
Account Engagementのフォームを作ろう!
過去記事でランディングページを取り上げましたが、
今回はAccount Engagementの「フォーム」の作り方ご紹介します。
Account EngagementのフォームはHTMLの知識がなくてもノーコードで作成できるので、項目の変更があった時など対応しやすいです。
では早速やってみましょう!
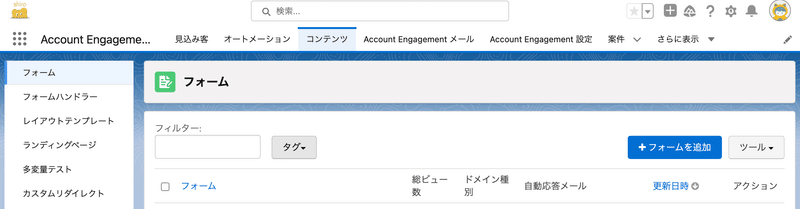
【コンテンツ】→【フォーム】を選ぶと右上に「+フォームを追加」という青いボタンがありますので押します。

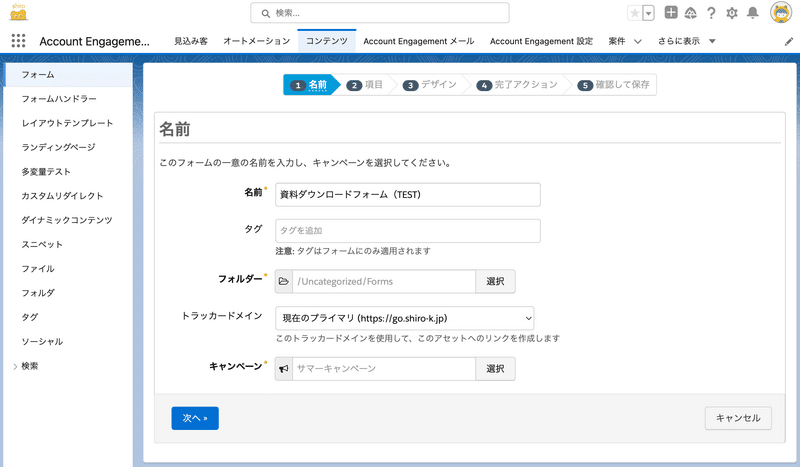
上部のプロセスタブの「①名前」でフォームの名前とタグ、フォルダー、キャンペーンを入力します。名前とキャンペーンは必須です!このキャンペーンはビジターが訪れた最初の流入元キャンペーンとして記録されます。たとえば鈴木さんがこのフォームからエンゲージしたら、鈴木さんのAccount Engagement キャンペーンはず〜っと「サマーキャンペーン」のままです。

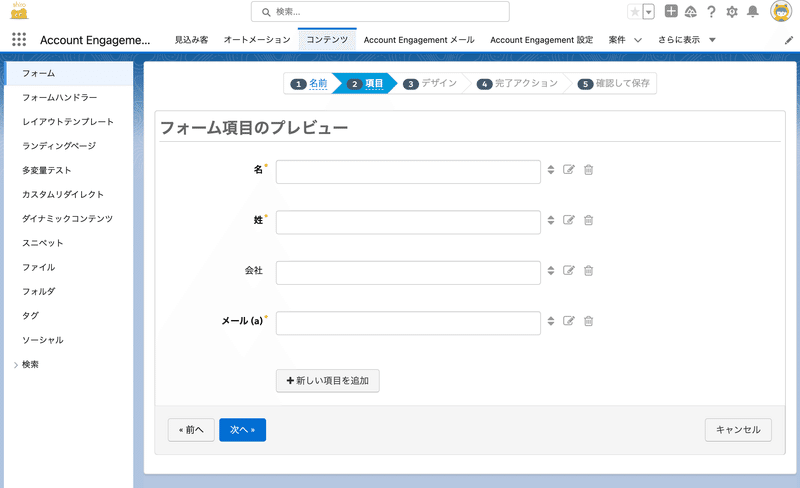
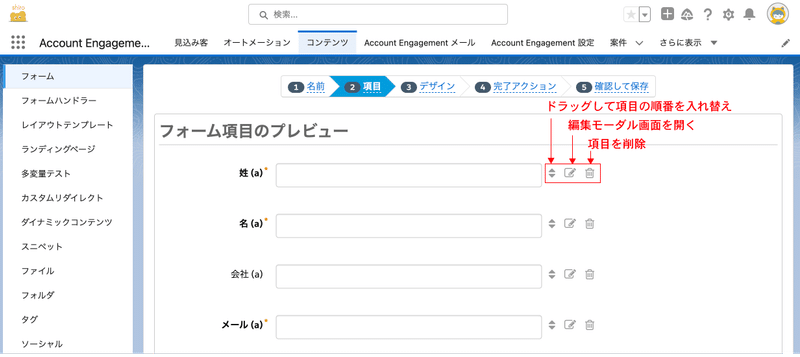
次のタブの「②項目」で必要な項目を作ります。
メールアドレスは必ず項目に含みます。

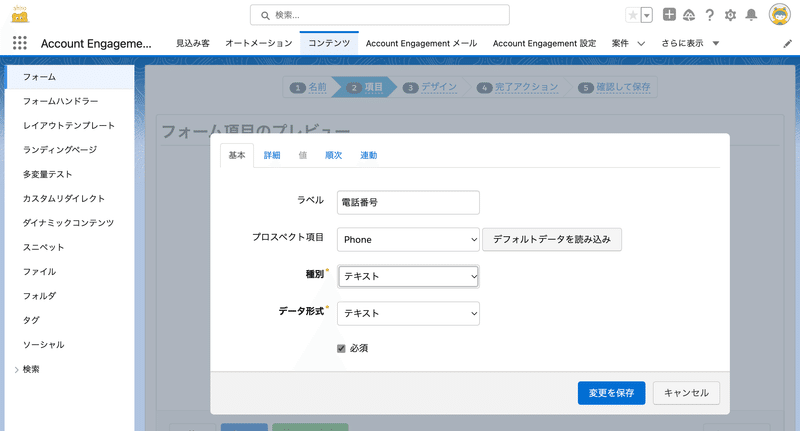
「+新しい項目を追加」ボタンを押すとモーダル画面が展開しますので、「基本」タブから設定していきます。

1,フォーム欄の横にあるラベル名、例えば「電話番号」などを入れます。
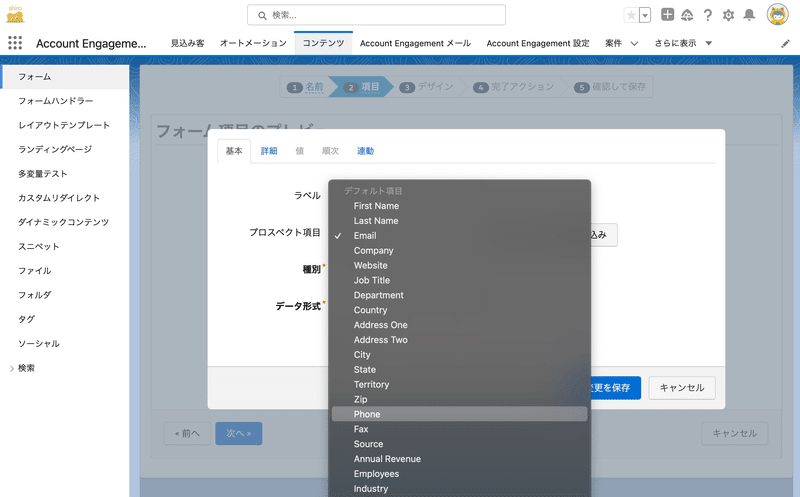
2,「プロスペクトの項目」のプルダウンを押すと沢山の項目が出てきます。これらは【見込み客】→【Pardotプロスペクト】の画面で表示されるプロスペクトの属性です。自作のカスタム項目もここに表示されます。

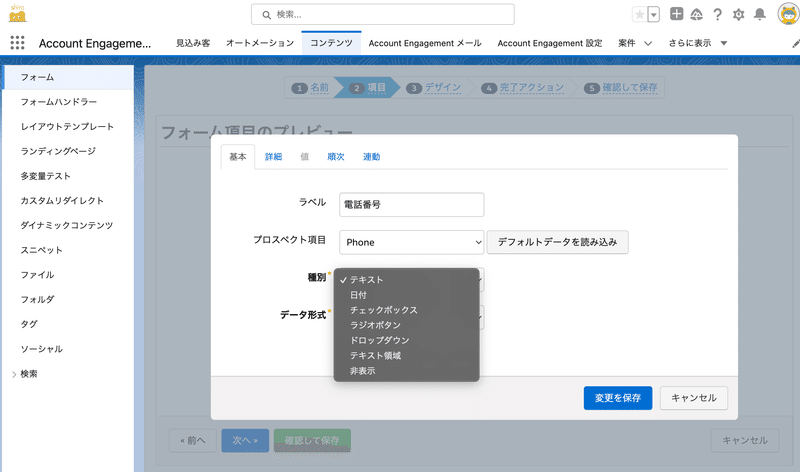
3,「種別」では以下のタイプからフォームの要素を選びます。

種別は以下の7つから選びます。
テキスト(一行の文字入力エリアです)
日付(小さなカレンダーで日付を選べます)
チェックボックス(複数選択ができます)
ラジオボタン(ひとつだけを選択できます)
ドロップダウン(ペロペロって出てくるアレです)
テキスト領域(複数行の文字入力エリアです)
非表示(閲覧者には見えないフォーム固有のユニーク値)
データ形式は入力データが、テキストか数値かメールアドレスかを選びます。電話番号はテキストを選んで下さい。
モーダル画面の一番下の必須チェックボックスはオンにすると、その項目が入力されないとエラーメッセージが出て送信できません。必須項目が多いとフォーム落ちが増えるので、絶対に欲しい情報だけ✔してください。
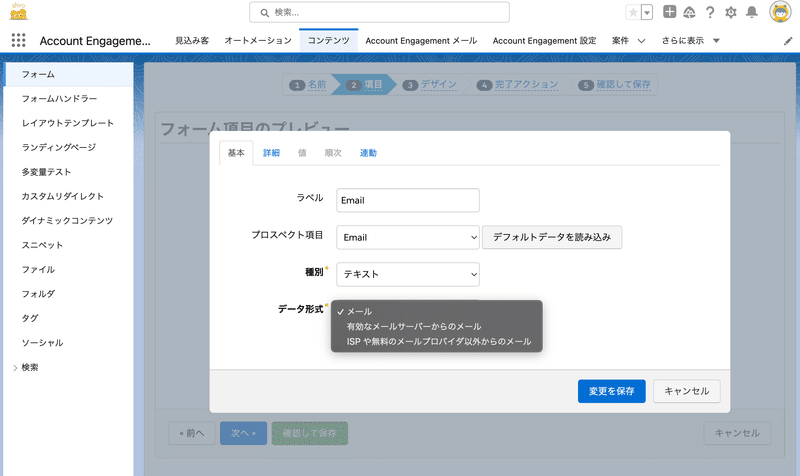
プロスペクト項目が「Email」の時のデータ形式はデフォルトとは別に2つオプションがあります。

・「有効なメールサーバーからのメール」を選ぶと身元が確認できるしたメールしか受け取りません。
・「ISP や無料のメールプロバイダ以外からのメール」を選ぶと身元が確認でき、かつ個人からのメールは受け取りません。

それぞれの項目の詳細設定は右横に並ぶ3つのアイコンの真ん中を押します。
すると項目を追加した時に出た編集モーダル画面が表示されます。
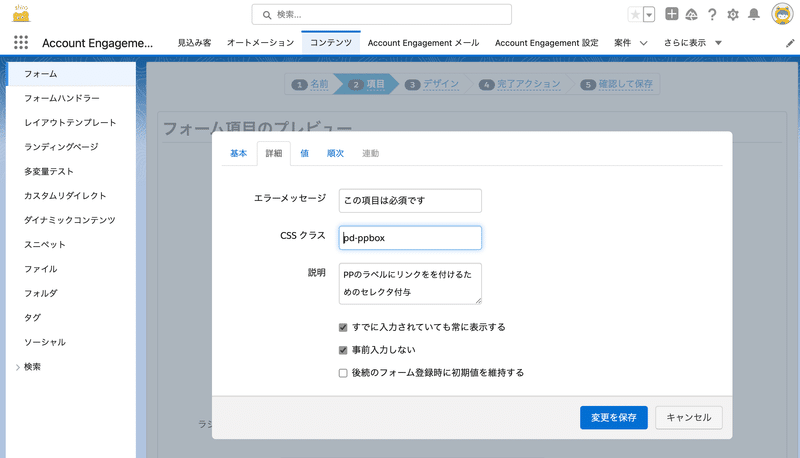
基本タブは前述の「+新しい項目を追加」でご説明しましたので、次に「詳細」タブを見ていきましょう。

・「エラーメッセージ」は必須項目が入力されてない時に表示するテキストです。
・「CSS クラス」はフォームの各要素に対して付加的にCSSで何かしたい時にセレクタ名を入れます。フォーム全体のCSSコントロールは「レイアウトテンプレート」側で決めておきます。
「すでに入力されていても常に表示する」はチェックを入れないと一度入力された項目は再度フォームに訪れた時に表示されません。項目が消えた理由がビジターには分からないので通常は✔を入れて下さい。
「事前入力をしない」はチェックを入れないと前回入力した内容が表示されます。こちらも再度フォームに訪れた時はビジターは空欄を想定していると思われるので通常は✔を入れて下さい。
「後続のフォーム登録時に初期値を維持する」はチェックを入れると最初の入力内容が上書きされません。別レコードを取る必要がなければ✔を外して下さい。
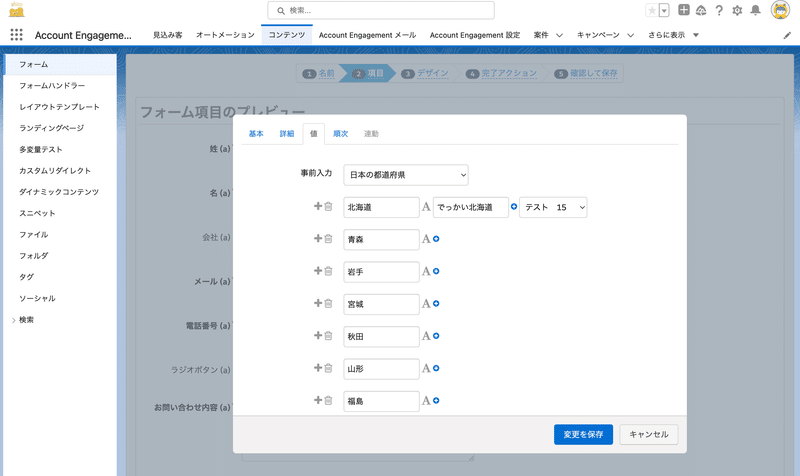
次の「値」タブに進みます。ここでは「チェックボックス」「ラジオボタン」「ドロップダウン」「複数選択」で表示する値を設定します。
右側「A」のボタンでフォームに表示するラベルを「でっかい北海道」に、実際にフォームが送る値を「北海道」を別途に設定できます。(その横の「+」ボタンは「でっかい北海道」が選ばれた時に、そのプロスペクトを選択したリストに追加します。

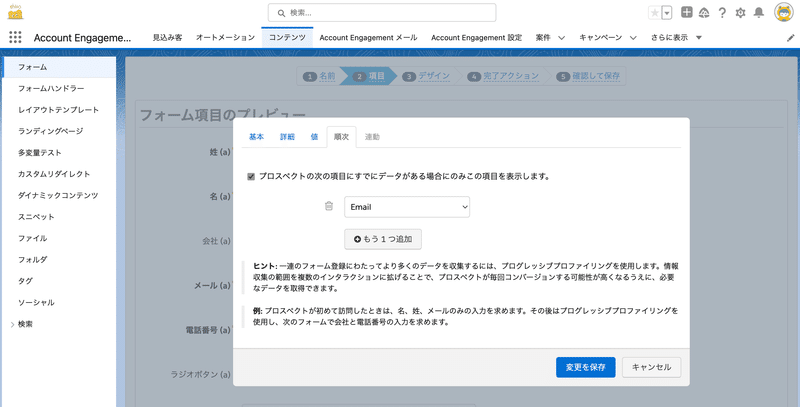
「順次」タブではプログレッシブプロファイリングという機能を使えます。この機能はたとえば、プロスペクトが初めて訪問したときは、「名」「姓」「メール」のみの入力を求めます。二回目に訪問したときには「会社」と「電話番号」の入力を求めるといった具合で、情報の収集を小分けにすることで入力者に負担をかけないでより多くのデータをを集めます。

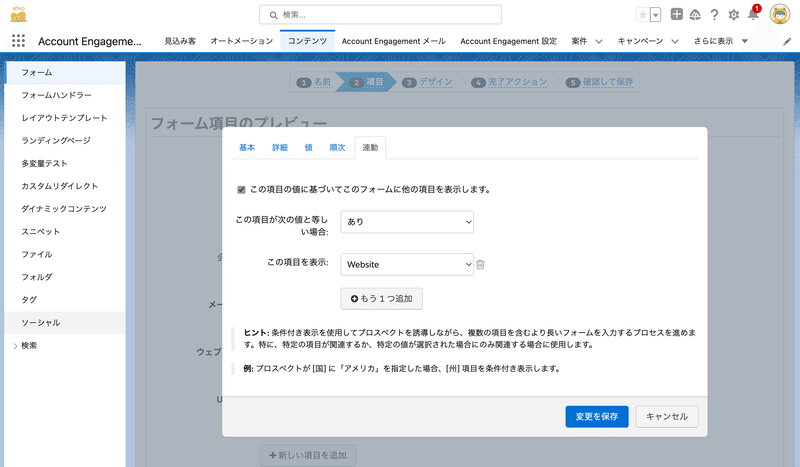
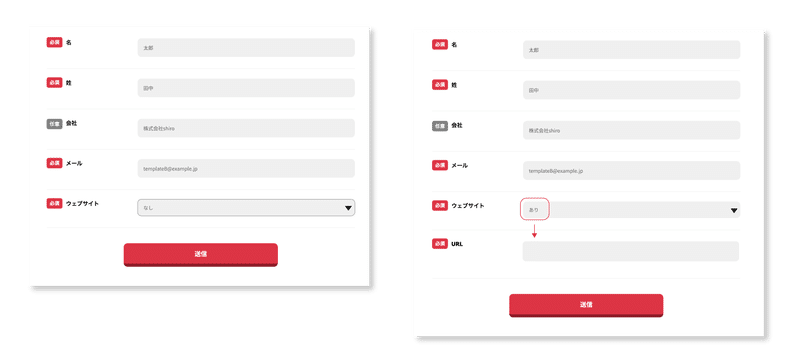
「連動」タブもプログレッシブプロファイリングと似ている機能ですが、次の訪問時ではなく、例えば「ウェブサイト」の項目で「あり」を選ぶとURLの入力欄が出る用になります。項目が多い時は入力者のモチベーションを下げないようにする工夫ですね。


これで「②項目」タブの設定は終了です!
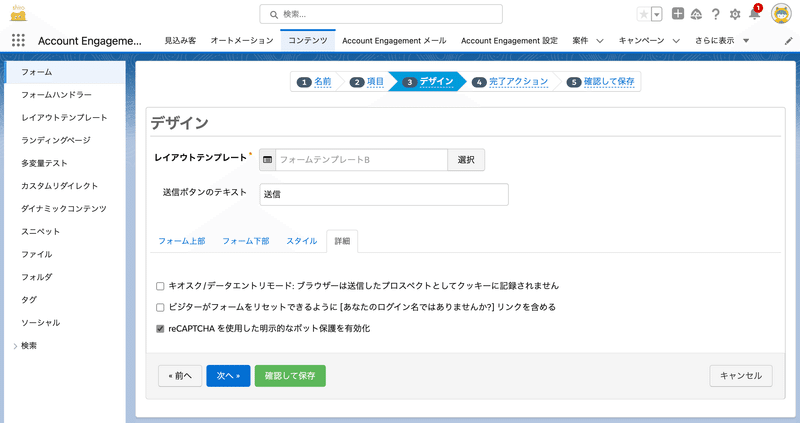
「③デザイン」タブに進みます。
まず、フォームの外観を決めるレイアウトテンプレートを選びます。レイアウトテンプレートについては過去記事をご参照ください。
「送信ボタンのテキスト」はボタン上に表示する文字を変えられます。
「フォーム上部」タブと「フォーム下部」タブでフォームの上下にちょっとしたテキストや図などのコンテンツを配置できます。
「スタイル」タブでラベル、チェックボックス、ラジオボタンの配置位置を選び、必須文字に「*」を表示するかどうかを決めます。
最後に「詳細」タブです。

キオスク/データエントリモード: ブラウザーは送信したプロスペクトとしてクッキーに記録されません。
↓
展示会ブースなどでタブレットに複数の見込み客情報を入力する事ってありますよね?この時は同一のクッキーではマズいのでこのチェックを入れることでクッキーとプロスペクトの紐づけをオフにできます。いちいちキャッシュクリアも面倒ですし、シークレットウインドーで入力してもらうのは、ちょっと怪しげなので便利な機能ですね!
「ビジターがフォームをリセットできるように [あなたのログイン名ではありませんか?] リンクを含める」
↓
フォーム項目に以前に入力した値が残る設定になっている時に、その値を見て「あれ?コレ入れたのは自分じゃない」っていう時にフォームをリセットするUIを表示できます。
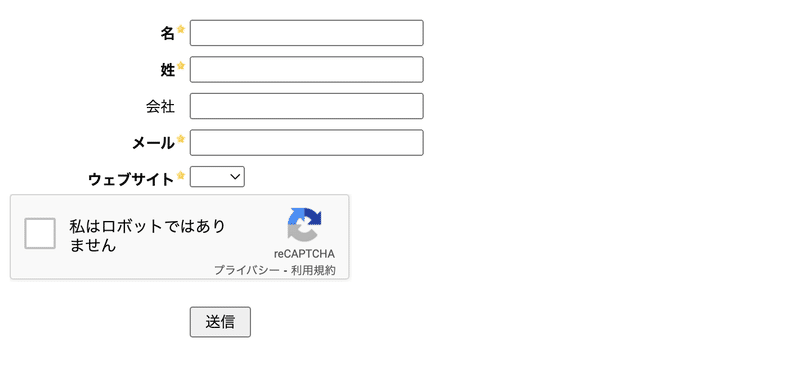
「reCAPTCHA を使用した明示的なボット保護を有効化」
bot対策にワンチェックで「reCAPTCHA」を利用できます!
チェックが入っていなくても特定の期間内に異常な数のフォーム登録が検出された場合、デフォルトで reCAPTCHA が表示されます。

以上でAccount Engagementのフォーム制作は終了です!
長々と書きましたが、実際にやってみると意外と簡単にできますので是非トライしてみて下さい。
この記事が気に入ったらサポートをしてみませんか?
