
ページがさらに見やすく!モーダルの形式に新たな選択肢が追加【Glide Pages】
Glide Apps社のデザインチームが、日々Glide PagesのUIを改善していることにお気づきですか?今回は、いつの間に追加されていた面白い機能をご紹介しましょう!
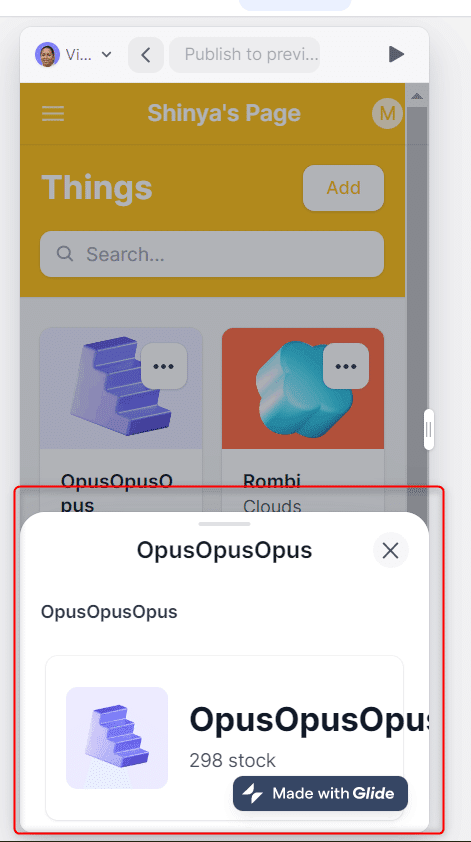
ページの「Side In」表示です。
何のこっちゃい、と思いますよね?実は、詳細ページなどのモーダル(小窓)をページ横の位置に表示できるようになったんです。
見ていただいた方が早いですね。例えば下図のようにです。

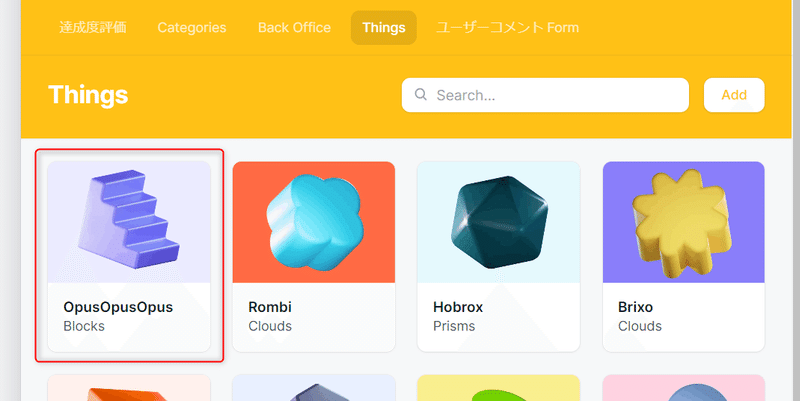
カード形式の「OpusOpusOpus」というアイテムをクリックしたら、その詳細が画面右側に表示されました。いや~おしゃれですね。リストの表示が裏に見えていますから、リスト表示と詳細を照らし合わせたいときには、便利ではないでしょうか!
では、その設定をどうするのか、見てみることにしましょう。そして、さらにちょっとしたGlide Apps社のちょっとした工夫についても最後にお話ししますよ。何でしょうね?
では、続きをどうぞ~。
詳細画面のデフォルトは、画面切り替え
まずは、デフォルトのアイテム詳細表示を確認しましょう。例えば、一番左端のアイテムをクリックした場合には、

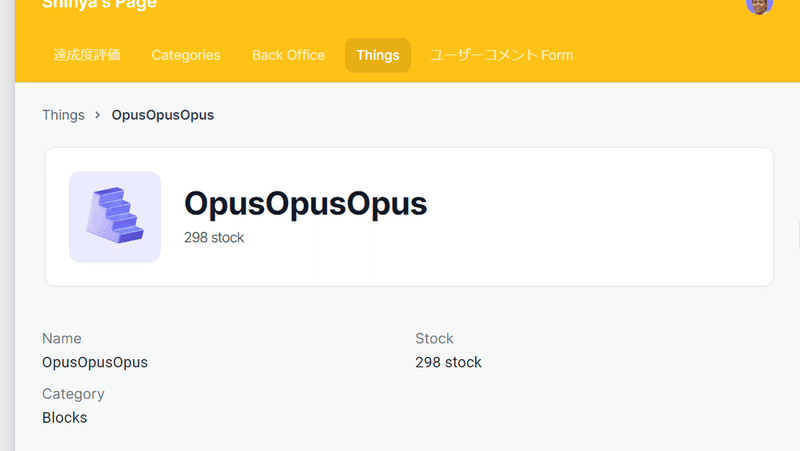
詳細が表示されました。これでももちろん、場合によってはいいのですが、リスト全体が消えてしまいました。ちょっと詳細を除きたかっただけ、という場合には、少し使用感を損ねるかもしれません。

そこで、Side in の設定をしましょう!
設定場所が少し深いので注意
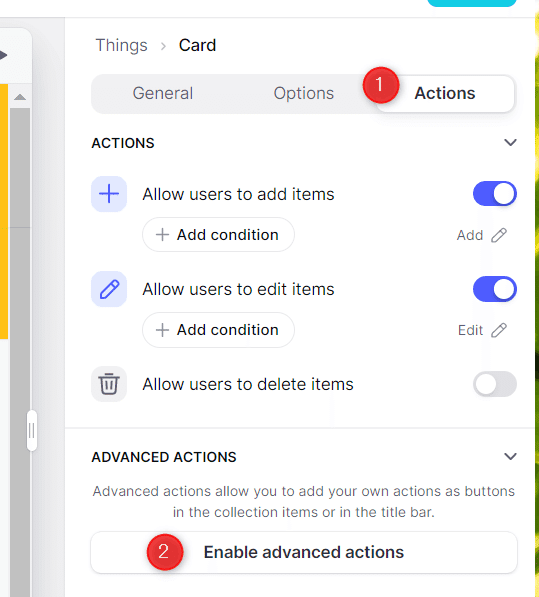
コレクションコンポーネントを選択してから、画面右側の設定パネルで設定していきます。Action→Enable advanced actionsと選択します。

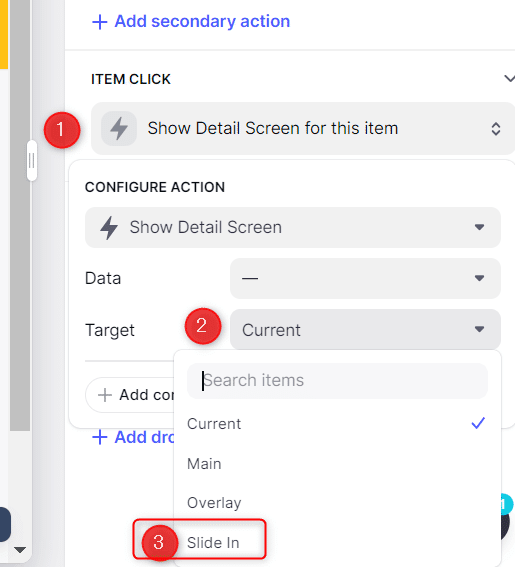
続いて、Item Clickを設定していきます。下図のように、Targetの設定にSide inを選択します。以前は、このSide in がなくOverlayが大小2種類だったはずです。

はい、これで下図のように、Overlayが画面右側に表示されるようになりました。

いや~、なかなかいいUIですね。リストが画面全体から消えていないから、使いやすそうです。
でも、ここで満足してはいけません。画面幅を変えると、変化が起こるのです!
スマホで見たときは位置が下に移動!
ここで、プレビューの横幅をぎゅーと縮めます。すると、スマホビューになるわけですが、なんと、モーダルが下に移動しました!次のとおりです。

これならスマホでも見やすいですね。さらに、このモーダルを下にスワイプすると詳細が閉じます。うーん、よくできています。
いや~、Glide Pagesがどんどん素敵なUIになっていきますね!ちょっと、利用者が追い付かないくらいですw。
でも、まだまだ改善を続けていくのでしょうね!楽しみです!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
