
【簡単に動的ページを作る凄いヤツ!】Account Engagementのダイナミックコンテンツ
今回はプロスペクト毎にコンテンツを切り分けて表示する「ダイナミックコンテンツ」を紹介します。ダイナミックコンテンツはプロスペクトが持つデータによってメールやウェブページの表示を変える動的なページをノーコードで実現できます。
では、さっそく・・プロスペクトの持つスコアによってメールの件名を変えてみたいと思います。
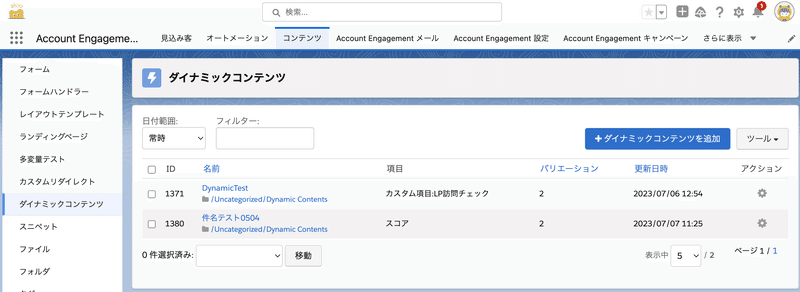
【Account Engagement メール】→ 【ダイナミックコンテンツ】の画面で「+ダイナミックコンテンツを追加」ボタンを押して新規作成します。

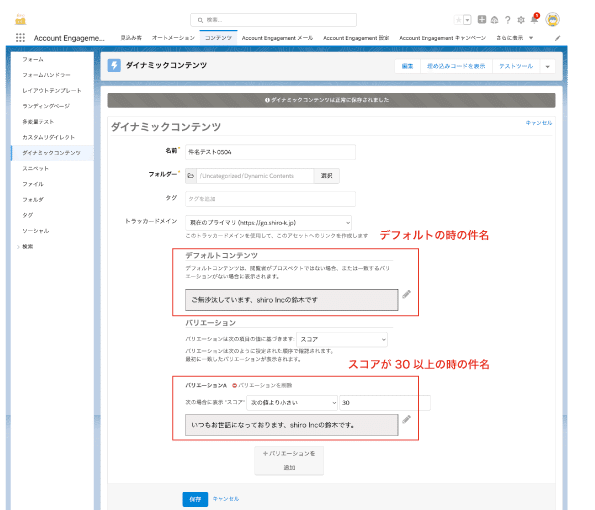
いつものようにこのダイナミックコンテンツの名前と保存場所を入力します。下図の赤枠は上がデフォルトで表示する件名、下がプロスペクトのスコアが30以上の時に表示する件名を設定しています。(スコアとはLPの閲覧やメールを開封、フォームの記入など、プロスペクトの活動を加算して点数にした値ですね)
デフォルトもバリエーションも鉛筆アイコンをクリックして編集できます。バリエーションは追加ができて、例えばスコアが60点以上の時には〜など更にバリエーションを増やすことも出来ますが今回はバリエーションはひとつだけにします。

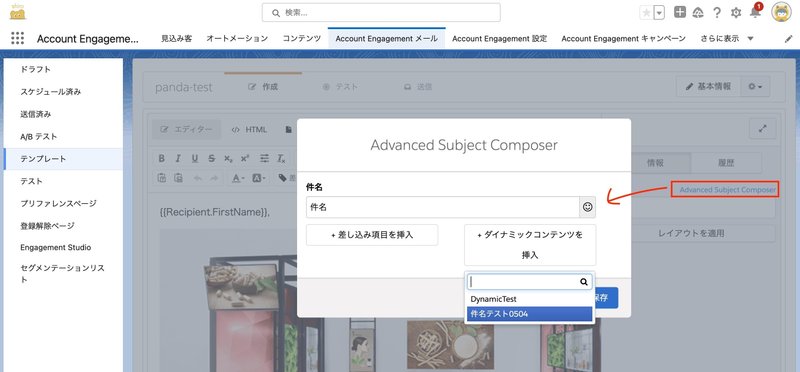
ダイナミックコンテンツを作ったら、メールテンプレートに反映をします。【Account Engagement メール】→ 【テンプレート】の画面で右の赤枠「Advanced Subject Composer」をクリックするとモーダルが展開します。モーダル右側の「ダイナミックコンテンツを挿入」を押すと先ほど設定したダイナミックコンテンツを選ぶことが出来ます。

これでスコアが29までのプロスペクトには「ご無沙汰しています〜」、スコアが30以上のプロスペクトには「いつもお世話になっております〜」というメール件名で配信されるようになります。
以上、シンプルなダイナミックコンテンツの例としてメールの件名をプロスペクトの状態によってメール件名を変えることを見てきましたが、次にランディングページ内の画像の表示を変える方法をご紹介します。

画像に使われているのは弊社キャラクターのムジナ君です。ムジナ君はシャイなのでデフォルトでは顔をちょこっと出してこちらの様子を覗ってますが、一度このランディングページを見たことのあるプロスペクトには恥ずかしながら姿を現してくれるように設定をしていきます。
まずは特定のランディングページにプロスペクトが訪れたかを判定するフラグをつくっておきましょう。カスタム項目をCRMのリードオブジェクトで作っておきます、型はチェックボックスにします。

次にAccount Engagementにもカスタム項目をつくって、CRMと同期するようにします。下記の画面で「+カスタム項目を追加」ボタンをクリックします。

カスタム項目の名前を入力します。
salesforce.com 項目名のところで🔃を押してからプルダウンをさせると先ほどCRMで作ったカスタム項目が出てきますので選びます。

「データの同期時に値が異なる場合」のプルダウンは今回はCRMから入力されることはないので「Account Engagementの値を使用する」にしておきましょう。このカスタム項目の値がtrueの時はAボタンを押して「訪問済み」と入力します。

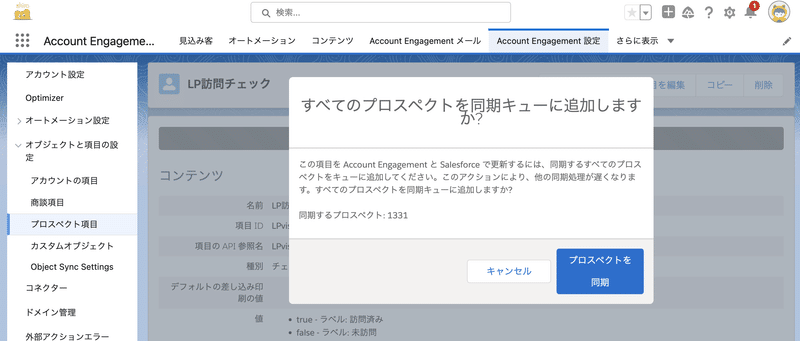
すべてのプロスペクトを同期させるキューに入れるか聞いてきますので「プロスペクトを同期」を押します。

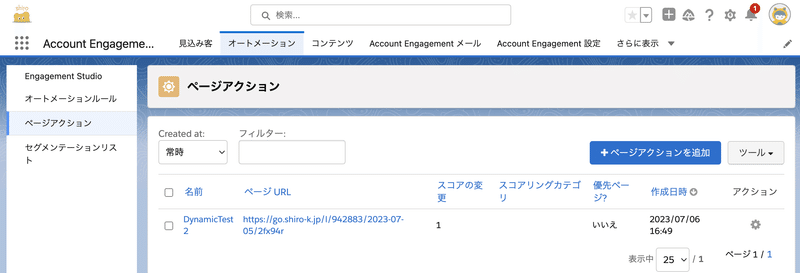
次にプロスペクトが特定のランディングページを訪れた時に、上で作ったプロスペクトのカスタム項目にtrueを入れるのにページアクションをつくります。【オートメーション】→ 【ページアクション】から「+ページアクションを追加」を押します。

ページアクションの名前と監視対象となるランディングページのURLを入力します。ここでプロスペクトがページを訪れることをトリガーにして様々な完了アクションを設定できます。
今回はさきほど作ったカスタム項目「LP訪問チェック」に値としてtrueを入れています。(ついでにSlackに通知もしてます)

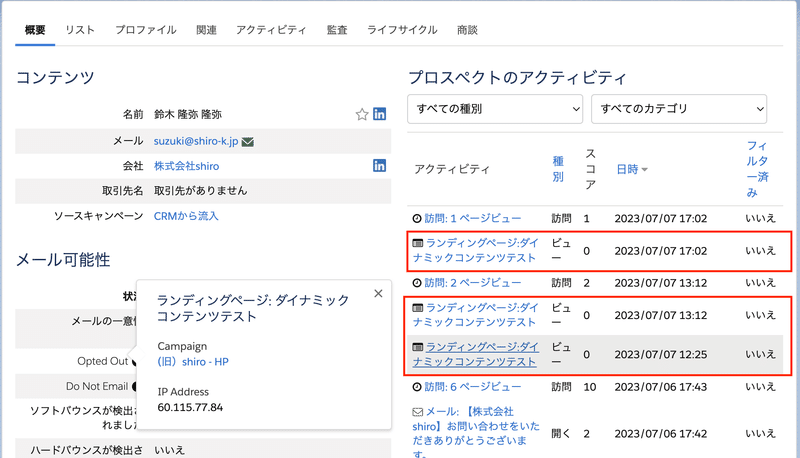
「優先ページ」にチェックを入れるとこの対象ページだけのアクティビティとして表示できます。(チェックを入れないと、訪問 6 ページビューのような表示の中に含まれます)

ここまでで、下ごしらえが終わりました。
まとめると下記の流れになります。
1,CRMのリードオブジェクトにチェックボックス型のカスタム項目を作成
2,Account Engagementに対応するプロスペクトのカスタム項目を作成
3,CRMのカスタム項目とプロスペクトのカスタム項目を同期
4、ページ訪問時のトリガーとなるページアクションを作成
さて、ここからは実際にダイナミックコンテンツを作っていきましょう。
【コンテンツ】→ 【ダイナミックコンテンツ】から「+ダイナミックコンテンツを追加」を押します。ダイナミックコンテンツの名前をつけたら編集ボタンを押します。

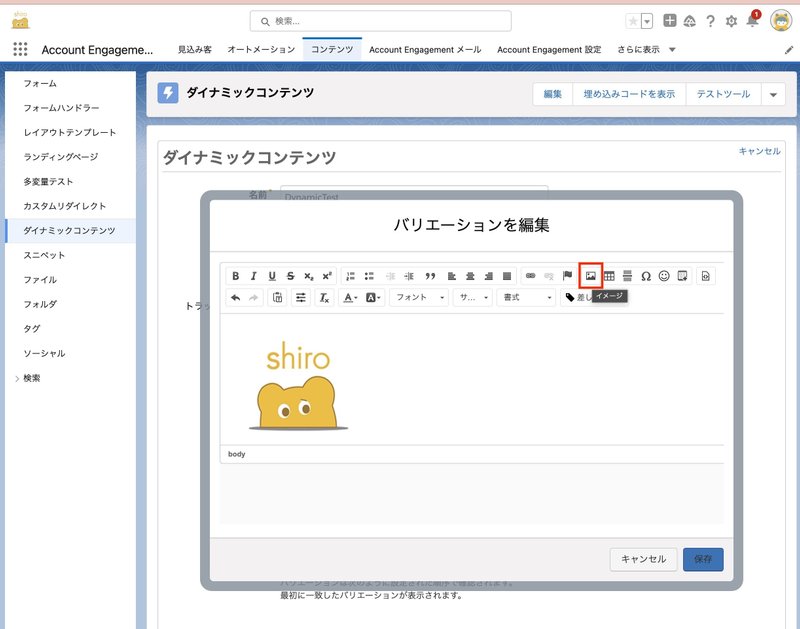
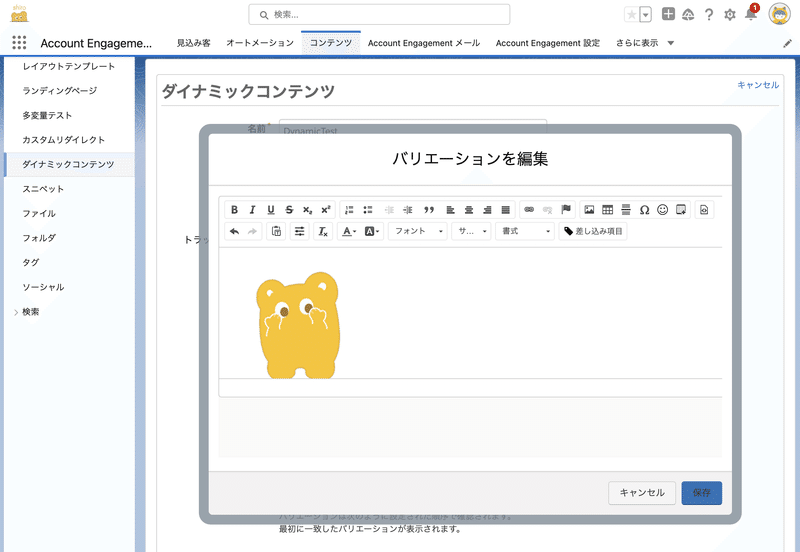
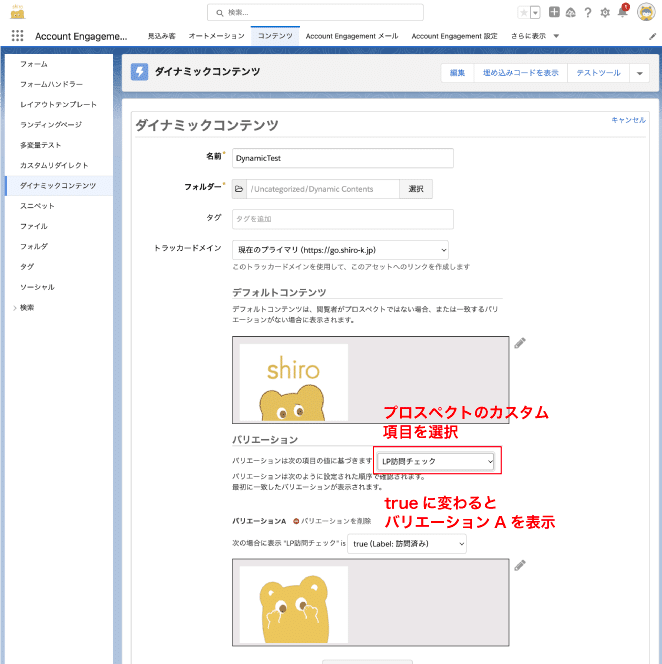
鉛筆アイコンを押すとグレー枠のWYSIWYG エディターが立ち上がってコンテンツを作成出来ます。赤枠のイメージ挿入ボタンを押してムジナくんを配置します。今回はデフォルトコンテンツは顔をちょこっと出したムジナくん、バリエーションAで立ち姿のムジナくんを配置しています。


このようにダイナミックコンテンツはメール本文やランディング内のテキストや画像などWYSIWYG エディター画面で扱えるすべての表現がバリエーションの対象にできます。
バリエーションを切り替える項目として先ほど作った「LP選択チェック」を忘れずに選んで置きましょう。

さあ、最後にプロスペクトが訪れるランディングページを作りましょう。
ランディングページの作り方は過去記事をご参照ください。下図は【コンテンツ】→【ランディングページ】→【④ランディングページ】の画面でコンテンツの編集をするプロセスです。
赤枠でかこった稲妻マークがダイナミックコンテンツの挿入ボタンです。クリックすると下図のような小画面が展開しますので先ほど作ったダイナミックコンテンツの名前を選びます。その下のドロップボックスでデフォルトの見え方とバリエーションの見え方をプレビューできるのでうまく動作しているか確認します。

問題がなければOKを押して、このランディングページを保存して作業終了になります!
今回はダイナミックコンテンツを作るに当たって、カスタム項目の作り方とページアクションも併せてご紹介したのでちょっと長い記事になってしまいました。
ダイナミックコンテンツを使うと下記のようなパーソナライズされたメールやランディングページを作成できそうですね。皆さんも是非よいアイデアを考えてみてください!
・都市別にローカライズされたメールを発送
・お得意様に特典付きのスペシャルオファーメールを発送
・Happpy Birthday表示をする
・会員にだけログインフォームを表示する
・現有ポイントを表示する
・Trailblazerのプロフィールページのような学習済みバッジを表示する

ちなみに今更ですが私のTrailblazerはコチラです!
プロフィールに貼っておかなきゃですね…
この記事が気に入ったらサポートをしてみませんか?
