
【Glide Pages】3分で完成!?送信フォームが高速で作れるようになった件
Glide Pagesでこの夏、改善されたことの一つをご紹介しましょう。「送信フォーム」が超簡単に作れるようになった件です。
Glide AppsやGlide Pagesで、送信フォームを作ると言えば、どのような手順んだったでしょうか。
テーブルを作る
表示させるページ(タブ)を作る
送信フォーム用ボタンを作る
送信フォームを作る
でしたね。いやあ、フォーム一個作るまでに、結構Glideに使いなれる必要がありました。送信フォームの作成にまでたどり着くのが大変です。
しかし、今のGlide Pagesは、違います!データの格納場所となるテーブルと送信フォームの作成を、最初っから一度に設定してしまうのです!ただし、前提としては、データの保管場所は、Glide Tableとなりますのでご了解ください。
Glide Pagesで送信フォームをサクっと作ってみたいという皆さま!必見でございます~。
いってみよ~。
ページとテーブルを同時作成
では、送信フォームを3分で作りたいと思います。驚く準備はいいですか!?
画面左上のプラスボタンをクリックして、New Form Pageを選択します。

次に、データの格納先となるテーブルの設定を行います。今回は、空のテーブルを作ることにします。

タイトルとカラムの設定を行います。データエディタ以外の場所で、カラムの設定をするなんて新鮮です!

そして、Create Formをクリックします。第1段階終了!
ページとテーブルの設定
すると、どうでしょう!送信フォームのページが自動作成されました!速いですね~。このスピードがGlideです。

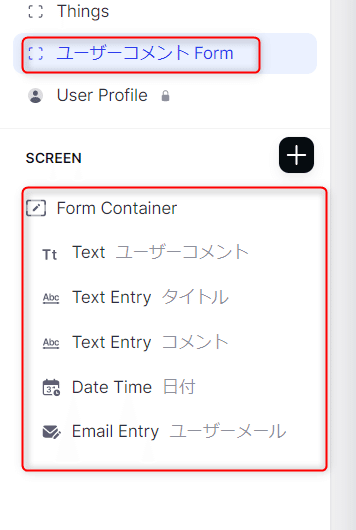
どんなコンポーネントが自動作成されているでしょうか?下のようにエントリー系のコンポーネントを、カラムタイプを判断して自動で作ってくれています。

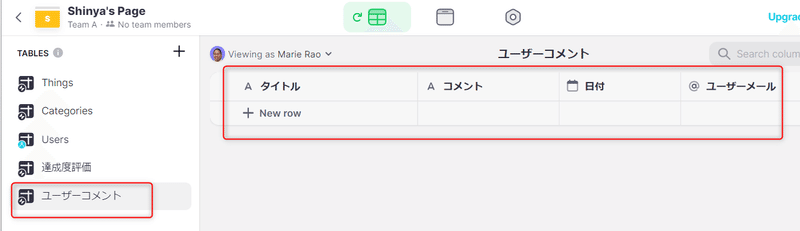
テーブルはどうでしょうか?下図のように、空のテーブルが作られています。これでデータの受け皿もOKですね。

日付とメールのエントリを削除しました。なぜなら、これらの値はユーザーに打ってもらうのではなく、裏から送信するためです。

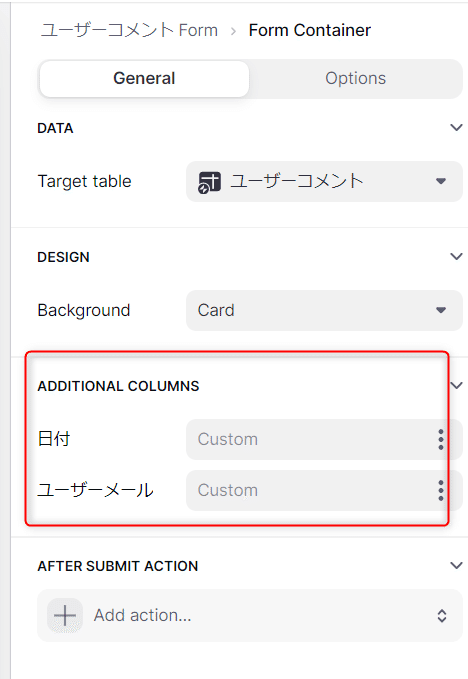
となるとSpecial Valuesの設定をしなければいけないはずですね。下を見てください!速く設定せよとばかりに、カラム設定が表示されています。

さっそく、現在日時とユーザーメールのSpecial Valuesを指定しました。これでユーザーの送信と同時に、これらの値も格納されるはずです。

以上で設定は、完了しました。さっそく検証です。
期待通りにフォーム完成!
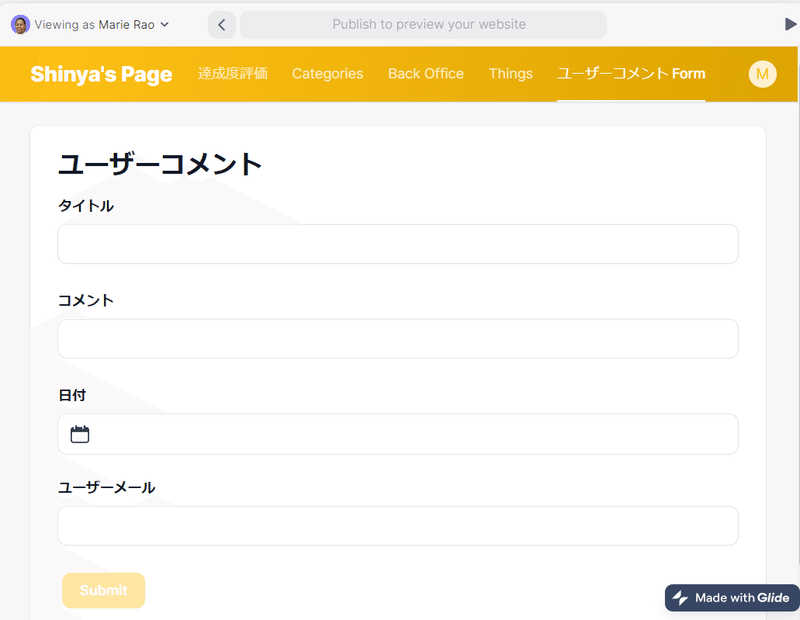
下図のとおり、適当にメッセージを入力します。そして送信します。うまくいくかしら?

はい、下図のとおり、データが無事送られました!

慣れれば偽りなしに3分でフォームとそのデータ格納先テーブルが作れてしまいますよ~。
Glideの開発チームの日々の研鑽が感じられますね!
ということで、Glide Pagesで送信フォームを3分で作っちゃえ!というお話でした~。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
