
【Glide】始めたばかりの人に伝えたい:データがアプリになる「4つ」の法則
Glideでアプリを作る前に、初期データの準備を先にしますね。そして、Glideのプロジェクトに取り込むと、すでにアプリらしきものが自動作成されています。
「へえ、すごい!」
しかし、その感動もつかの間、「データは一体どのようにこのアプリに組み込まれたのだろう」という疑問が湧いてきます。

いろいろ自動で処理してくれるのは有難いものの、どのような法則で、データがアプリを構成しているのかがすぐに分かりません。
ということで、今回は、「データがアプリになる4つの法則」をご紹介しましょう!これでデータとアプリの関係がすっきりしますよ~!
4つの法則
さきにその法則をご紹介しましょう。次の通りです。
「テーブル」が「タブ」になる
「行」が「リスト」になる
「1行」が「詳細画面」になる
「セル値」が「コンポーネントの値」になる
上から下に、データの単位が小さくなっていくのが分かりますか?これに応じて、データに対応するアプリの要素も小さくなっていきます。
この全体の傾向が分かったら詳細に進みましょう!
「テーブル」が「タブ」になる
まずは、「テーブル」から見てみましょう。データの一番大きな単位が「テーブル」、あるいは「ワークシート」です。
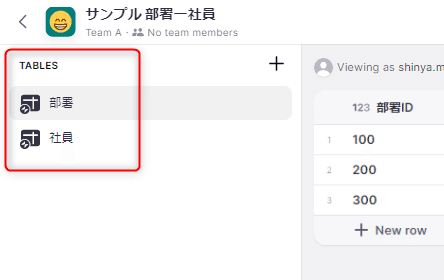
関連するデータをまとめて一つのテーブルに整理しますね。下の例では、「部署」と「社員」のテーブルがあります。

これをアプリに取り込むと、下図のように、タブになりました。

ここでぜひ覚えていただきのが、「一つのタブは、一つのテーブルと紐づく」ことです。
これが分かれば、「リスト」スタイルなど、「ディテール」スタイル以外を選んだ時に、「データが呼び出せないんだけど~」と混乱することがなくなります。
「行」が「リスト」になる
2番目は、「行」です。といっても、「テーブルを構成する行全体」のことです。
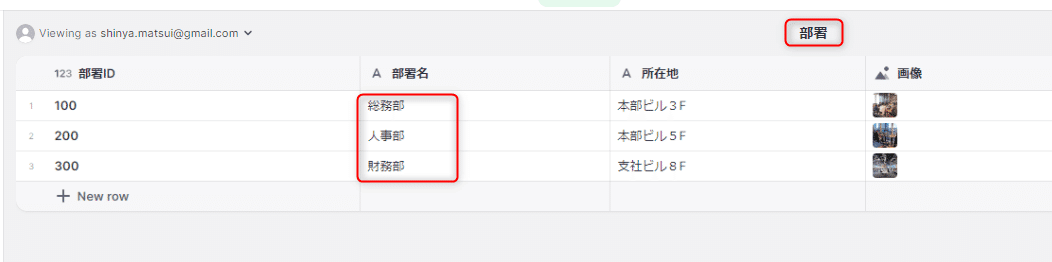
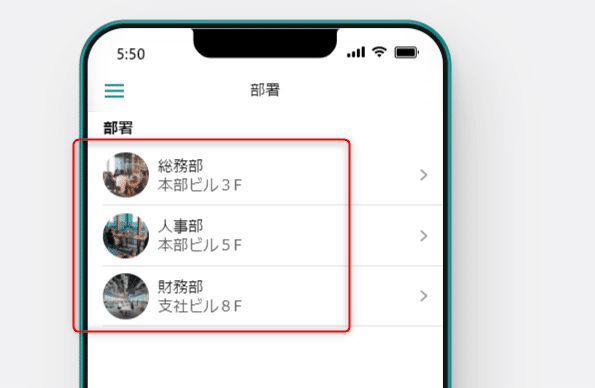
下図は、「部署」テーブルの内容です。「部」に関する情報が3つの行一つ一つに入っているのが分かります。

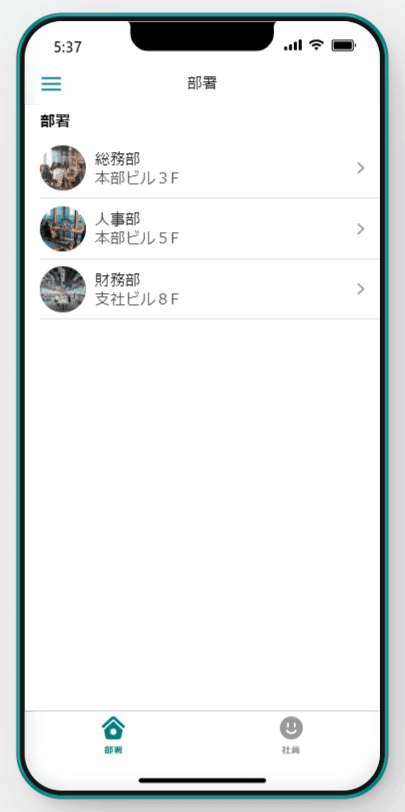
これが次のようにリスト化されます。

このようにテーブルの行は、「リスト」という形に転換されます。使われているコンポーネントは、「Inline List」です。最重要のコンポーネント(の一つ)ですので、リスト化するなら「Inline List」と覚えておきましょう。
「1行」が「詳細画面」になる
続いて、「1行」つまり「各行」のデータはどこにあるのでしょうか。
さきほどのインラインリストでは、行にあったすべてのデータが表示されていません。例えば、部署コードは、リスト上に表示されていませんね。
それは、リストをタップした後に表示される「詳細画面」中で表示させることになります。
例えば、次のとおりです。総務部をタップした後の、総務部の詳細画面です。

この例では、テーブルにあったすべてのカラムの値が表示されています。
つまり、Glideの導線の基本は、
・重要で最低限の情報を「リスト」で表示して、ユーザーに見せる。
・ユーザーが特定のアイテムについてタッブしてたら、さらに細かい情報を提供する。
となっているのです。
「セル値」が「コンポーネントの値」になる
最後に、「セル値」です。セルの中に入っている各値のことですが、これはどのように使われるでしょうか。

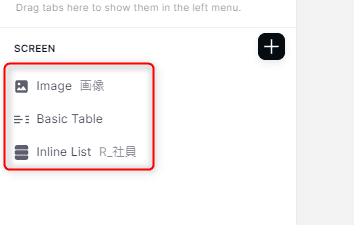
そう、上表の各セル値は、コンポーネントで表示されます。

対応関係が分かりやすいように枠を付けました。

必ずしも一つのセル値に対して、一つのコンポーネントが対応するわけではありません。上の例では、Basic Tableコンポーネントにテキスト系の値は集約されていることが分かります。
以上、「データがアプリになる4つの法則」をご紹介しました。Glideを使い始めると、モヤモヤする点でしたので、これですっきりしていただけたならば、うれしいです。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
