
【第二回】白和流イラスト制作備忘録
執筆日 2024/8/5
〇はじめに
今回は第二回です。前回はこちら。
本記事を見る前に、前段記事をぜひご覧ください。(定期)
時系列に沿ってノウハウをかいていきますので現在は使っていない技術や、もっと効率がいい方法を編み出しているものもあります。
あと私の独断と偏見で語ることが多いです。専門家から見たら間違えてる!ってことがあるかもしれないです…。ご了承ください。
今回は2016年~2018年頃までのことについてまとめます。
気になることとかあればぜひお気軽にコメントください!
◇本記事で使うソフトウェア環境
ペイントソフト:CLIP STUDIO PAINT PRO
(たまにSAI2がでてくるかも)
◇今回の概要と要約
【全体(無料)】
●レイヤーの話2
・レイヤーフォルダを活用しよう
●線画の話
・線画に色を付ける
●その他便利ツールの話その1
・ガウスぼかし
・輪郭線を描く
【年毎に振り返る(有料)】
●2016年を振り返る
・いろいろ描き方、塗り方迷走中な時期
・ベクターレイヤー最強伝説の終焉
●2017年を振り返る
・ラフの描き方
・なんとかアニメ塗りをしたくない模索
・Live2Dに手をだす
●2018年を振り返る
・ミリオンライブにドハマり
・影に輪郭線
・消しゴムで塗る
・当時のフォルダ構成とか仕上げ手順とか
――――――――――――――――――――――――――――――――――
〇本編
◇レイヤーの話2
前回はレイヤーの概念やらなんやらお話しましたが今回はレイヤーフォルダの話をします。
レイヤーフォルダとは複数レイヤーを一つにまとめることができる機能です。

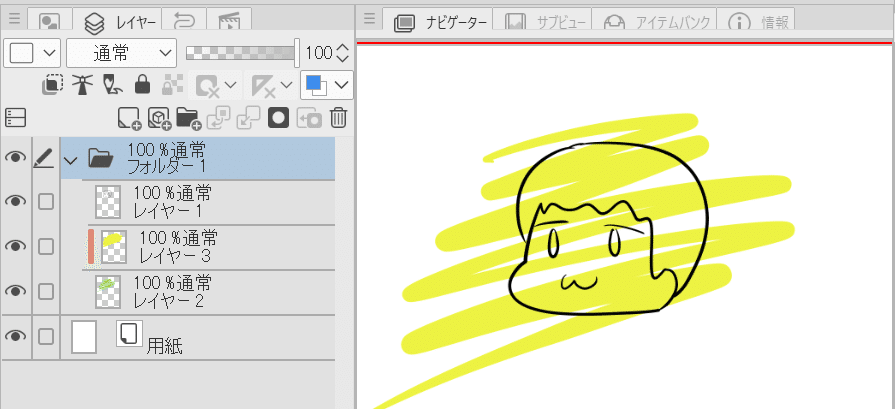
レイヤーフォルダを一つ用意してその中に3枚のレイヤーを入れました。
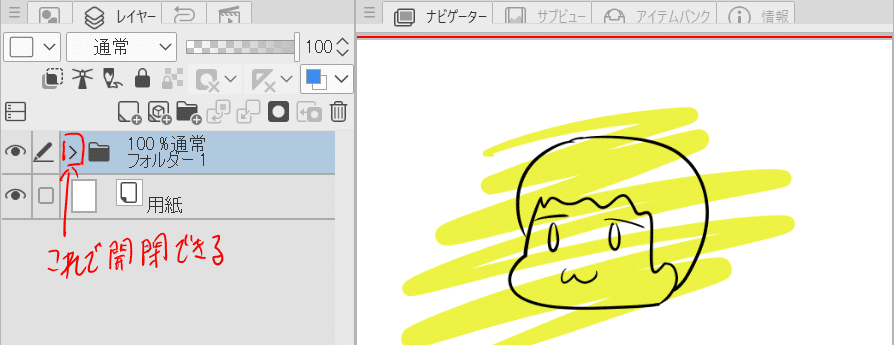
この状態でフォルダを閉じると


フォルダに入っているレイヤーがきれいに収納されました。
ただきれいに収納できるのがこのレイヤーフォルダの魅力ではありません。
レイヤーフォルダをクリッピングしたり、「参照レイヤー」にすることができます。

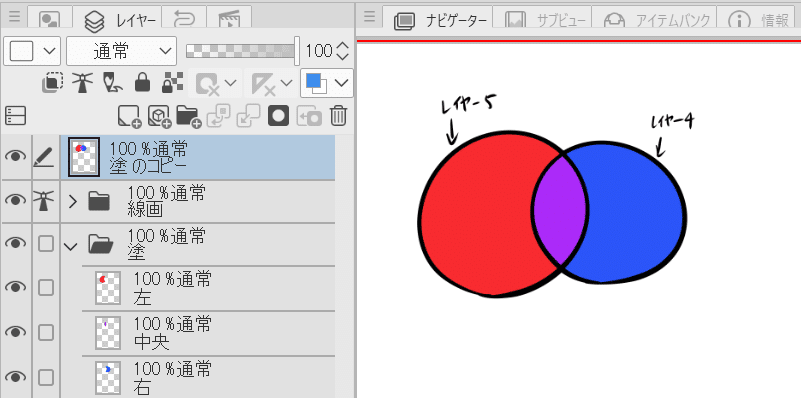
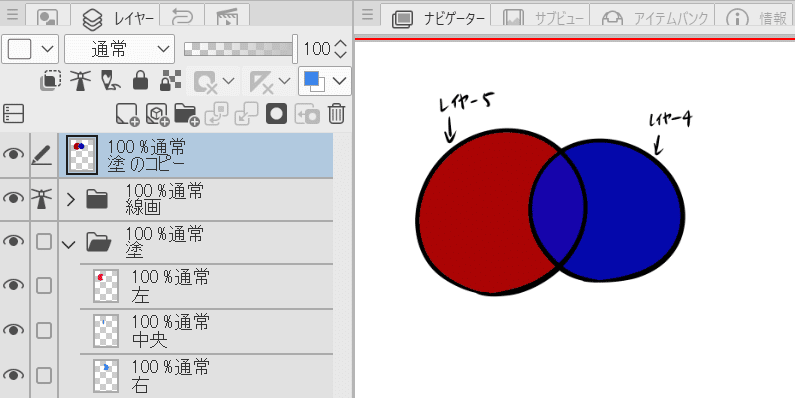
この状況でバケツ塗を行うと、
レイヤー5とレイヤー4が統合された状態を選択していることがわかります。

それぞれ左部分と右部分も別のレイヤーに塗ります。

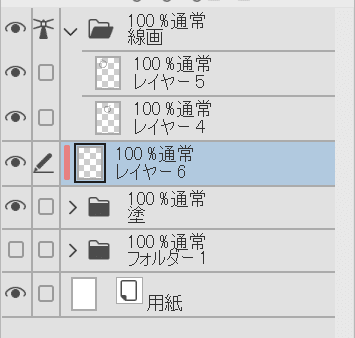
塗りフォルダの上に新規レイヤーを作成してクリッピングします。

クリッピングしたレイヤーに色を塗ると

右左関係なく色がぬれました。
これが一体何の役に立つのかというとちょっと難しいんですけど…。
例えばレイヤー4側の線画だけ修正したいってなったときに、レイヤー結合してたら修正が面倒じゃないですか。
こういう時にフォルダでまとめていると、疑似的に結合している状態なだけですので、個別の修正の対応が可能なんですね。
レイヤー効果(発行とか)をフォルダに適用させることもできます。
――――――――――――――――――――――――――――――――――
◇線画の話
線画に色を付けましょう。作風にもよりますが、カラーイラストの場合は黒い線画よりも色を付けたほうが見栄えが良くなることが多いです。
私がよくやるやり方を紹介します。
塗フォルダを統合して塗レイヤーを複製します。

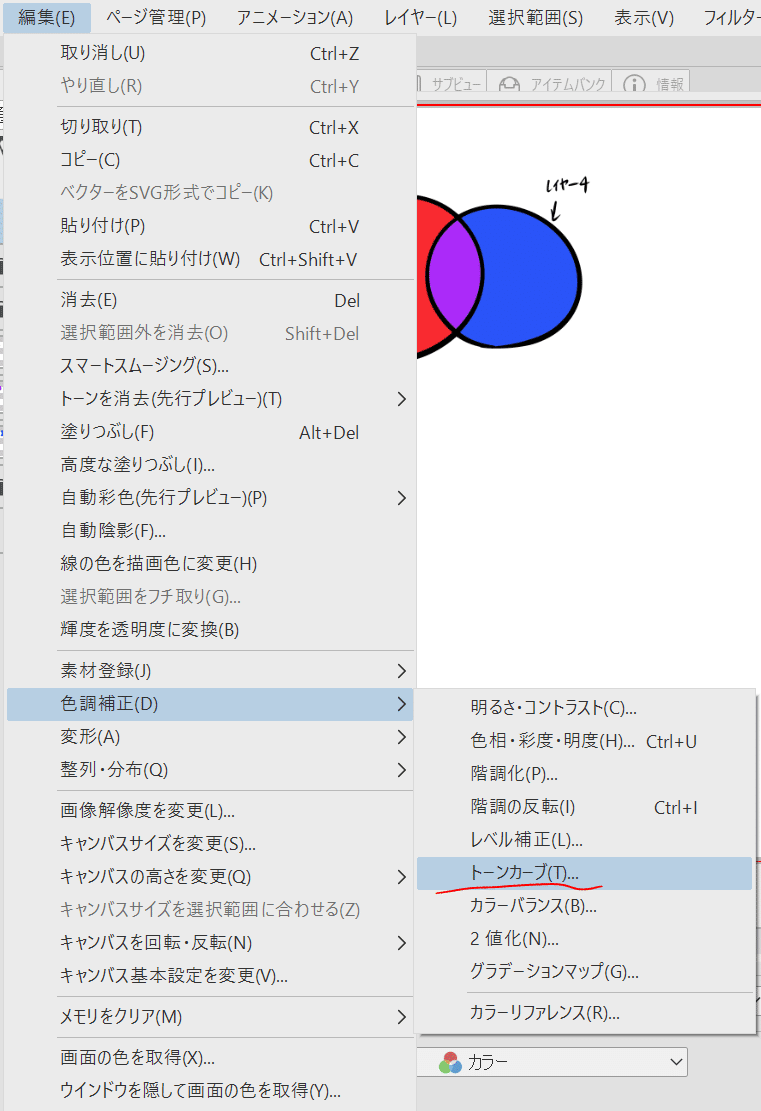
「編集」⇒「色調補正」⇒「トーンカーブ」を選択します。


トーンカーブを上図のようにします。
毎回この形ってわけではなく、毎回ある程度適当に変えてますが、大体
「濃く」「暗く」なるようにトーンカーブを編集してます。

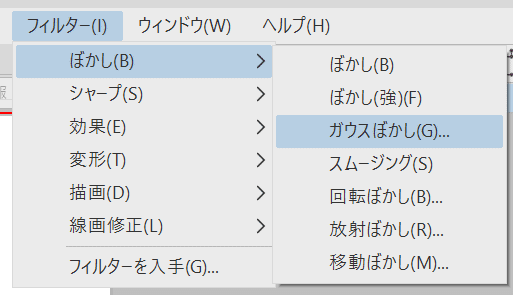
次に「フィルター」⇒「ぼかし」⇒「ガウスぼかし」を選択しぼかしていきます。


ぼかしたレイヤーを複製して結合します。


こいつを線画フォルダにクリッピングします。

線画の色が塗に合わせた自然な色味になっているのがわかりますか。
左側が赤色っぽく、右側が青色っぽくなっていると思います。


ここからハイライト部分は白く飛ばしたりしますが、
私の線画着色方法は基本的には以上です。
結構長年このやり方でやっています。作風によっては真っ青な線画とかもいいと思います。

――――――――――――――――――――――――――――――――――
◇その他便利ツールの話その1
ここでは一つの見出しにまとめるほどでもない機能等をその他としてまとめて描きます。
今回は「ガウスぼかし」と「輪郭線を描く」について。
・ガウスぼかし
線画に色を付ける話。でも登場しましたが、これはレイヤー全体をなんかいい感じにぼかしてくれます。
見たほうが速いんで下を参照ください。
(※画像ではSAI2を使っていますが、クリスタもSAI2も同じ機能です。
gifにするのにSAI2の方が処理が爆速だったため採用してます)

線画に着色する以外にも背景にガウスぼかしをあてることで、ちょっとした遠近感を演出したりできます。
便利ですね。
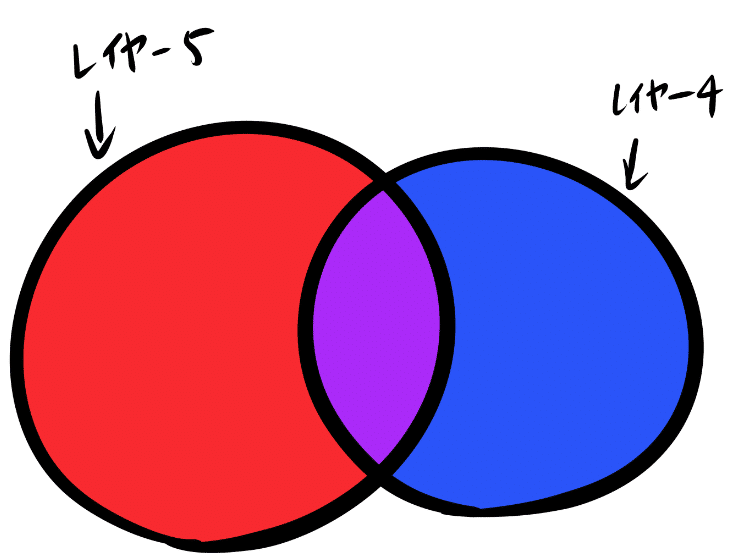
・輪郭線を描く
これは塗った色に対して輪郭線を描く機能です。
これも見たほうが速いので下図を参照ください。

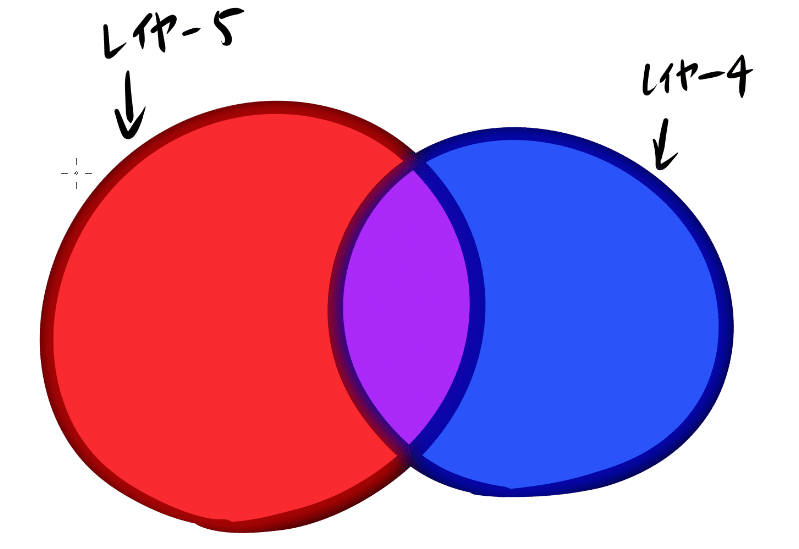
描かれたレイヤーに対して紫色の輪郭線が描かれていると思います。
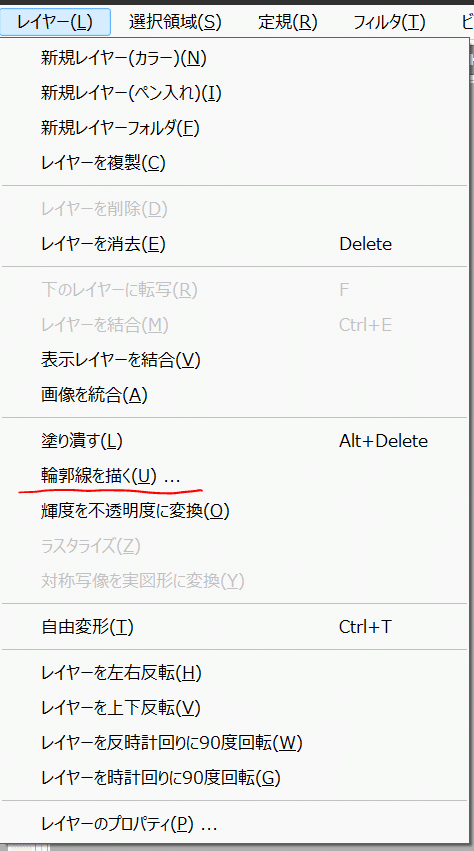
これはSAI2とクリスタでやり方が違います。
SAI2は「レイヤー」メニューの中に「輪郭線を描く」があります。

クリスタの場合は「レイヤープロパティ」の「境界効果」を選択します。

色とサイズを指定して上げると輪郭線が描かれます。


クリスタの方はレイヤーに対して輪郭線を描く効果を適用させていますので、リアルタイムで輪郭線が対応されていきます。便利ですね。

――――――――――――――――――――――――――――――――――
◇2016年を振り返る
ここからは過去のイラストと一緒に当時を振り返っていきたいと思います。
まずは2016年当時について、当時私は高校三年生でお受験シーズンだったため、描いた枚数はかなり少ないです。
実は一枚しかないので、2016年は無料で公開します。


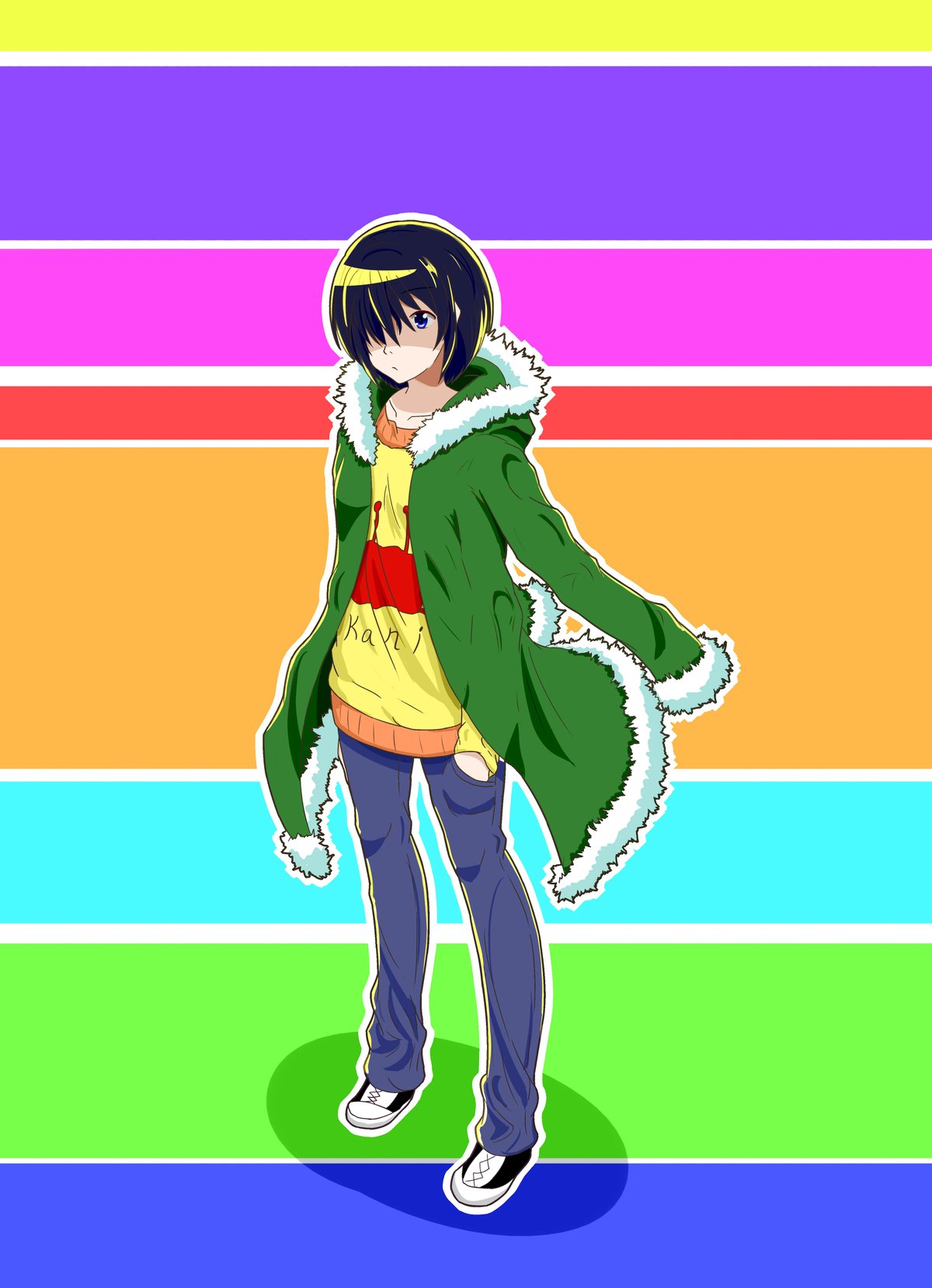
オリジナルキャラです。
同じ絵ですが塗り方が違います。
この頃は塗り方、描き方に悩んでいた時期でした。
だから同じ線画で複数の塗をやってるんですね。
そして線画にもこれまでとは違い、ある変化があります。
・ベクターレイヤー最強伝説の終焉
2014年、2015年頃に線画を描くうえで猛威を振るっていたベクターレイヤーですが、2016年から使うのをやめてます。
理由は「味がでない」ことに気づいたからです。
結局ベクターレイヤーで描いちゃうと、綺麗すぎるんですよね。
むしろラスターレイヤーで書いて、手振れとかがあったほうが味があるくね?と思ったのでやめました。あと単純に楽しくなかったですね。
今後ほとんどベクターレイヤーは出てこないです。
個人的な意見ですが、ラスターレイヤーで線画を描くことをお勧めします。
ベクターレイヤーで書いてもいいんですが、あんまり線の編集に頼るのはよくないと思います。
ただ、静物を描くときには使うこともあります。
2016年は特に書くこともないですね。そもそも大して描いていないので。
――――――――――――――――――――――――――――――――――
◇2017年を振り返る
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
