
Visual Analyticsについて
PNDと申します。
総合メディア企業でデータ活用を推進するCoE部門の一員として働いています。
2月(正確には1月31日)からTableau DATASaberにチャレンジしています。
今回は、データ可視化をする際に気にかけるポイントについてまとめたいと思います。
※DATASaberの復習もかねて、まとめます。
1. そもそもなぜVisual Analyticsが必要?
1番の理由は、みんなが平等に正確に素早くデータを理解できるようにして、本来のTask(データを用いて何を成し遂げたいのかという目的)を忘れないようにするためであると私は思います。
データをビジュアライズしなくても、利用すること自体はできると思います。ですが、本来データを用いて実施したいタスクが、インサイトを探したり、データの傾向や特徴を知り、それを用いて施策を打つことが目的であるということであれば、ビジュアライズは効果的であると思います。
例えば、各地域/都道府県ごとの売上、利益の情報を把握し、利益が上がっていない地域/都道府県の店舗を整理するという戦略を打つ場合を想像してください。
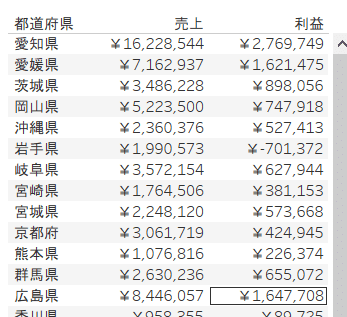
数字の羅列の集計表だと店舗と数字を1つずつにらめっこする必要があります。

これだと、まず初めに利益が上がっていない地域/都道府県をリストアップして、それがどの地域に集中してるのか、さらにはその店舗はどこで、、、と再編戦略を立てるまでに多くの工数がかかります。
このような集計表だと見づらいので、こんな感じにしてみましょう。

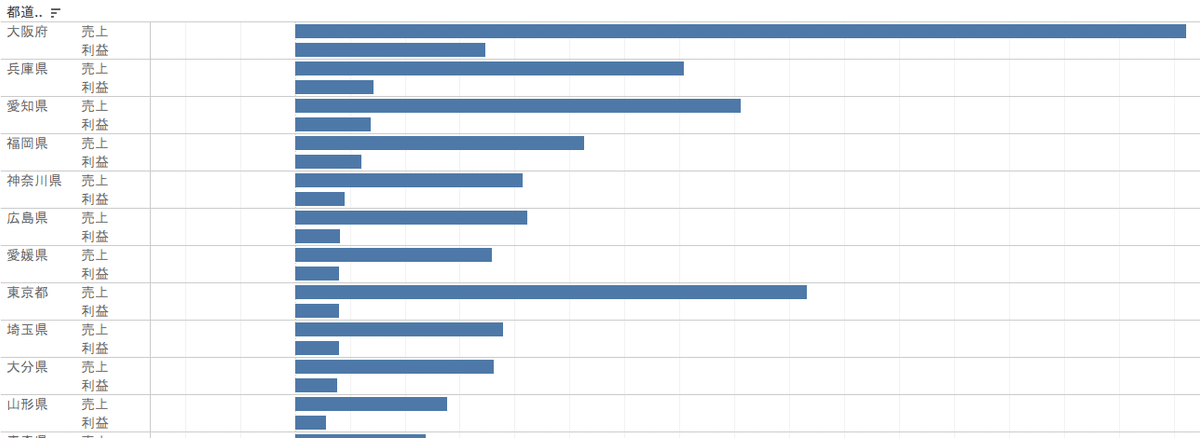
たとえば棒グラフにして、利益が大きい順に都道府県を並び替えたら、どこの都道府県で利益があがっていないのかが、棒の長さで判断できます。
今回の目的が利益が上がっていない地域の店舗再編が目的なので、集計表のような具体的な数字は不要です。みんながデータを見て、瞬時に正確にわかるようするためにも、ビジュアライズは必要になってきます。
2. 記憶とプロセス
データをみんなに理解させる上で、人間の記憶とプロセスを認知させることが重要になります。
人間の記憶には3種類のパターンが存在します。
センサーメモリ(感覚記憶)
ショートメモリ(短期記憶)
ロングメモリ(長期記憶)
長期記憶は、反復して培った学習記憶などが該当します。掛け算の九九などがそれに値するのではないかと思います。
一方で短期記憶はある事柄に意識を向けて、その内容を一時的に覚えている記憶のことを指します。ですので、例えば会議中に聞いていた話の内容を記憶したりなど、意識が向けられた事柄、脳内で考えているものに対しての記憶です。
感覚記憶は無意識的に反応ができるものになります。じゃんけんの勝敗とかがそれに近いものかと思います。
ショートメモリ(短期記憶)は外にアウトプットして忘れずにする傾向があります。会議を例にとってみると、議事録を取ることがそれに値します。
人間の脳で記憶できることは限られています。ですので、記憶しておかなければならない内容を脳の外に保存し、見える化するのです。
そうすることで、記憶する脳のメモリに空きが生まれ、また新しいことを記憶し、それを外出しして空きをつくり、また次の・・・というサイクルが作られます。
データについても同じことが言え、全データを脳内に記憶しておくことは無理だと思います。ですので、データを外にアウトプットする人がほとんどだと思うのですが、そのアウトプットの仕方で、瞬時に、感覚的に理解できる、できないが決まってきます。
ですので、いかにセンサーメモリのようにデータを見える化できるかが、データ活用では重要で、その手法としてビジュアライズがあります。
センサーメモリでデータ把握ができた場合、ショートメモリ(短期記憶)は、施策検討など脳で考える必要のあるタスクに用いることができるようになります。
3. Preattentive Attributes
Preattentive Attributesは直訳すると前注意的な性質と訳せます。いわゆる無意識的に把握できる性質、型のことを指します。
具体的なものとしては以下です。
向き・・・縦、横
幅・・・広い、狭い
長さ・・・長い、短い
色(色相)・・・赤、青、黄、緑
空間グループ・・・集合、密集
囲い・・・枠、グループ
サイズ・・・大きい、小さい
形状・・・四角、丸、三角
色(彩度)・・・濃い、薄い
位置・・・高い、低い
これをうまく使うことで、データを認知しやすくなります。
また、Preattentive Attributesの中でも序列が存在します。
Preattentive Attributesの序列
位置
色
サイズ
形状
試しに上記4つを表現したものを並べてみます。
1. 位置

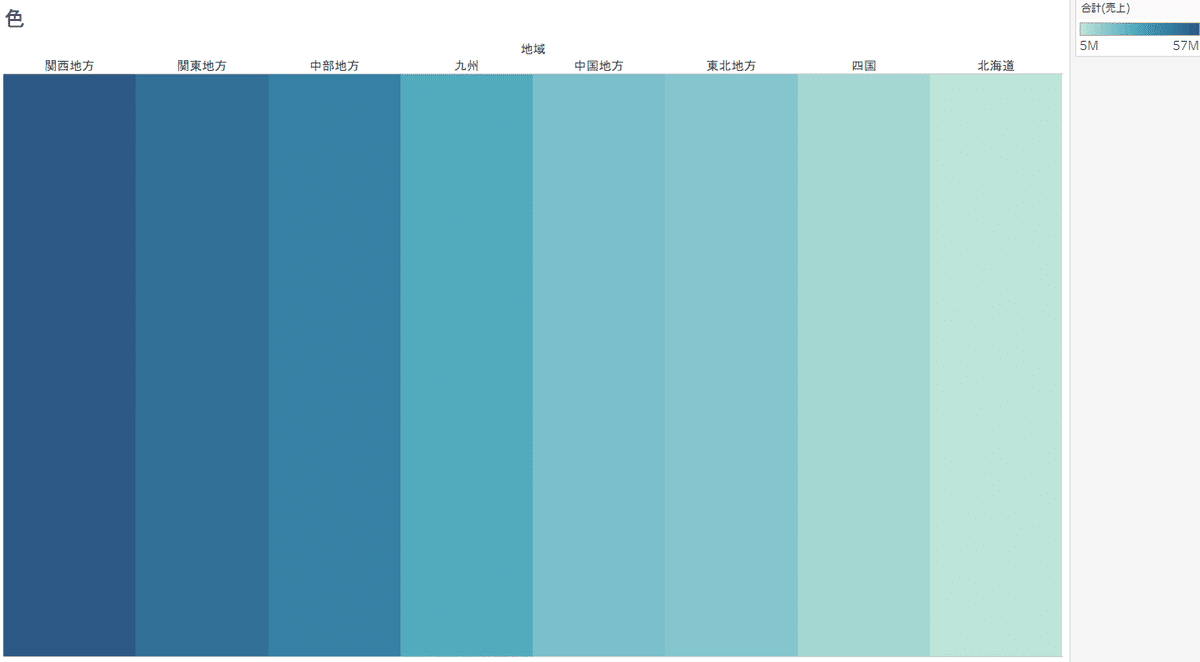
2.色

3.サイズ

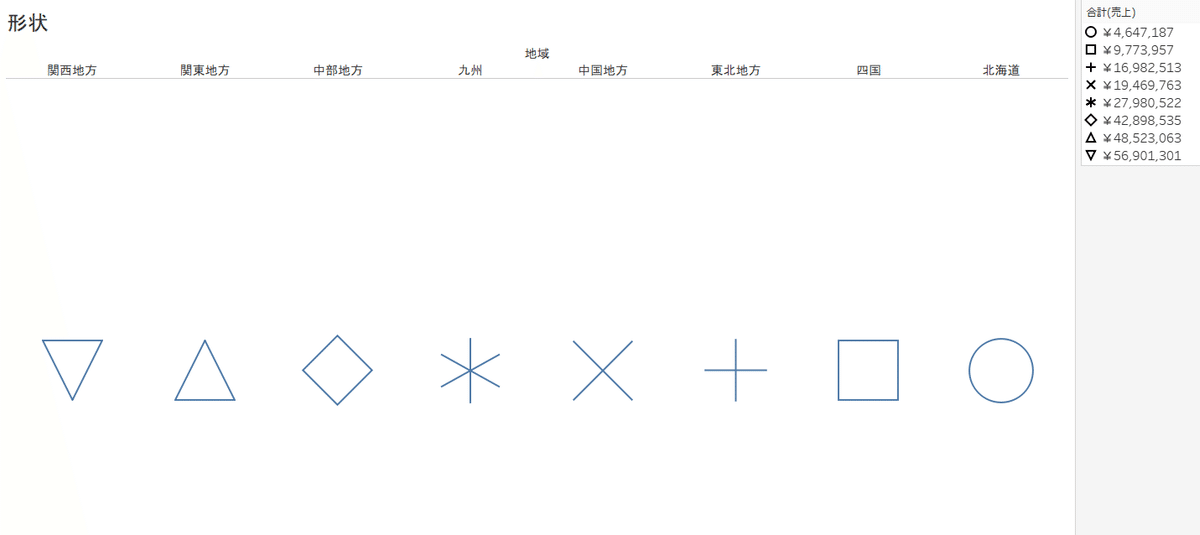
4.形状

この4つの中で、一番売上のサイズが大きいのはどれかを瞬時に判断できるものはどれかというと、位置>色>サイズ>形状の順になるかと思います。
形状はどの形状がどの売上なのかを凡例とにらめっこしないといけません。
サイズは■の大きい小さいで判断はできますが、例えば関東と関西にForcusすると、パッと見同じ大きさではないかというように読み取れてしまいます。
色は濃淡がくっきりしているため、サイズよりは見やすいですが、位置と比べると、売上の大きい小さいがわかりづらいです。
位置は棒の大きさと大きい順に地域を並び替えていることから、売上の大きさがどれだけ大きいかだったり、どの地域で売上が大きいかがはっきりしているかと思います。
このように、Preattentive Attributesにおいても序列があり、認知のしやすさしにくさがあるのです。
また、こちらはデータで何を伝えたいかなどのシチュエーションによっても、強弱は変わってきます。ですので、何を伝えるかをはっきりさせた上で、適切なものを選択する必要があります。
4. データのタイプとPreattentive Attributes
データには3つのタイプが存在します。
分類的な名義
順序的な名義
量的
分類的な名義は、カテゴリー名や国名、飲み物の名前など、ある特定のものを指すデータが当てはまります。順序的な名義は序列を表す言葉、例えば金・銀・銅、とてもいい・いい・悪い、高・中・低などが当てはまります。量的はメジャーとも言われ、重さや価格、温度のことを指します。
分析に使うデータはどれかしらに当てはまります。そのため、まずはデータがどのタイプに当てはまるかを分類分けしてみましょう。
なぜ分類分けしないといけないかと言いますと、データのタイプとPreattentive Attributesには相性があります。適切にPreattentive Attributesを使うためにも、データの分類分けは重要になってきます。
では、データのタイプとPreattentive Attributesの相性を説明していきます。
分類的な名義・・・形状、色相
順序的な名義・・・位置、サイズ、色相(彩度)、色相、形状
量的 ・・・位置、長さ、サイズ、色相(彩度)
4-1. 分類的な名義
分類的な名義については、指し示すものが言葉によってはっきりしています。そのため、形状や色相(赤、青など)の効果が有効と考えられます。


4-2. 順序的な名義
順序的な名義については、色んなPreattentive Attributesが利用できます。
位置であれば、売上が多い順に上から大きい順に並べたり、サイズですと、棒の大きさ(長さ)が大きいほど売上が多いということが一目でわかります。

また、順序的な名義は色相で表現してもわかりやすくなります。例えば、金銀銅をグラフに落とし込んでハイライトしたり、順位が高い順に色相をグラデーションしたりすることで、序列が判別しやすくなります。


形状については、↑、↓、-が形状で表せるかと思います。
例えば、今年の売上が去年の売上を上回っているか、下回っているかを表す際に、UP、DOWNを矢印の形状で表したりができます。

ですので、順序的名義については、様々なPreattentive Attributesが利用できると考えられます。
4-3. 量的
最後に量的のデータについては、位置、長さ、サイズ、色相(彩度)で表現ができます。位置については、先ほどの例題にも上げたように、棒グラフが大きい順に並べ替えたりの事を指します。長さについても、棒の長さで売上などのメジャーデータの量を表すことができます。サイズ、色相についてはサイズが大きいほど量も多いことがわかりますし、色相も色が濃いほど、量が多いことが表現できます。


以上のように、データのタイプによって適切なPreattentive Attributesが選択できると、より伝わりやすい表現が可能になります。
5. 見せたいデータと適切なチャート
Tableauなどで見せたいデータが何かによって、選択するチャートは変わってきます。
イメージしやすい組み合わせを下記にあげます
場所・・・地図
時間・・・推移がわかるグラフ(線グラフ面グラフ)
比較値・・・棒グラフ
相対的割合・・・ツリーマップ(円グラフはデメリットあり*)
関連性・・・散布図
おおよそイメージはできると思いますが、円グラフについて記載します。
円グラフのデメリットとしては、色がないと比較できなかったり、隣り合うものしか比較できない、凡例の数が多いと比較が困難、角度の比較は困難、スペースを大幅に取る、などがたくさん上がってきます。
見慣れたグラフではあるものの、割合の大小比較を行う場合はツリーマップを選択する方がいいと考えられます。
6. Preattentive Attributes多用厳禁
Preattentive Attributesはビジュアライズに非常に有効な要素ではありますが、多用すると逆効果になることがあります。
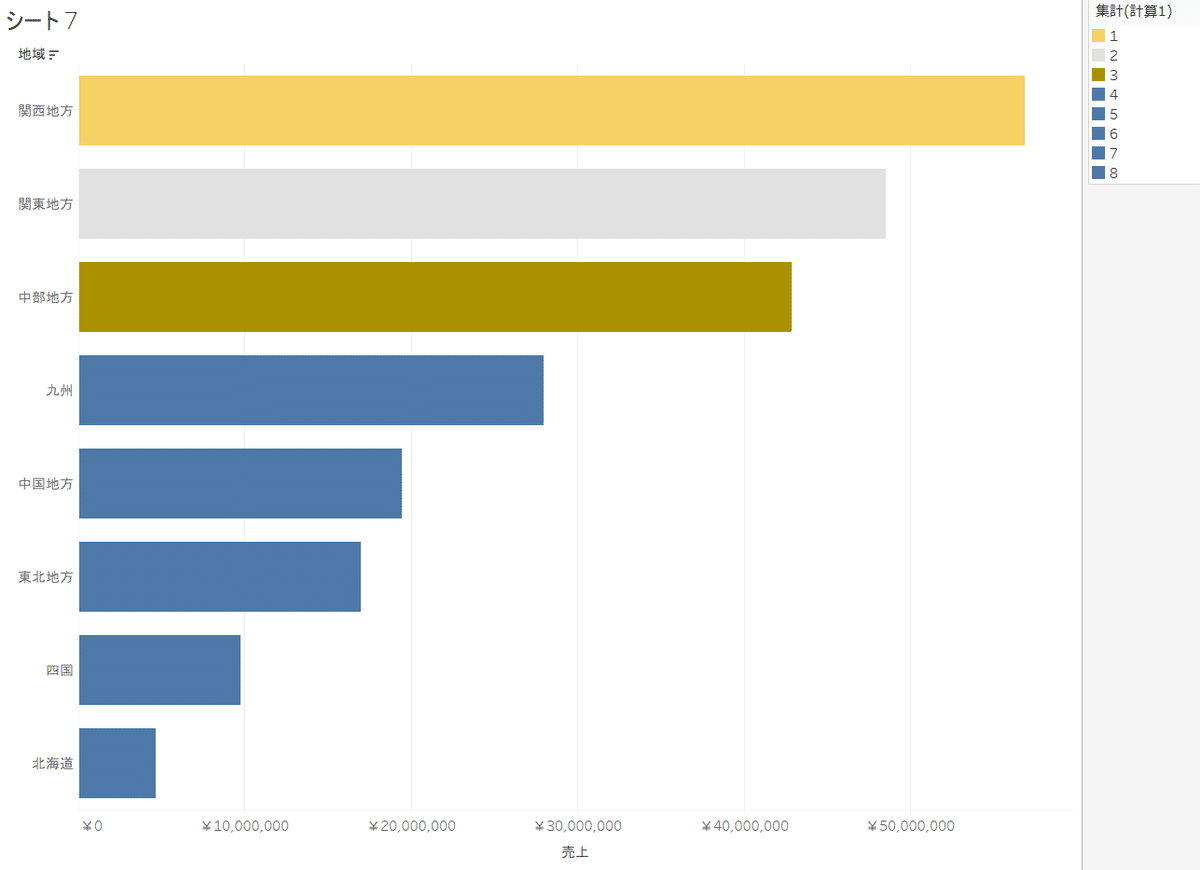
例えば色相です。色相は位置の次に強いPreattentive Attributesでした。しかし、例えば都道府県ごとに色付けしてしまうとどうなるかを画像で見せるとこうなります。

都道府県の色付けに意味はなく、また似たような色が自動でついてしまうことによって、本来何も関係性のない都道府県も同系色にまとめられてしまい、間違ったインサイトを得てしまう可能性があります。
ですので、色をたくさん意味なく使うことは控えた方が良いと言えます。
※7色以内に収めると良いと言われています。
さらに、Preattentive Attributesを用いる際は、表示するデータに意味付けをする(コンテキストと言ってます)ということで利用した方が良いと考えます。何も意味がないままPreattentive Attributesを用いてしまいますと、データが見づらくなったり、誤ったインサイトを得てしまう可能性があったりするからです。
そういうことも鑑みて、多用することは禁物なんだと思います。
7. ダッシュボードデザイン
ダッシュボードには2種類存在します。
探索型
説明型
探索型は中立の立場でないといけません。そのため、あくまでも何かのメッセージをデータで伝えるということはせず、データを忠実にビジュアライズし、ダッシュボードを見るユーザーが個々人でインサイトを得られるようにできるダッシュボードが探索型になります。
説明型はデータで伝えたい結論が既に決まっているダッシュボードになります。そのため、その結論に対してビジュアルを施しているものが説明型のダッシュボードになります。
そのため、ダッシュボードの目的を明確にしたうえで作成することが重要だと考えます。
8. さいごに
つらつらとVisual Analyticsについてまとめてみたのですが、データを見るときに考えなくても瞬時に理解できるデザインがベストだと思っています。
そのためにもまずは、ダッシュボードでどのデータを見て、そのデータで何がしたいのかという目的をはっきりさせて、それからシンプルなビジュアライズを行うように取り組んでいくことが良いと思います。
(私もそのようなビジュアライズができるよう、日々精進していきます。)
拙い文章ですが、お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
