
Tableauの書式設定でなんとなくイケてるVizにする
こんにちは。IT企業においてアプリの企画・デザイナーとして勤務していますCrazy.Fです。
Tableauのビジュアライズにおいてのベストプラクティスに関する記事は検索すればよく見られるのですが
書式設定をいじることに関する記事はあまりないのかなと思いましたので、今回の記事では「簡単な設定を行うことで、なんとなくイケてるように見えてしまう書式設定テクニック」をお伝えします。
※各シートに表現されている可視化の内容であったり、既にみやすいものになっている前提です
階層構造を意識
ダッシュボードでは階層構造を意識して全体的なデザインルール(色や情報の強弱)を調整することが大切です。
※ここで階層構造と記載しているのは、大元となるダッシュボードと、その中に配置されたワークシートの関係性のことです。
現在作っているものが、
ダッシュボード1
└ ワークシートA
└ワークシートB
└ワークシートB_1
のような構造なのか
ダッシュボード1
└ ワークシートA
└ ワークシートB
└ワークシートC
└ワークシートC_1
└ワークシートC_2
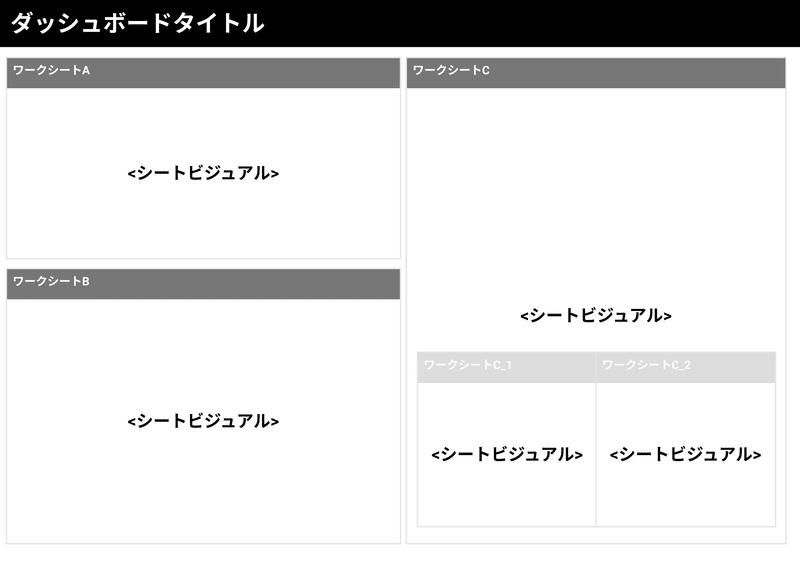
のような構造なのかによって、タイトルの文字の大きさやテキストの太さ、タイトルラベルの背景色の強さ等の関係性が変わってきます。構造を明らかにすることで、下記のようなルールでダッシュボードを作成すると頭に入ってきやすいものになります。
✅ダッシュボードタイトルが一番目立っていること(=何に関するダッシュボードなのか閲覧者が理解しやすいものになる)
✅階層の深いワークシートタイトルほど目立ちにくいこと(=階層が低いということはあまり重要ではないということなので。)

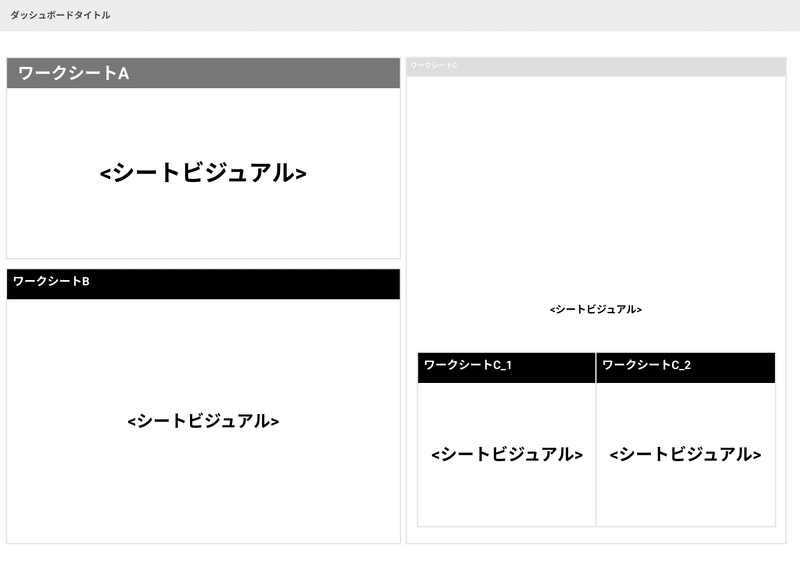
各ワークシートごとに見た目を調整しすぎると、いざダッシュボードに配置した時に下記のように全体的な統一感がないものになっていまいがちです。

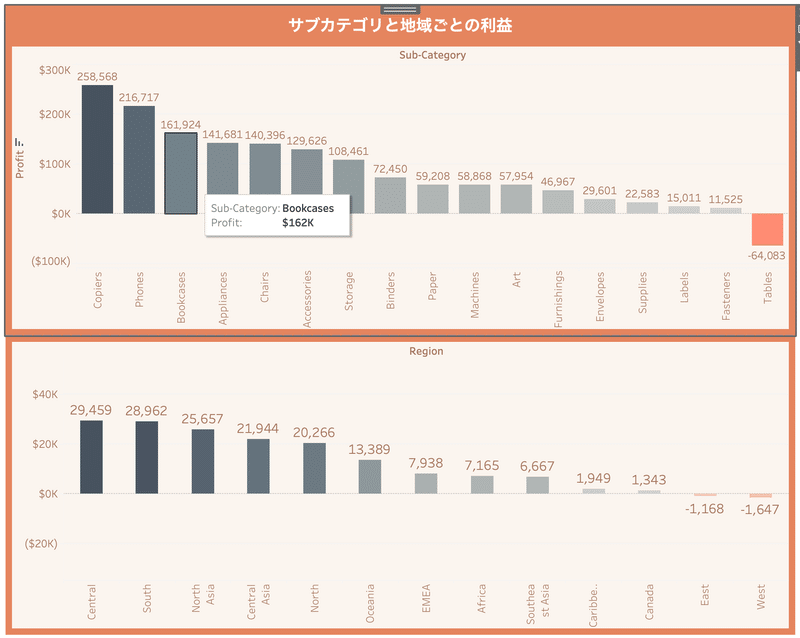
ワークシートを作る段階での書式設定は最低限にとどめておき、ダッシュボードに配置する段階で全体のバランスを調整します。
その時のチェック観点として下記を気をつけると良くなります。
✅各シートの線の太さ・・・余計な線を入れすぎていないか。線がある場合は線の太さに統一感があるか
✅各シートの文字の大きさ・・・全体を通して大きすぎて目立っている文字サイズがないか(逆も然り)
✅全体的な色、トーン・・・各シート内で利用している色が、他のシートでは別の意味が付与されていたりしないかもチェック。最低限の色使いのみとする
余白に気を付ける
ダッシュボードに配置したら、パディングを設定できるのはご存知でしょうか。

特に背景色を使ったワークシートの場合、ワークシートとワークシートの間の間隔は調整した方が綺麗に見える場合があります。

パディングの適切な量はダッシュボード内の要素やシート数によるので、適宜調整してみてください。
ちなみに、ダッシュボード内のこの部分(ワークシート・オブジェクト)を変えたいのにうまく選択できない・変更できないといった場合は、ダッシュボードのレイアウトパネル下部の「項目の階層」内から、レイアウトを設定したいワークシートやオブジェクトを選択すると、的確に選択できるのでオススメです。

少しデザイン的な観点でをブラッシュアップするだけで、見ているユーザーから「見やすくで素敵」と思ってもらいやすいものになると思っております。
かく言う私自身も、業務でTableauの可視化を行うシチュエーションがございますが、「成果物として必要な要素が見られるダッシュボードを作ること」に注意を払いすぎて上記の観点でのブラッシュアップを怠ってしまうことがあります。これからは少しの手間を加えて、どうしたら魅力的なものに見えそうか?を考えながら可視化を進めていきたいと思います。
お読みいただきありがとうございました。
Crazy.F
この記事が気に入ったらサポートをしてみませんか?
