
【FlutterFlow】ページパラメータを作ってデータ受信の準備完了!:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
前回は、ドキュメントレファレンスを受信するページとなる「ユーザ詳細ページ」を新規追加しました。さらに必要なウィジェットを配置しました~。
今回は、ページパラメータをユーザ詳細ページに作ります。これが「やること詳細ページ」から届くドキュメントレファレンスを受け止める箱になるのです。
下の絵でいうところの、②にあたる作業です。

下準備作業が終わり、やっとシリーズの目的である「ドキュメント・レファレンスの送受信」に関わる作業に入れます~。
ということで、先を急ぎましょう!
ページパラメータを作成
さっそく、ページ詳細ページを開きます。ここに、ドキュメントレファレンスを受け止める「ページパラメータ」を作りますよ。

ページパラメータは、どこに作るのでしょうか。そう、ページそのものですね。ウィジェットじゃないですよ。ですから、ページを選択します。

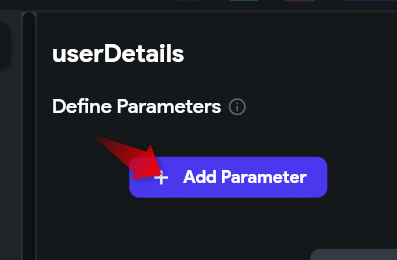
ページパラメータのメニューは、プロパティエリアの一番上です。+ボタンをポチ。

Add Parameterをポチ。

パラメータの名前を決めます。先頭は小文字で、後続する単語の先頭は大文字です。キャメルケースというやつですね。この形式にしないと受け付けてくれません。コードの中で関数名として使われるのでしょう、おそらく。

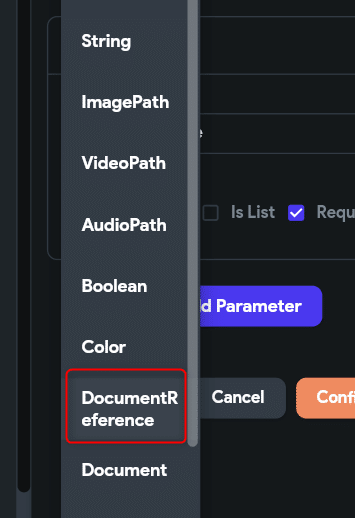
データのタイプは、いろいろ候補があって悩みますが、Document Referenceですね。

そのDocumentReferenceは、どのコレクションを参照するのかを指定します。これは、Usersですね。

Confirmを押して設定完了です。
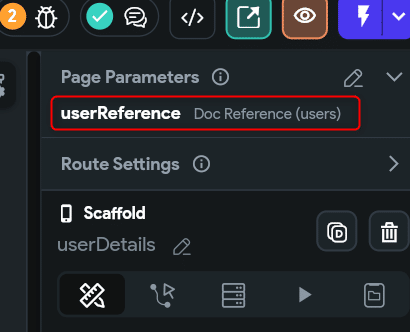
はい、下図のようにページパラメータが登録できました~。

この作業は、前回シリーズ「ドキュメントを送受信する」でやりましたから、スムーズでした。多少、身についてきたかな!?
続いて、「やること詳細ページ」から「ドキュメントレファレンス」を送信する設定をやりたい、、、のですが、きりがいいので今回はここまでにします。
今回は、ユーザ詳細ページに「ドキュメントレファレンス」を受け止めるための、ページパラメータを作成しました。うまくいきました!
次回は、上記のとおり、「やること詳細」にあるユーザ画像をタップすることで「ドキュメントレファレンス」が送信できるアクションをつけましょう!
では~。
この記事が気に入ったらサポートをしてみませんか?
