textillate.js テキストアニメーション
1. はじめに
『textillate.js』はテキストにアニメーションをつける『jQueryプラグイン』です。
今回の記事のアニメーションをコピペしたらこの様なアニメーションになります。

2. 導入
1. 公式ページにてファイルをダウンロードする。
『Download on Github』をクリックしファイルをダウンロードする。
詳しいやり方は前回の記事を参考にしてください。

2. ファイルの設置
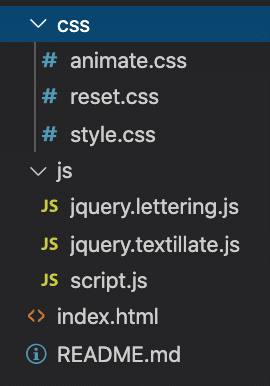
今回、使用するファイル『「jquery.lettering.js」、「jquery.textillate.js」、「animate.css」』を各フォルダ内に設置します。
今回、自身はこの様に配置しました。

3. ファイルの読み込みを記述する
<!-- index.html -->
<!-- <head>内に記述 -->
<head>
<link rel="stylesheet" href="css/animate.css">
</head><!-- index.html -->
<!-- <body>下部に記述 -->
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="js/jquery.textillate.js" ></script>
<script src="js/jquery.lettering.js" ></script>
</body>4.『HTML』に記述する。
<!-- index.html -->
<div class = "fede">
Hello World!!
</div>5. jsに記述する
//script.js
$(function () {
$('.fede').textillate({
loop: true, //ループ
minDisplayTime: 3000, //テキストが置き換えられるまでの時間
// initialDelay: 1000, //遅延時間
autoStart: true, //アニメーション自動スタート
// フェードイン
in: {
effect: 'fadeIn', //アニメーション効果、エフェクトの種類
delayScale: 1.5, //遅延時間の指定
delay: 50, //文字ごとの遅延時間
sync: false, //『true』全ての文字に同時に適応される
shuffle: false //ランダム
},
// フェードアウト
out: {
effect: 'fadeOut',
delayScale: 1.5,
delay: 50,
sync: false,
shuffle: false
}
});
})オプションの効果は上記に書いてある通りです。
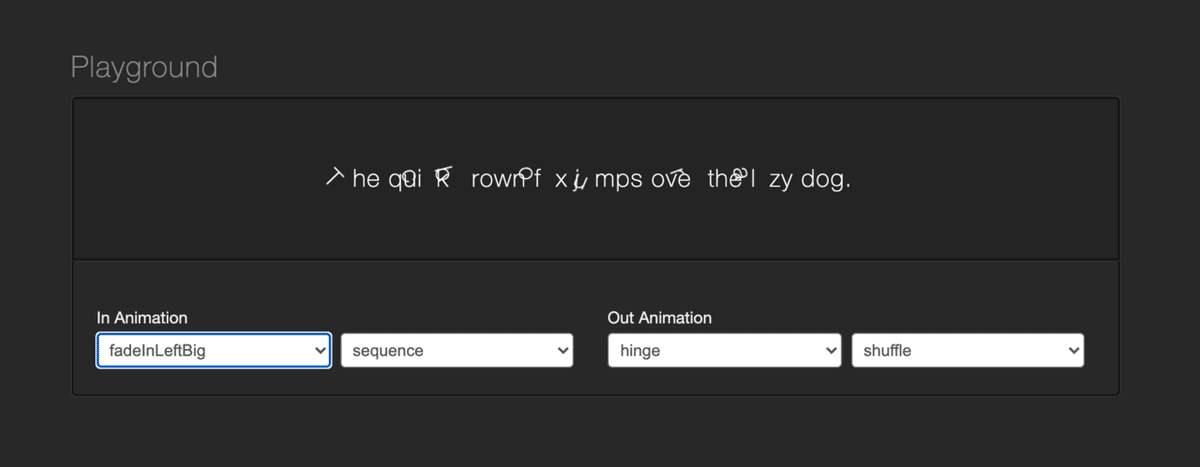
エフェクトの種類は公式ページの下部にて色々試せますので気に入ったエフェクトがありましたら『effect: 'fadeIn'』の『fedeIn』のところを変更してみてください。

6. 最後に
この様になれば完成です。

今回、実践した物は『GitHub』にて自身の備忘録、復習用として載せていますので気になる方は見てみてください。
GitHub : my-github.com
