
【Glide】画像カルーセルが使えない!?ソースは、Googleスプレッドシートを選ぼう
画像がスワイプで次に表示される機能「カルーセル」。画像を素敵に表示させたいときにぜひ使いたい機能です。

このカルーセルを使うのには、実はデータソースに注意が必要です。というのも、この機能を使うのにArray Columnが必要、そして、Glide Tableには、Array Columnの機能がないのです!
となると、カルーセルを使うならGlide Tableではなく、Googleスプレッドシートを使うことになります。
データソースにGoogleスプレッドシートを使わなくてもいいよ、という記事を書きましたが、大半の場合は確かにGlide TableでOKです。しかし、あとから、複数の権限グループを足したい、カルーセルを使いたいとなったときに、データソースをGoogleスプレッドシートに切り替えなければなりません。それは、、、手間です。
多様な機能を使う見込みがあるのなら、やはりデータソースの第一選択は、Googleスプレッドシートとなりましょう(Glide Tableの機能が、Googleスプレッドシート並みに追いついてくれることを期待します)。
ということで、画像カルーセルの設定をするためのGoogleスプレッドシート上のデータの作り方を本日は紹介します。ちょっとした復習ですが、忘れている方はぜひ続きをご覧ください!
誰でもできる!Array Columnの作り方
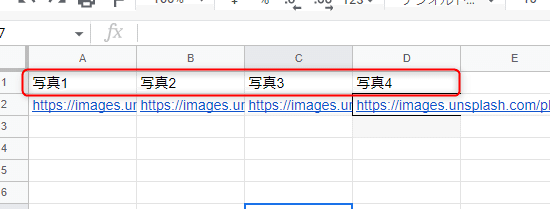
では、画像カルーセルを作るためのデータの準備についてお話しします。Googleスプレッドシート上で、例えば次のようなデータを準備します。

2行しかないですね。1行目は、基本通り、列見出しです。2行目は、画像のURLです。
ポイントは、見出しにあります。Array Columnを作るために、列見出し名は、「共通の文字列+半角連番」となっています。これだけでArray Columnを作れます。「共通の文字列」は、何でも構いません。ただし、共通である限りですが。
データエディター上でArray Columnに転換
しかし、列見出し名を「共通の文字列+半角連番」としたところで、Googleスプレッドシート上では、何の変化も起こりませんでした。
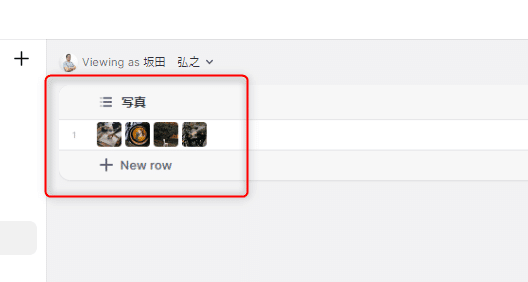
というのも、Array Columnの機能は、Glideのデータエディタの機能ですから、データエディタに取り込んでから、設定がうまくいっているか確認できます。ということで、Googleスプレッドシートを取り込みます。

はい、うまくいっていますね。Array化、すなわち、複数の列が一つの列に集約されています。
画像コンポーネントをArray Columnに紐づけ
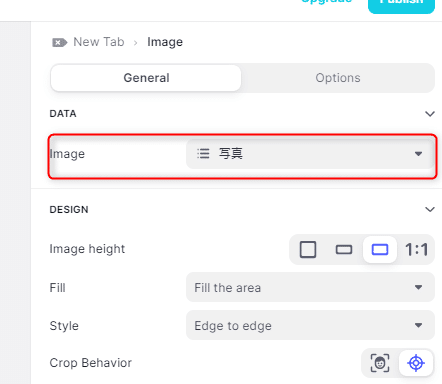
では、レイアウトエディタでスクリーンにイメージコンポーネントを追加します。

そして紐づけるデータは、そう、さきほどのArray Columnです。

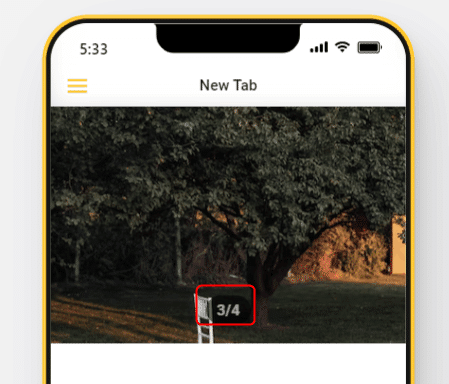
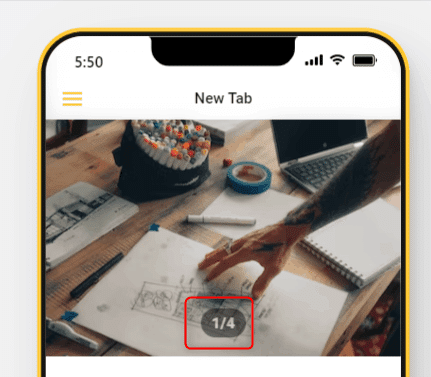
そうすると、自動的にカルーセル機能が実装されます。便利ですね~。

ということで、本日は、画像カルーセルを使うなら、Googleスプレッドシートをデータソースに選ぼうというお話でした。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
