
TouchDesignerで心理学実験システム.002:実験条件からの視覚刺激生成
2.実験条件からの視覚刺激生成
前回の記事の続きです。TouchDesignerで心理学実験・認知実験などを実装する方法をストループ課題を題材に説明していきます。
前回は簡単な画面遷移を作りました。今回は指定した実験条件の視覚刺激パターンを生成する部分を作っていきます。
ポイントは数値(信号、音声含む)を主に取り扱うCHOPと、テキストやデータテーブル等を取り扱うDATと、画像(テクスチャ)を取り扱うTOPを相互に組み合わせことに慣れると柔軟に作れると思います。
操作動画はコチラ
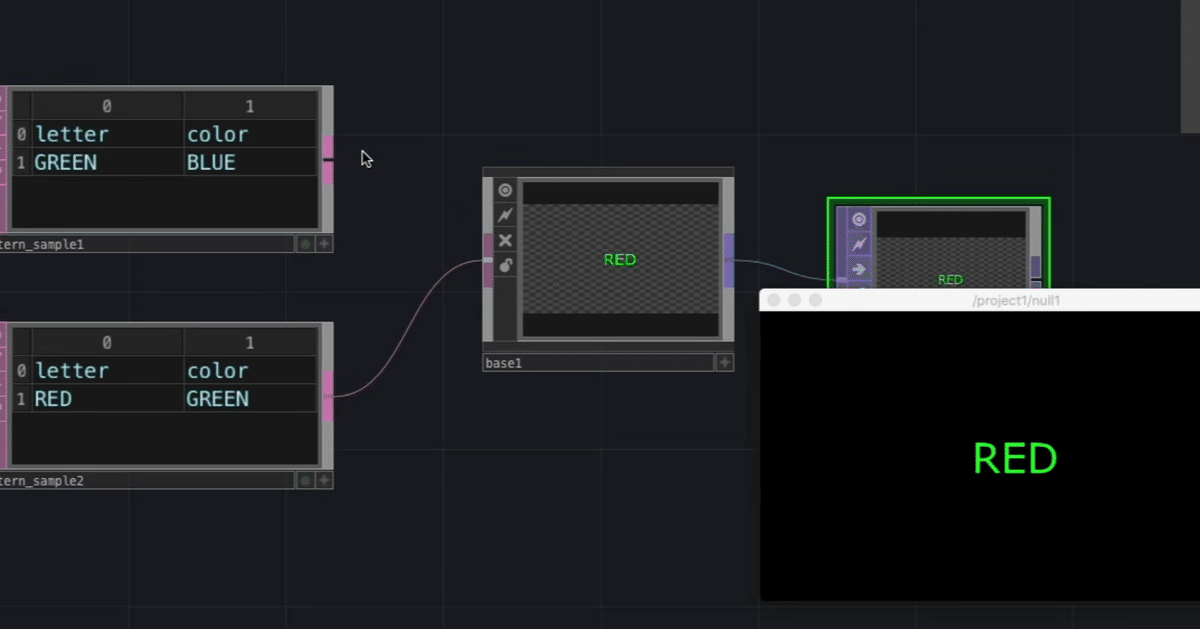
まずは、視覚刺激パターンを生成します。視覚刺激のパターンとして、左のテーブルデータをもとに、右の視覚刺激を作ります。(図では'letter'になっていますが、本来は'word'にするべきでした。)この実験条件を色々と変えて繰り返しを設計する部分は次回作成します。

この辺は、DATでもCHOPでも作成出来るところですが、ここではDATを主につかってみます。SelectDATで注目するデータセルだけを見るようにします。ここはやりながら値を見れば分かりやすいかと思います。


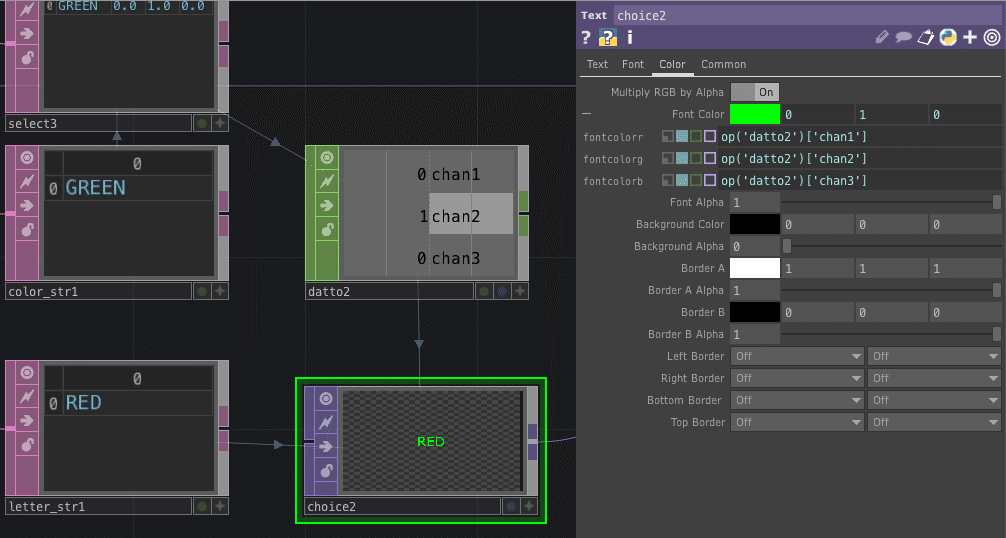
パターン条件として、文字の色の条件を表す’RED’の場合、文字の色はRGB = (1.0, 0.0, 0.0), ‘GREEN’の場合はRGB = (0.0, 1.0, 0.0)のように、RGBのデータをテーブルとして準備しておいて、同じくselectDAT ( select3 )のRaw Select Valuesで、色条件セルを抜き出したop(‘color_str1’)[0,0]から参照します。結果得られたDatはDatTo CHOPでCHOP形式にしておきます。

視覚刺激のテクスチャをtextTOPで作ります。textTOPのtext parameter部分に、先に抽出しておいた文字の情報をop(‘letter_str1’)[0,0]として参照します。(動画中はword_str1)

また、色条件とCHOPにしておいたdatto2から、R, G, Bそれぞれに対応する値を、下記のように参照させます。(この作業はマウスのドラッグアンドドロップで参照を記載することができます)

これで、条件テーブルに基づいて視覚刺激用のテクスチャを作成することができました。この部分は、まとめてbaseコンポーネントとしてまとめて、base_vstimと名前をつけておくと見通しがよくなります。

動画説明の中では、前回作成した1. 画面遷移部分もbaseコンポーネントにまとめるところまでやっています。
前回同様、ソースコードはこちら
またおなじ内容のQiita記事はこちら
次は、視覚刺激を作る実験条件のリストを用意して、順番に実行する部分を作ります。
おまけの100秒でネッカーキューブ
この記事が気に入ったらサポートをしてみませんか?
