
Account Engagementの拡張ランディングページとは何者か?
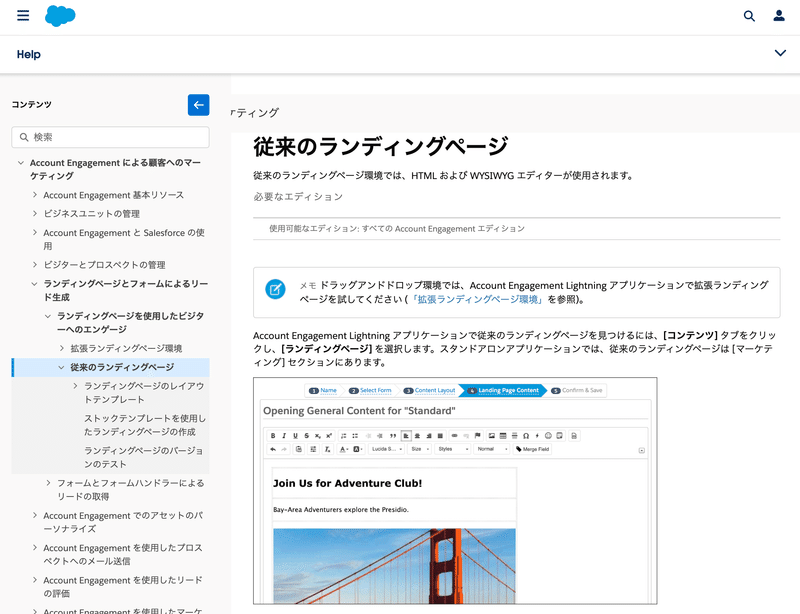
過去記事で「内部ランディングページ」と便宜上、呼んでました機能は正しくはAccount Engagement側のサブドメインでホストされる「従来のランディングページ」という名前です。Salesforceのヘルプページのサイドメニューを見ると「従来のランディングページ」の上に「拡張ランディングページ環境」という項目がありますね。
「拡張ランディングページ」はWinter ’22でリリースされた新しいランディングページ制作環境です。今回はこちらを取り上げたいと思います。

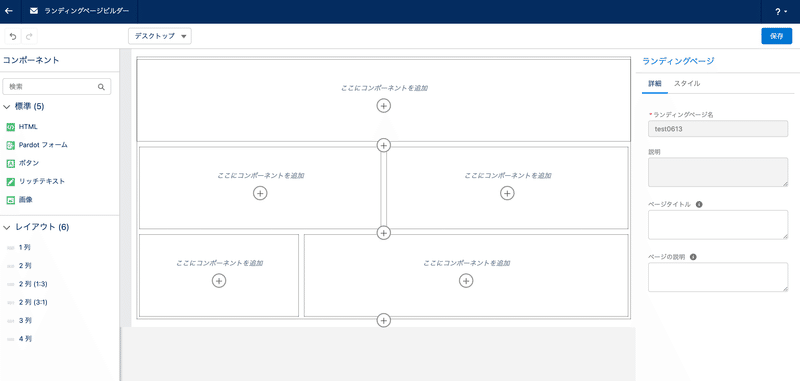
では早速「拡張ランディングページ」の編集画面を見てみましょう。

左のサイドメニューに「コンポーネント」と「レイアウト」が並んでます。これらのアイコンを真ん中の画面にドラッグドロップしてランディングページを作っていきます。
まずは「レイアウト」の中から1列とか2列など「レイアウトパターン」をドラッグドロップするとでハコができます。上図では「1列」→「2列」→「2列 (1:3)」の順にドラッグドロップしています。
次に「コンポーネント」を組んだハコの中にドラッグドロップしてコンテンツの型を入れていきます。コンテンツの中身は右側のツールで入力できて、細かいスタイルの設定もここで行えます。
「コンポーネント」には以下の種類があります。
HTML:このハコの中でちょっとしたHTMLの記述が出来ます。
Pardot フォーム:フォームを好きな位置にドラッグドロップ出来ます。
ボタン:ボタンを押した後の遷移先を指定できます。
リッチテキスト:文字の大きさや色、書式などを指定できます。
画像:URLを指定するか、画像をアップロードして使います。
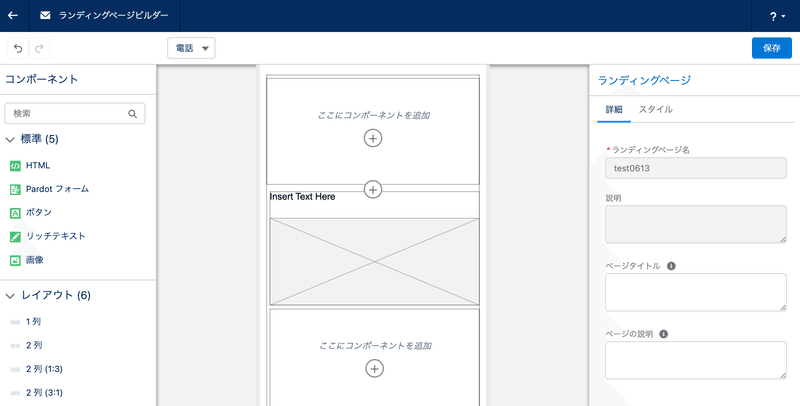
「拡張ランディングページ」はレスポンシブデザインに対応していて、自動的にタブレットやスマホの画面で最適化してくれるのは良いですね!

「従来のランディングページ」にはハコの概念がなく、ワードプレスやGmailと同様のWYSIWYG エディターで編集するのに対して、「拡張ランディングページ」はかっちりとしたハコ(レイアウト)を決めてからページを作成する手順になります。
実は私たちコーダーがページ制作をする時も同じで、最初にHTMLでハコを記述します。成り行きで進めるとデザインが崩れてしまうからです。「拡張ランディングページ」はハコを先に決めることで、誰でも崩れのないデザインが出来るのが良いですね。
では「従来のランディングページ」は要らないかと言うと、そうではありません。「従来のランディングページ」はHTMLコードで編集するモードを持っているので様々なデザインや機能を実装できる範囲は「拡張ランディングページ」よりもかなり広いです。HTMLを書ける方は「従来のランディングページ」の方が緻密に完成度の高いページが出来ます。
まとめますと・・
特定の方に見てもらう簡易なランディングページを社内で作りたい時は
↓
「拡張ランディングページ」
広く一般に公開する「質」が求められる時は
↓
「従来のランディングページ」といった使い分けになるかと思います。
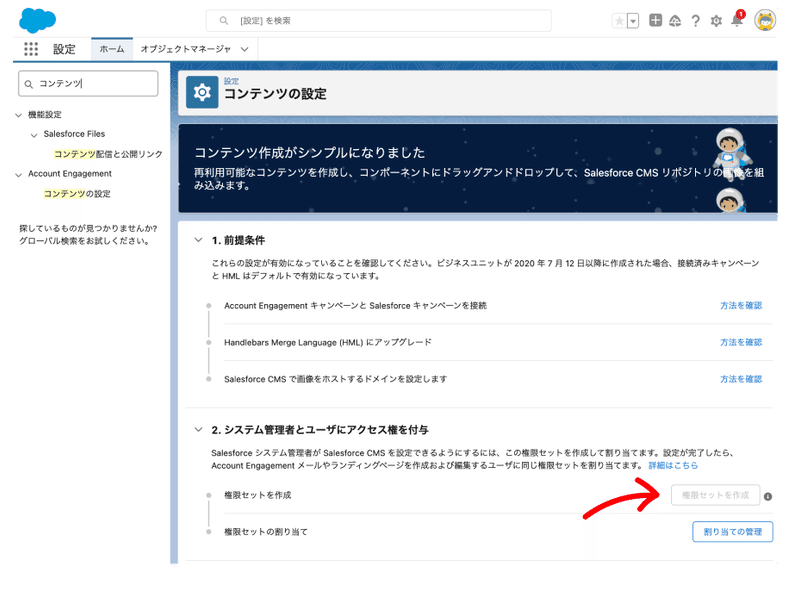
最後になってしまいましたが「拡張ランディングページ」を使うには事前にウインドウ右上の「⚙」を押して【設定】→【コンテンツの設定】の画面で「権限セットを作成」をします。権限セットが出来たら「割当の管理」ボタンで権限セットをユーザに割り当ててください。

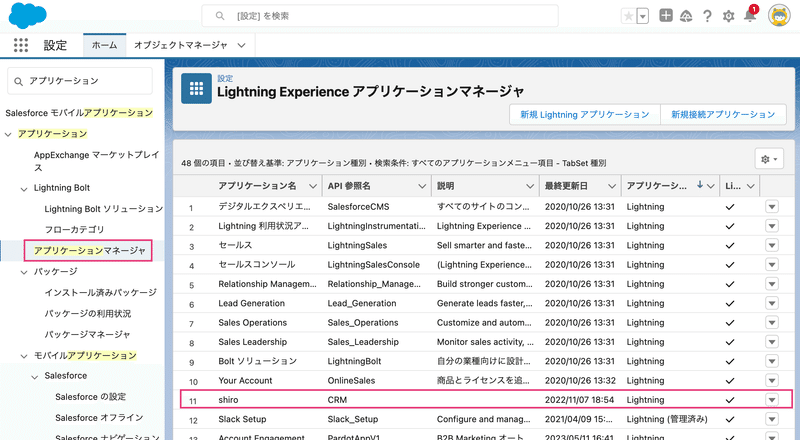
【設定】→【アプリケーションマネージャー】からお使いのCRMのアプリケーション名を見つけて、右端の「▼」を押して編集を選びます。

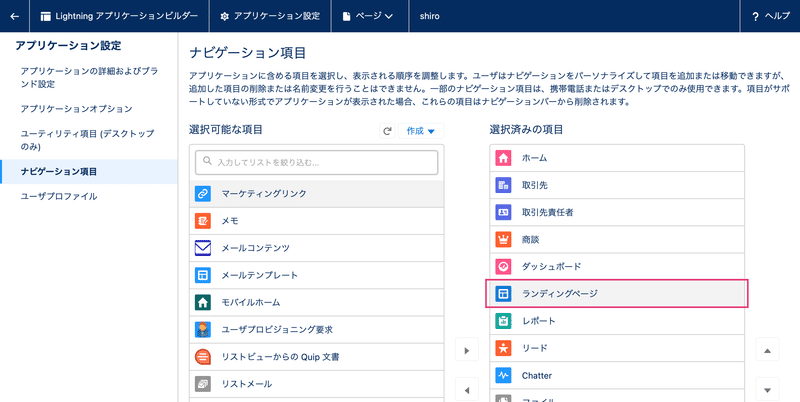
紺色のヘッダーの画面が開きますので「ナビゲーション項目」を選んで「ランディングページ」を右から左へ「▶」で移してCRMのメニューに加えます。

個々のコンテンツ要素の詳細やスタイルの付け方はこの記事では省かせて頂いてますが、いじってると自然に理解できるUIですので是非チャレンジしてみて下さい!
追記:過去記事で載せたフォーム選びのチートシートの中で「拡張ランディングページ」はフォームがレスポンシブに対応してない時の選択にしています。ですが、裏技として、レスポンシブ対応させたレイアウトテンプレートを持つ既存のフォームをiFrameで「拡張ランディングページ」に入れることでスマホに対応したフォームを作ることは出来ます。(その時はiframeの「type="text/html"」があるとエラーしますので削除してください)
この記事が気に入ったらサポートをしてみませんか?
