
【Glide Pages】カラムのパターンが増えて、UIがもっと多彩に!
今日は、Glide Pagesが、パワーアップして、UIを外観を多彩に調整できるようになったというお話です。6月に公開されていました。例によって遅ればせながら、ご紹介します。これは結構大きな違いですよ~。
コンテナ・コンポーネントの役割
Glide Pagesには、Glide Appsと異なり、コンテナ・コンポーネントなるものがあります。このコンテナ・コンポーネントという「うつわ」の中に、各種コンポーネントを入れ込んで、ページのセクションを区切りるわけです。
下図は、コンテナコンポーネントの中に、コレクション(リストのことです)を入れたところです。字下げされていることから想像できるように、コレクションが、サブのコンポーネントという扱いになります。

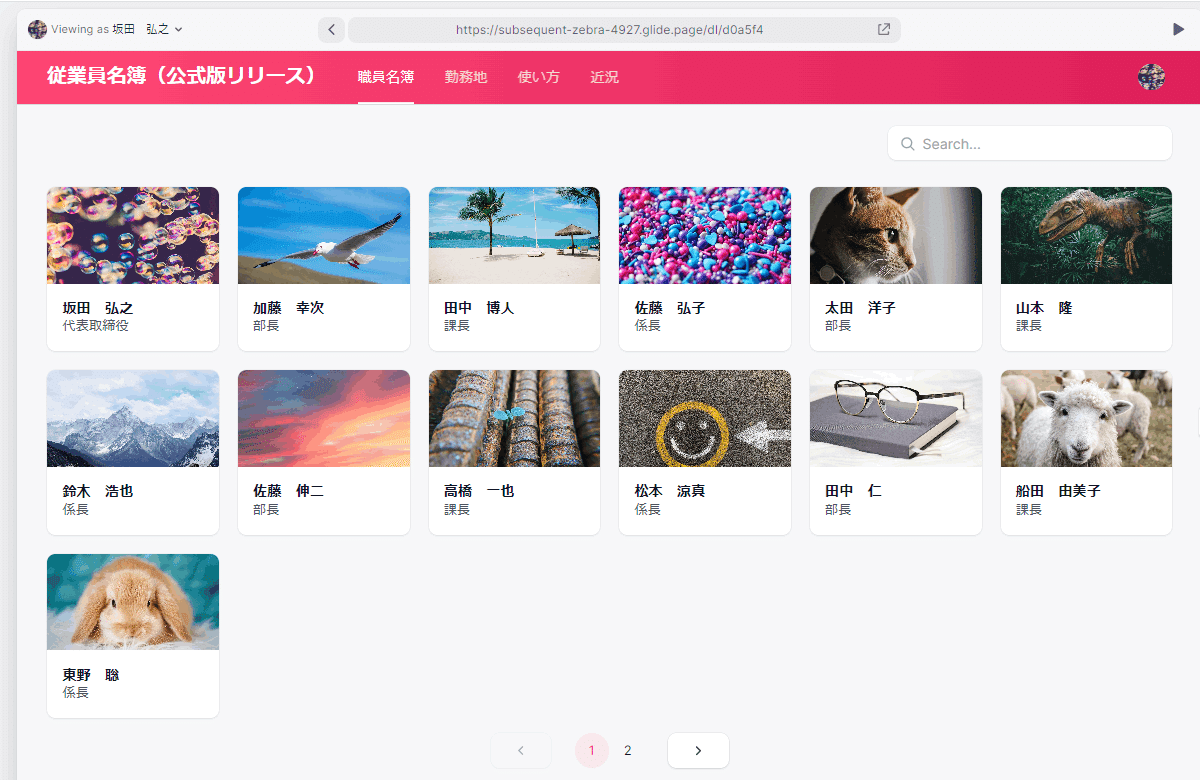
そして、その外観は下図のとおりです。コンテナの背景を変えない限りは、見た目は変わらないんですよね。

確かに、一つのページを縦方向にセクション分けで切るのは、とても魅力的ですが、イマイチ物足りなさを感じていました。
コンテナの中にカラムをレイアウト
そこで!今回の更新です。なんと、セクションの中に「カラム」を設定することで、水平方向にもコンポーネントを配置するエリアを作ることができるようになりました。
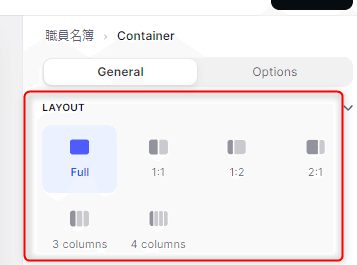
下図のようなパターンがあります。カラム無し~カラム4つまで設定できます。加えて、カラム2つの場合は、横幅のパターンが3種類もあります。

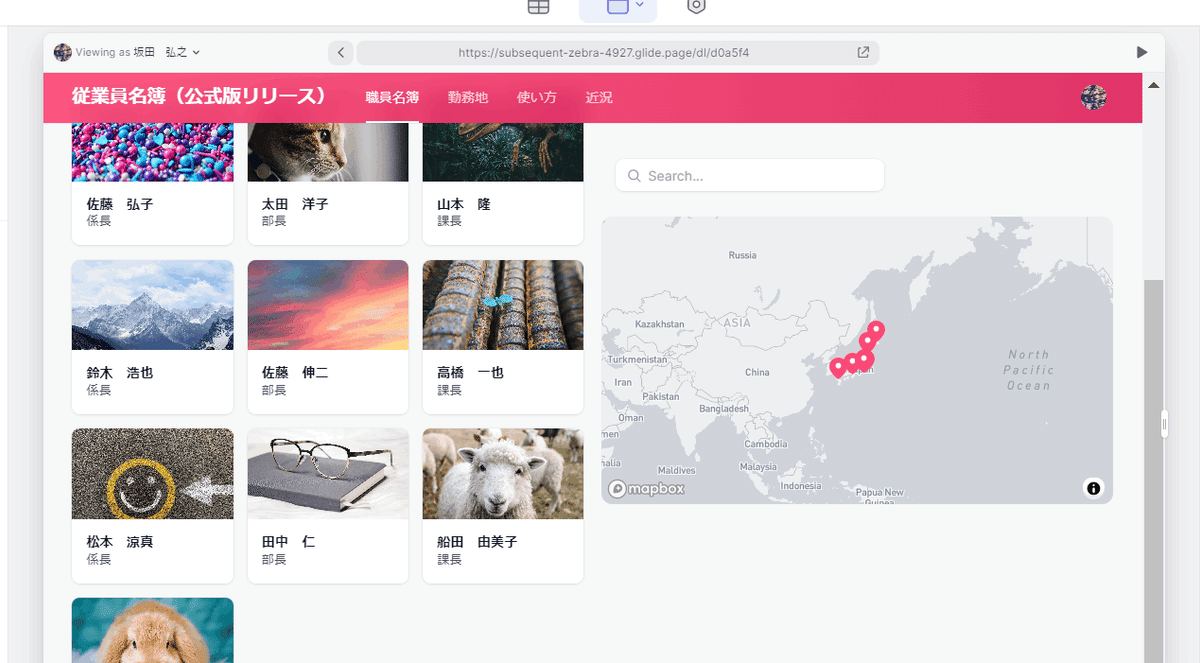
下図は、1:1に設定したところです。右側のカラムには、マップ・コンポーネントを配置してみました。横にだだっ広いコレクションを避けることができますな。

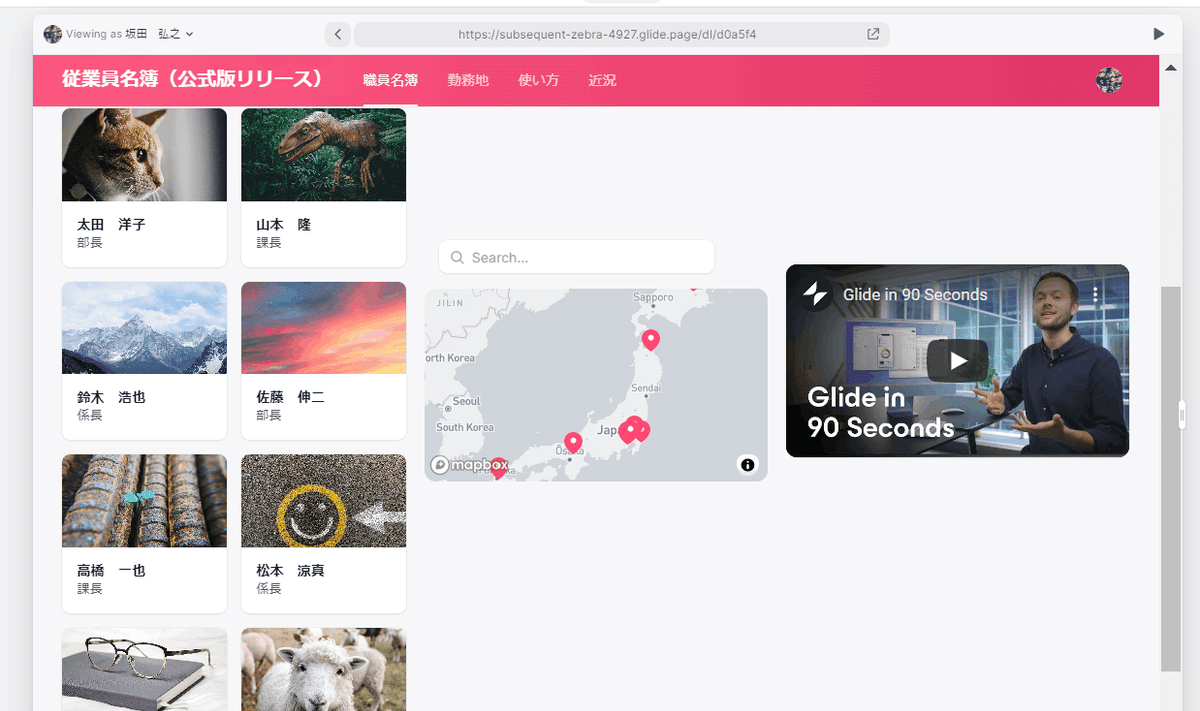
今度は、下図のように、3カラムにしてみました。これで縦スクロールを減らせますね。PCでの利用に最適化するなら、こんな機能が欲しかった!

以上、コンテナ・コンポーネントに複数のカラムを配置して、多彩なレイアウトを作れるようになった~というお話でした。一つのページに複数のセクション(コンテナ)を作って、様々なカラム配置を試してみたくなりますね!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
