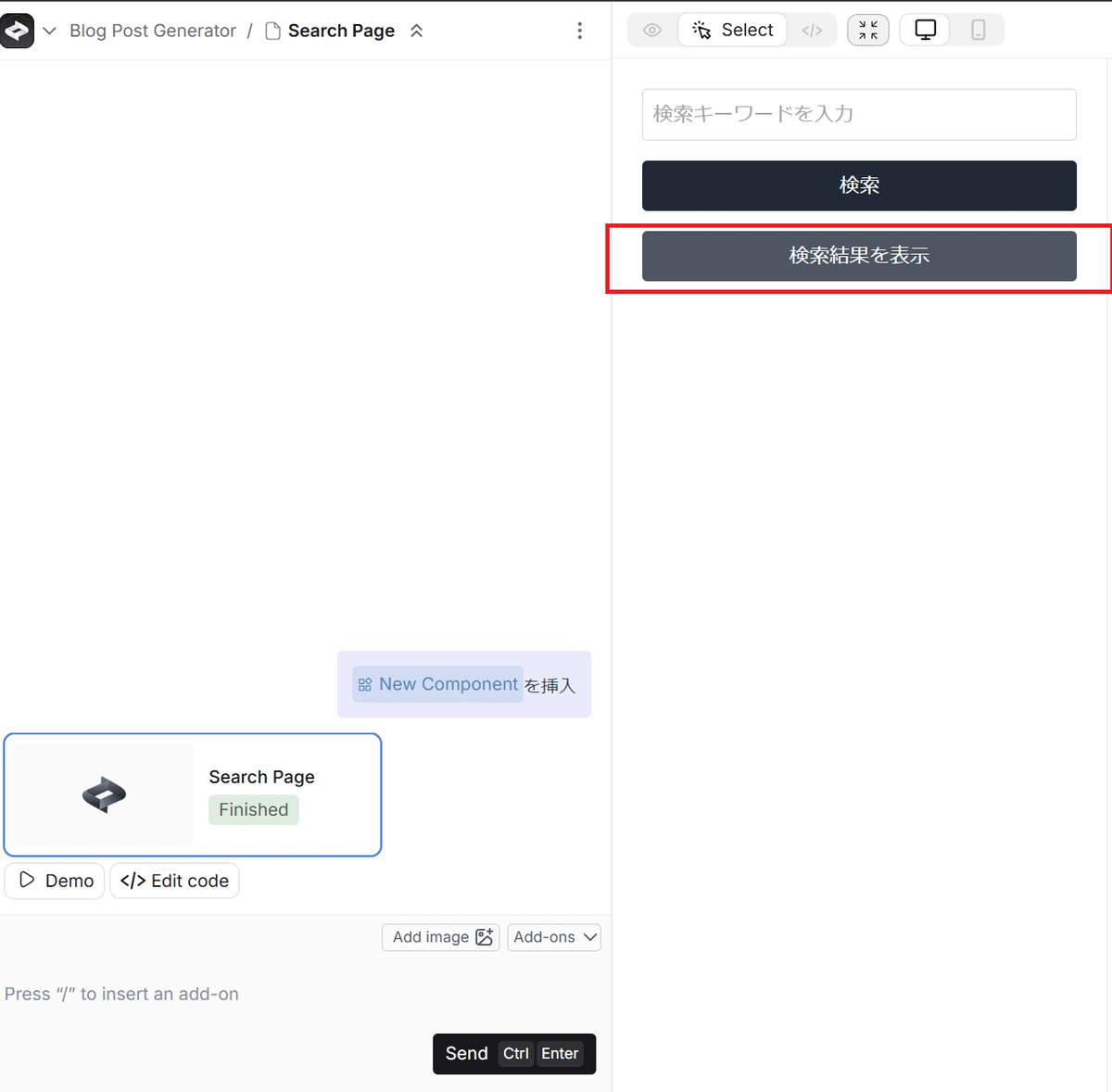
挿入されたら画面下のSendをクリックしてみましょう。
すると…

先ほどコンポーネント化したボタンが表示されましたね!
これで作業は終了です。
お疲れ様でした!
ちなみに
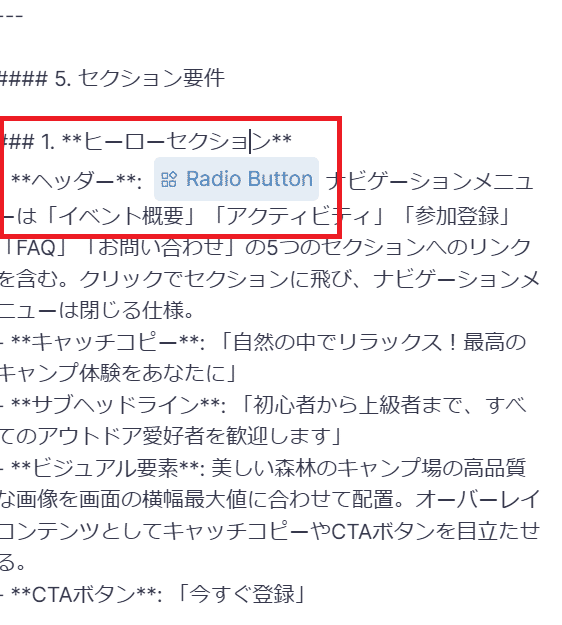
もし、プロンプトモードで作成している場合は、下の画像のように挿入したい箇所にコンポーネントを入れるようにしてGenerateしてください。

5.コンポーネント使用にあたっての注意事項
コンポーネントは非常に便利なのでページを作成する際は非常に良く使うことになると思います。
そこまで大きな注意事項ではないのですが、私がハマった点を共有しておきますと
コンポーネントを使いすぎるとバグることがある
ということです。
これは、実際にCreateのCEOである@dhruvtruth さんからも「コンポーネントを使いすぎると上手くいかないことがある」と教えていただきました。
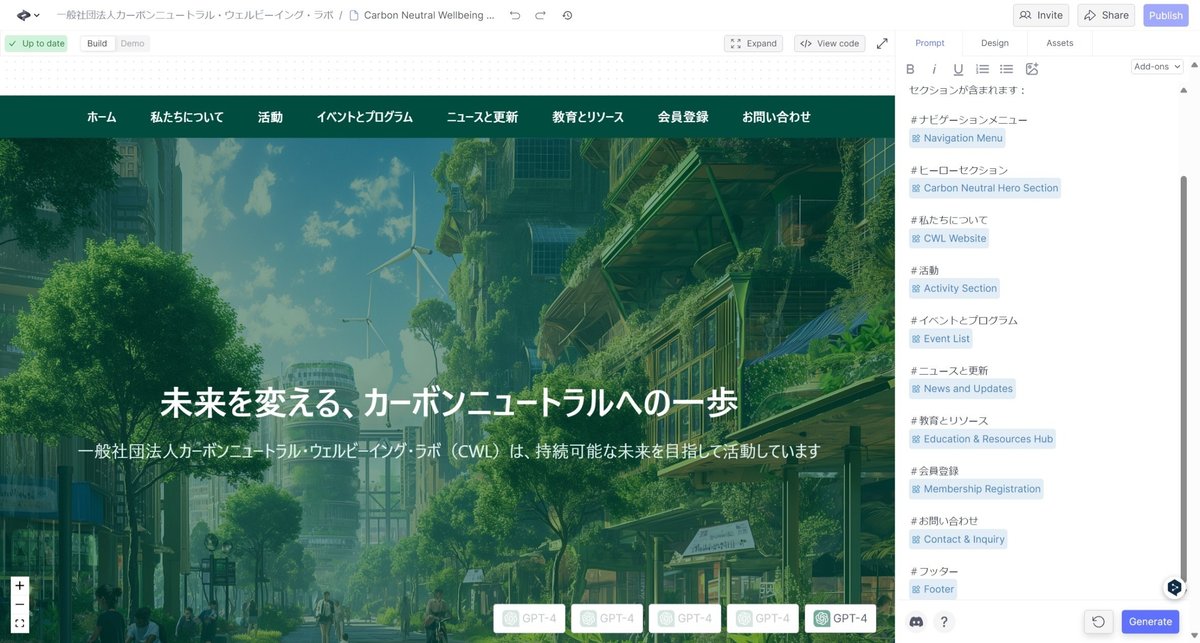
ちなみに、私がCreate賞を受賞させていただいたページは以下のようなコンポーネント祭りの仕様にしていました。(アップデート前の画面なのでプロンプトが右側に表示されています)

この時は無料版でGPT-4を使用して作成したのですが、1つ1つのページの精度を上げるためにページ自体をコンポーネントとして作成し、それをトップページにぶち込むという手法をとっていました。
しかし、コンポーネントが多すぎて途中で生成が止まってしまう事象が度々発生してしまい、精神的にかなり消耗しました…
ちなみに、このページが全て反映されるまで多分30回くらい更新し続けてます(笑)
私のようにページサイズのコンポーネントを作成すると良くないのかもしれませんが、「コンポーネントは使いすぎるとバグる」ということがありますので、ご注意ください。
6.まとめ
今回は、「Create.xyzにおけるコンポーネントの基本的な使い方」をテーマに紹介しましたが、いかがだったでしょうか?
今回の方法を活用して、Create.xyzで皆さんが作るページがより素晴らしいものになると嬉しいです!よろしければコメント欄やXでご自身の作ったものを教えていただけると私も見させていただきます!
もし、この記事が役に立ったと思ったら、ぜひSNSでのシェアやコメントをお願いします!
また、他のAIツールを使った時短術や業務効率化の知識をX(旧Twitter)で紹介していますので、ぜひフォローしてください!
さらにCreateを学びたい方へ
公式ドキュメント
Create.xyzの公式ドキュメントで詳細な情報を得られます。
Xコミュニティへの参加
Create.xyz-JAPAN支部コミュニティに参加して、他のクリエイターと情報交換しましょう!
ポートフォリオサイト
Xアカウント
Createに関する最新情報をアップしていますのでぜひフォローしてください!
